Redes sociales cabecera
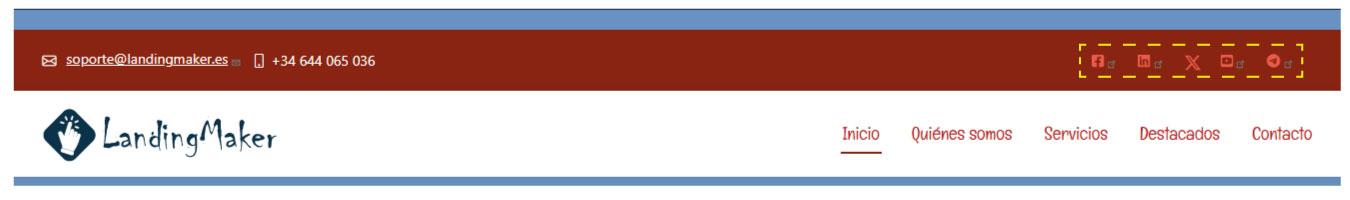
En la parte superior de Cabecera de la web, a la derecha, encontraremos el bloque con los enlaces a las redes sociales, que muestra los iconos de las más conocidas y cada de uno de éstos, apuntará a nuestra red social definida.

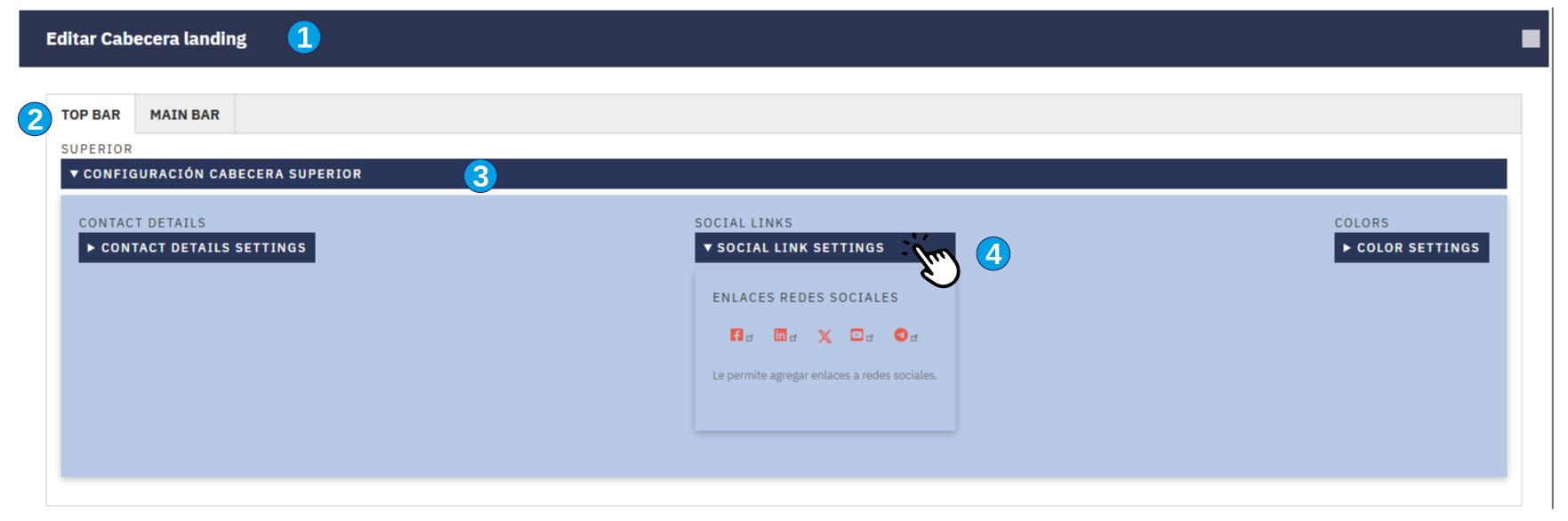
Para editar este contenido, haremos clic sobre el botón de edición de la cabecera y, a continuación, nos moveremos a la columna central donde veremos la pestaña correspondiente al bloque.

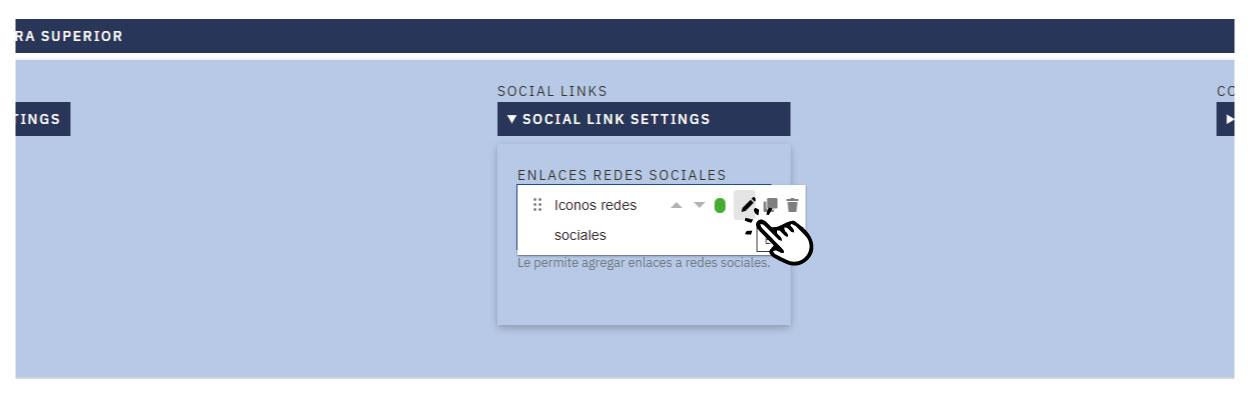
Daremos clic sobre la pestaña, para desplegarla y veremos los iconos que vienen de forma predeterminada en nuestra plantilla. En cuanto nos colocamos sobre la sección Enlaces Redes sociales, se activará el editor, que nos permite acceder al resto de opciones disponibles para personalización.

Al acceder a la edición, econtraremos dos pestañas.
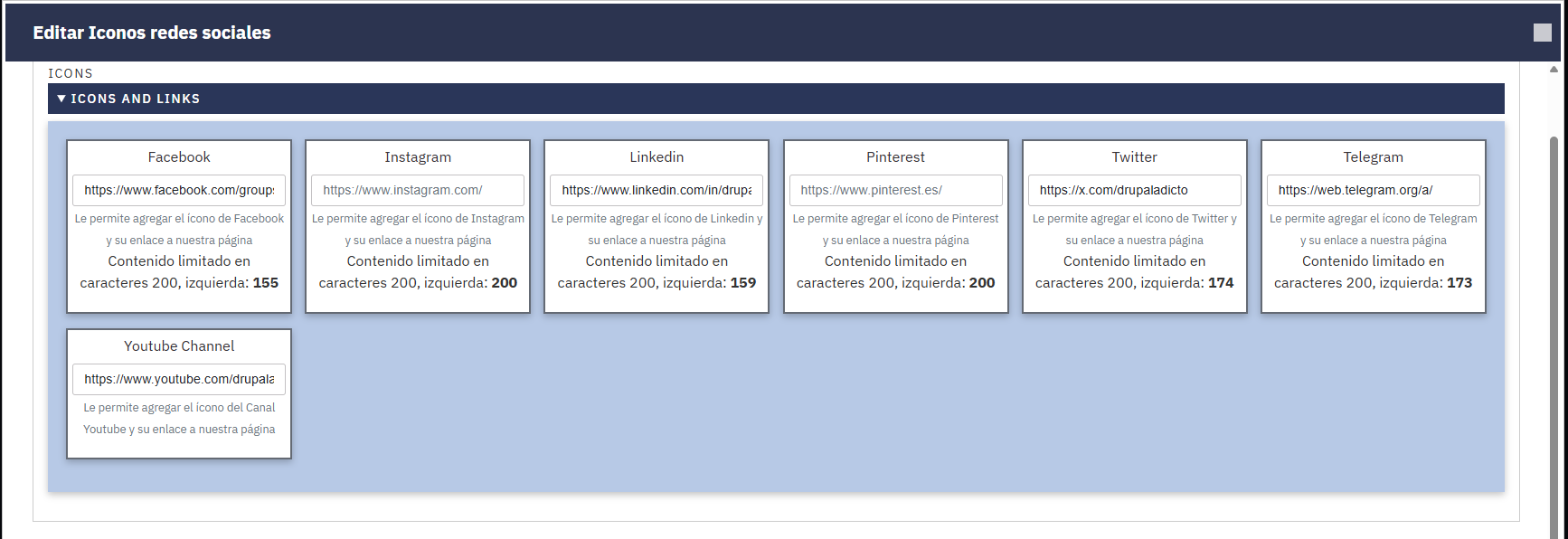
En la primera de ellas, añadiremos el enlace correspondiente a cada campo y al guardar el cambio, se añadirá su icono dentro del bloque.

Si desplegamos la pestaña EXTRAS, tendremos la posiblidad de elegir entre varias alternativas de personalización, dentro de las que están:
- Color de los iconos
- Ancho del bloque
- Efectos de animación
- Añadir efecto sombra
- Modificar el tamaño de los iconos

Para optimizar el espacio en dispositivos móviles, ya que forman parte de la cabecera, el bloque con los iconos quedará oculto, no obstante, existe la posibilidad de agregar un bloque alternativo en cualqueir zona de la web, utilizando el component llamado bloque redes sociales.