Caja
Otra de las herramientas que nos permiten crear estructuras atractivas y funcionales en nuestra web, es la CAJA, ésta funciona como su nombre lo indica, para guardar dentro varios componentes, que al igual que el ENVOLTORIO, podremos duplicar, arrastrar y recolocar con todo su contenido en un par de clics.
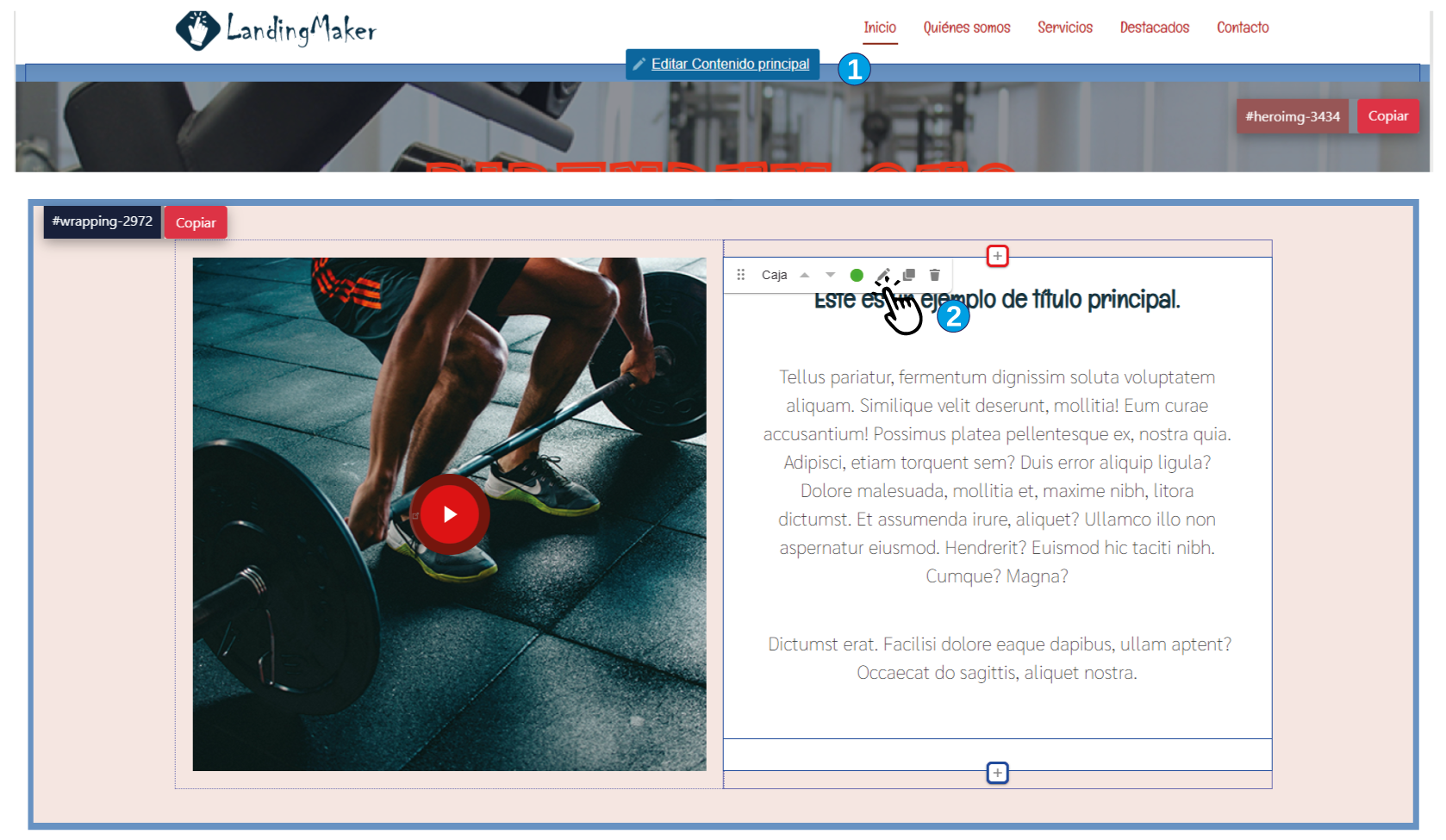
El primer paso, antes de comenzar con la edición de cualquier CAJA será activar la edición de la página web en la parte superior, justo debajo de la barra de navegación de la Cabecera.

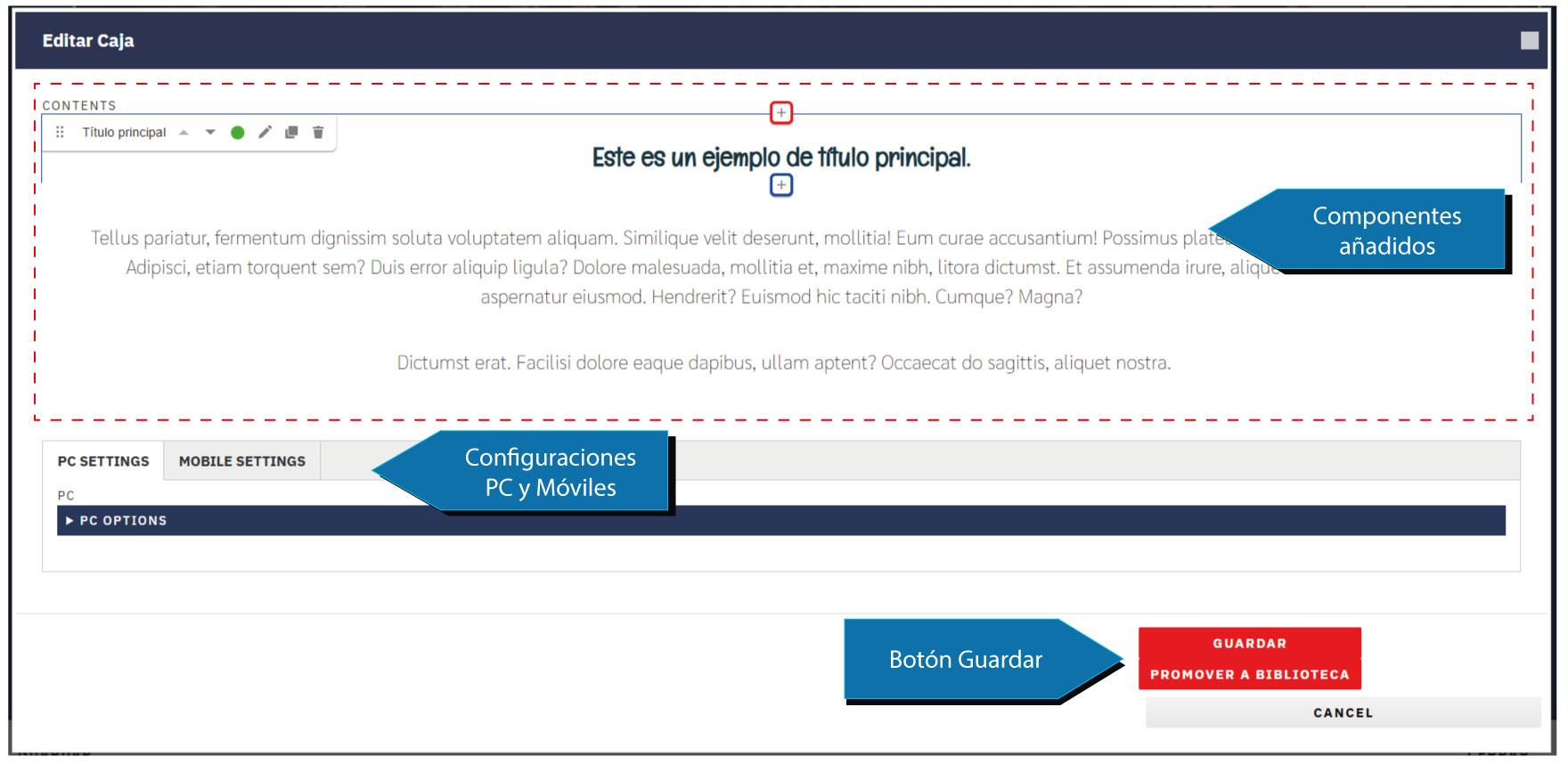
Una vez dentro de la edición de la Caja, en la parte superior, encontraremos el elemento principal que hayamos seleccionado y que podremos eliminar para escoger otro y en la parte inferior, el conjunto de pestañas correspondientes a varias opciones específicas para ordenadores y dispositivos móviles.

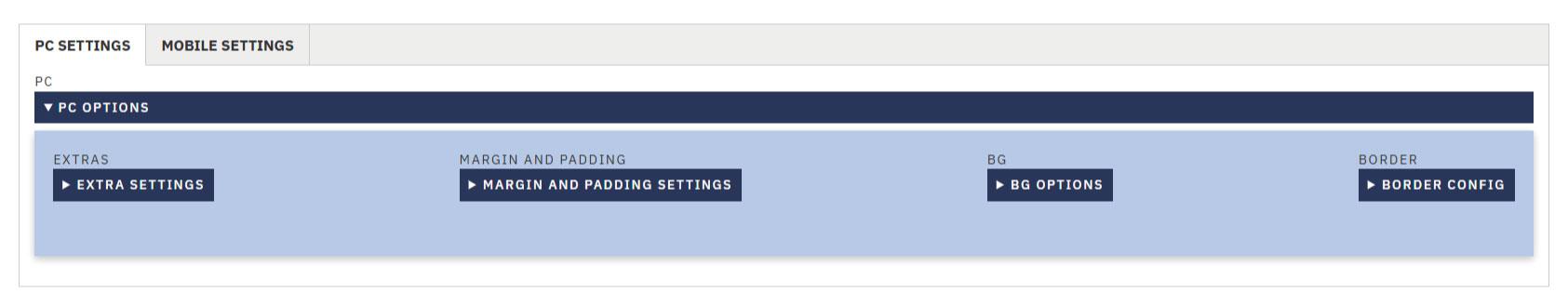
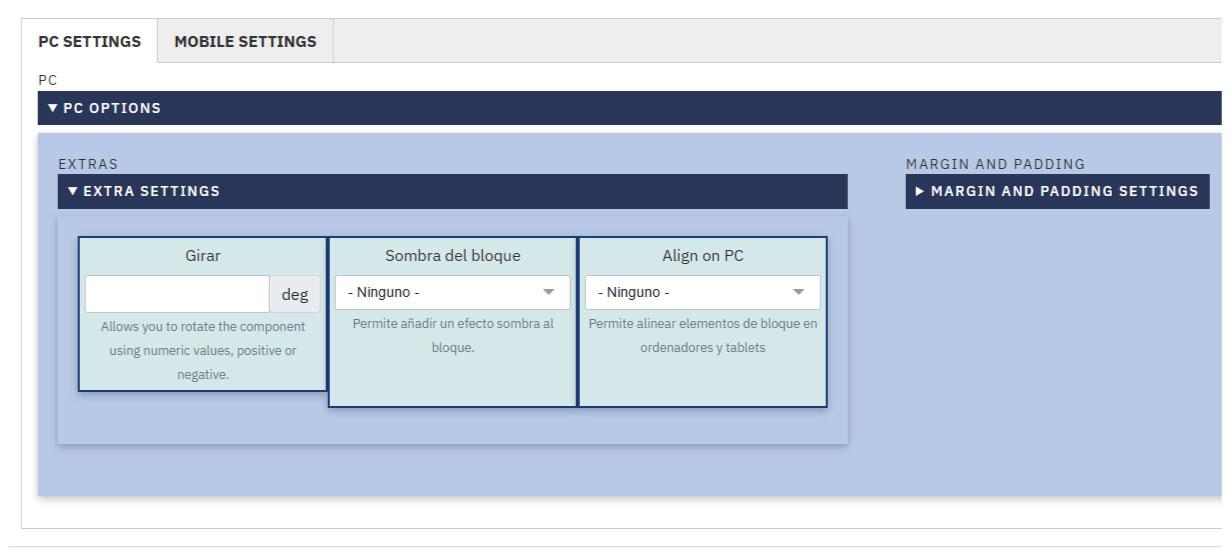
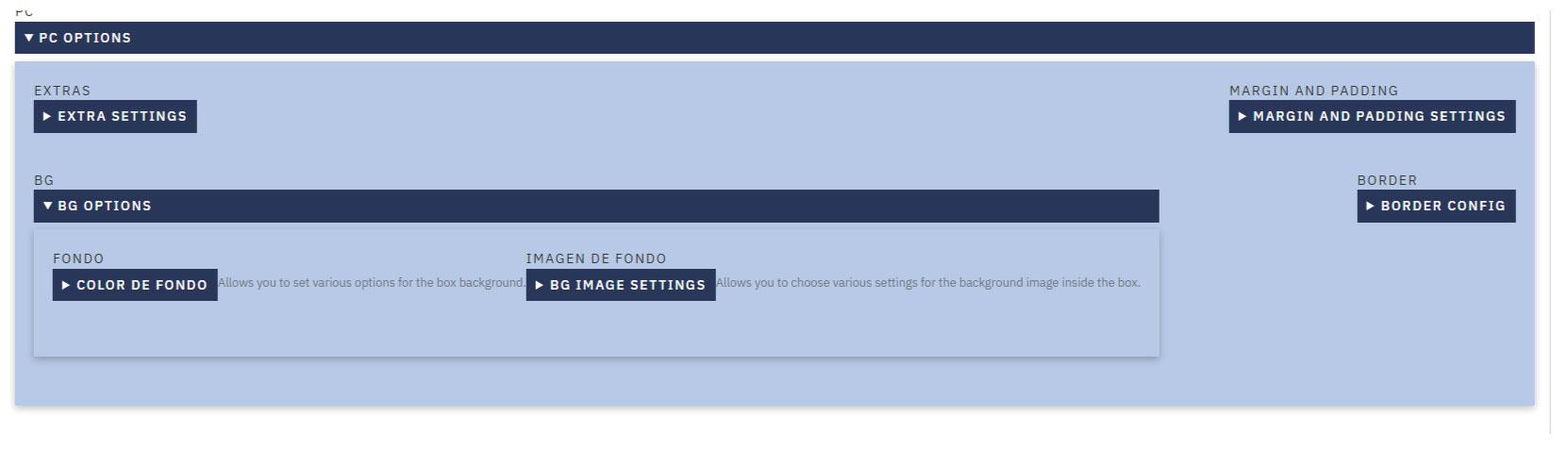
Una vez desplegada la pestaña PC Settings encontraremos las opciones divididas en cuatro que se agrupan en EXTRAS o CONFIGURACIONES ADICIONALES, MÁRGENES y PADDING, BACKGROUND o FONDO Y BORDES para facilitar la implementación de cada uno de los cambios de su interior.

El siguiente grupo de opciones está dentro de la pestaña BG o Fondo, que al desplegar se divide en dos grupos de configuraciones, correspondientes al color de fondo y a la imagen de fondo.

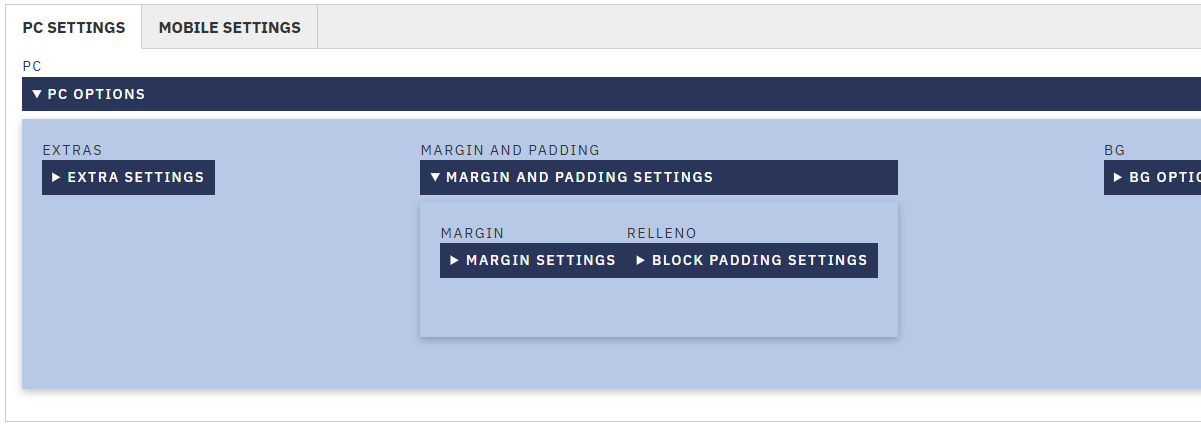
Si desplegamos la siguiente pestaña con el nombre MARGENES y PADDING, tal y como su nombre lo indica, podremos definir varios valores para cada una de ellas.

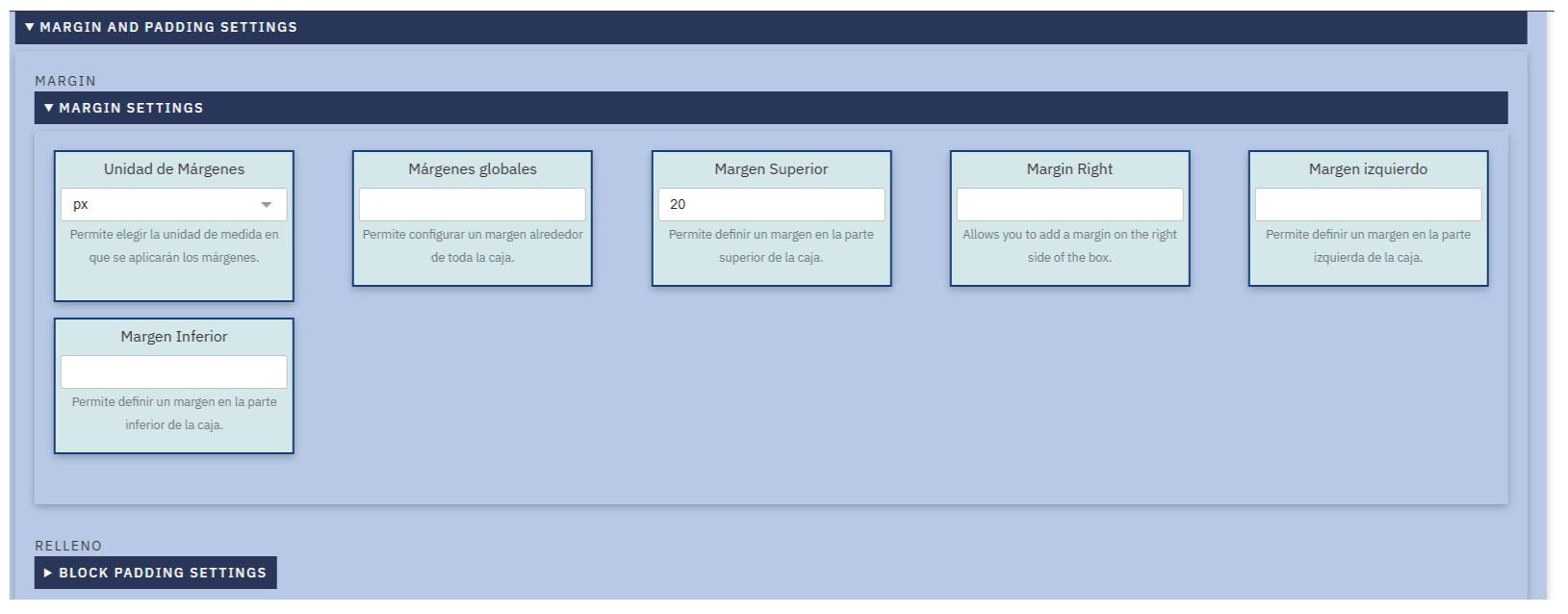
Dentro de las opciones que podremos encontrar al desplegar la pestaña MARGEN, están la unidad de medida y las posibilidades para añadir un margen global o por separado, con valores independientes en cada lado.

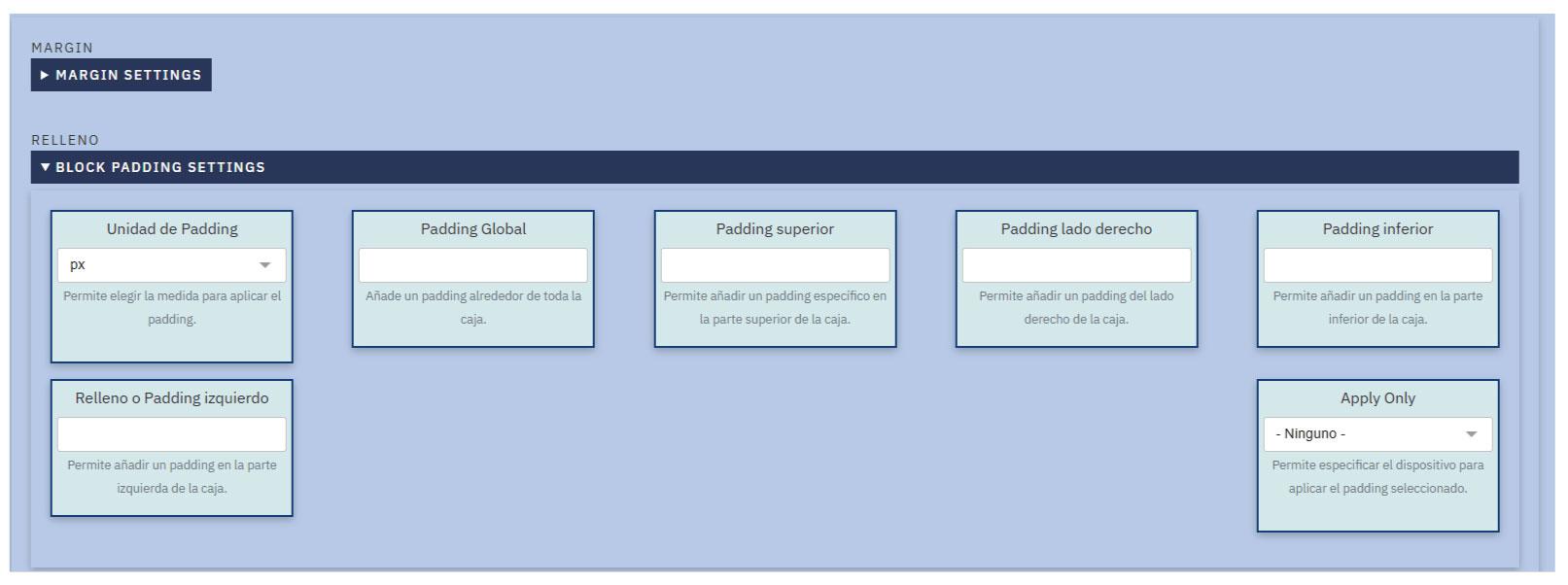
De igual manera, si desplegamos la pestaña PADDING, encontraremos el mismo equivalente de opciones, pero esta vez aplicadas al Relleno o Padding de la caja.

El siguiente grupo de opciones está dentro de la pestaña BG o Fondo, y dentro de ésta encontraremos dos partes, la primera, correspondiente al color de fondo para la CAJA y la segunda, destinada a la imagen de fondo y sus respectivas opciones.

Al igual que en otros componentes de la web, si desplegamos la pestaña para configurar el color de fondo, veremos el selector de color, dentro del que daremos clic para seleccionar el que más nos guste y a continuación daremos clic en el botón de la parte inferior llamado Elegir, para que se aplique dicho cambio y luego guardaremos.

En el caso de la pestaña para la imagen de fondo, ésta se divide en dos partes, la primera que nos permite cargar la imagen que utilizaremos y la segunda correspondiente a las distintas personalizaciones.

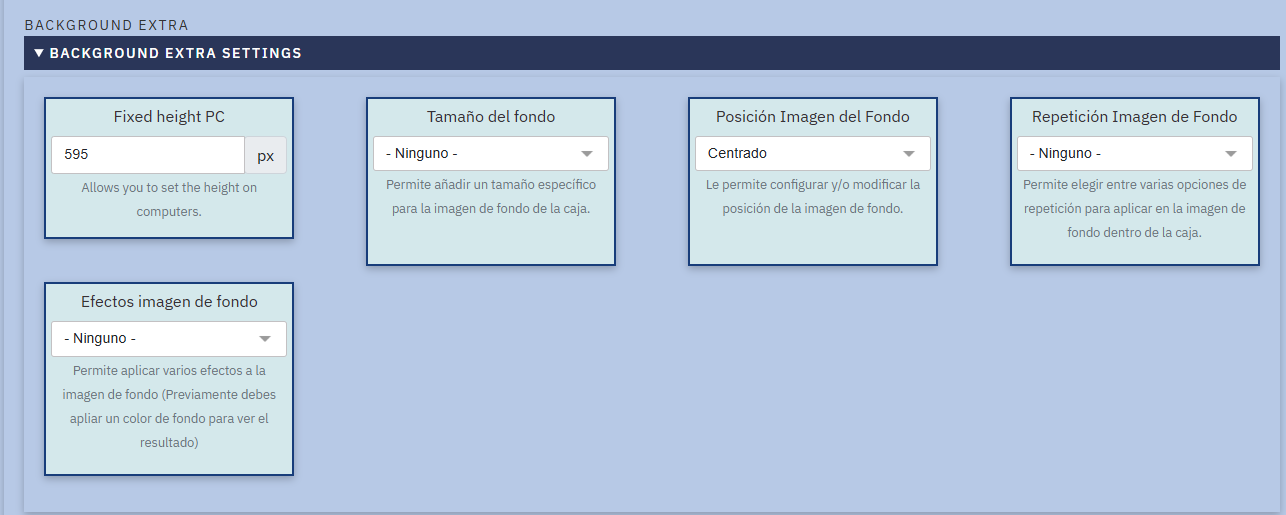
Al igual que en ENVOLTORIO, dentro de las opciones disponibles para la imagen de fondo, podremos escoger su tamaño, manera de repeticion, alineacion, efectos y definir un tamaño fijo para el formato ordenador o PC.

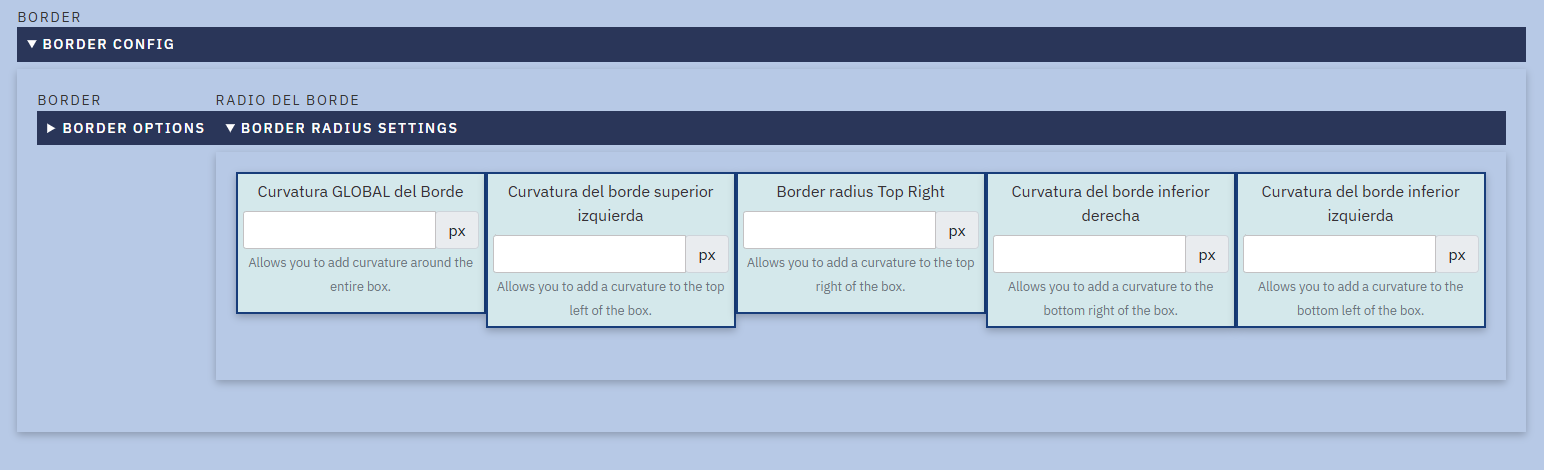
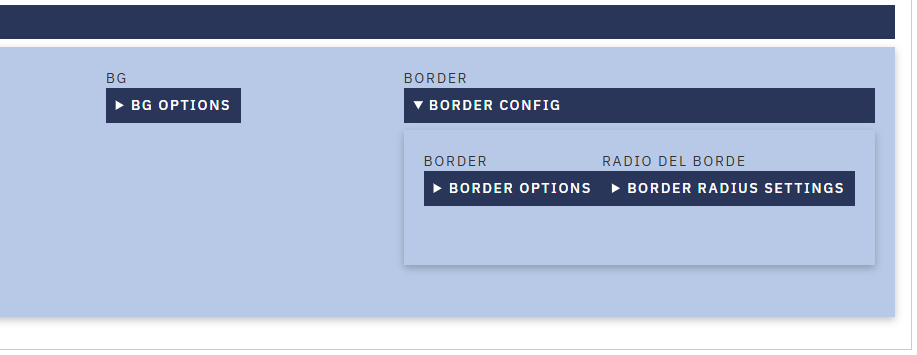
El último grupo de opciones disponibles para la CAJA lo encontraremos dentro de la pestaña BORDE, que permite varias configuraciones sobre el borde y la curvatura o radio del mismo.

Dentro de las posibilidades para personalizar el borde están su color, su ancho y su estilo, al igual que tenemos en ENVOLTORIO y otros componentes.

Por último, si desplegamos las opciones para el radio o curvatura del borde, podremos definir el comportamiento global o por separado para cada lado de la CAJA.