Envoltorio
Una vez elegido lo que utilizaremos como Cabecera de la web, el siguiente paso será añadir el resto de secciones que formarán el cuerpo. Aunque podríamos agregar cualquier componente y personalizarlo a nuestro gusto, la recomendación es incluir un Envoltorio, que nos permitirá, duplicar todo su contenido una vez configurado, además del resto de opciones que veremos en este tutorial.

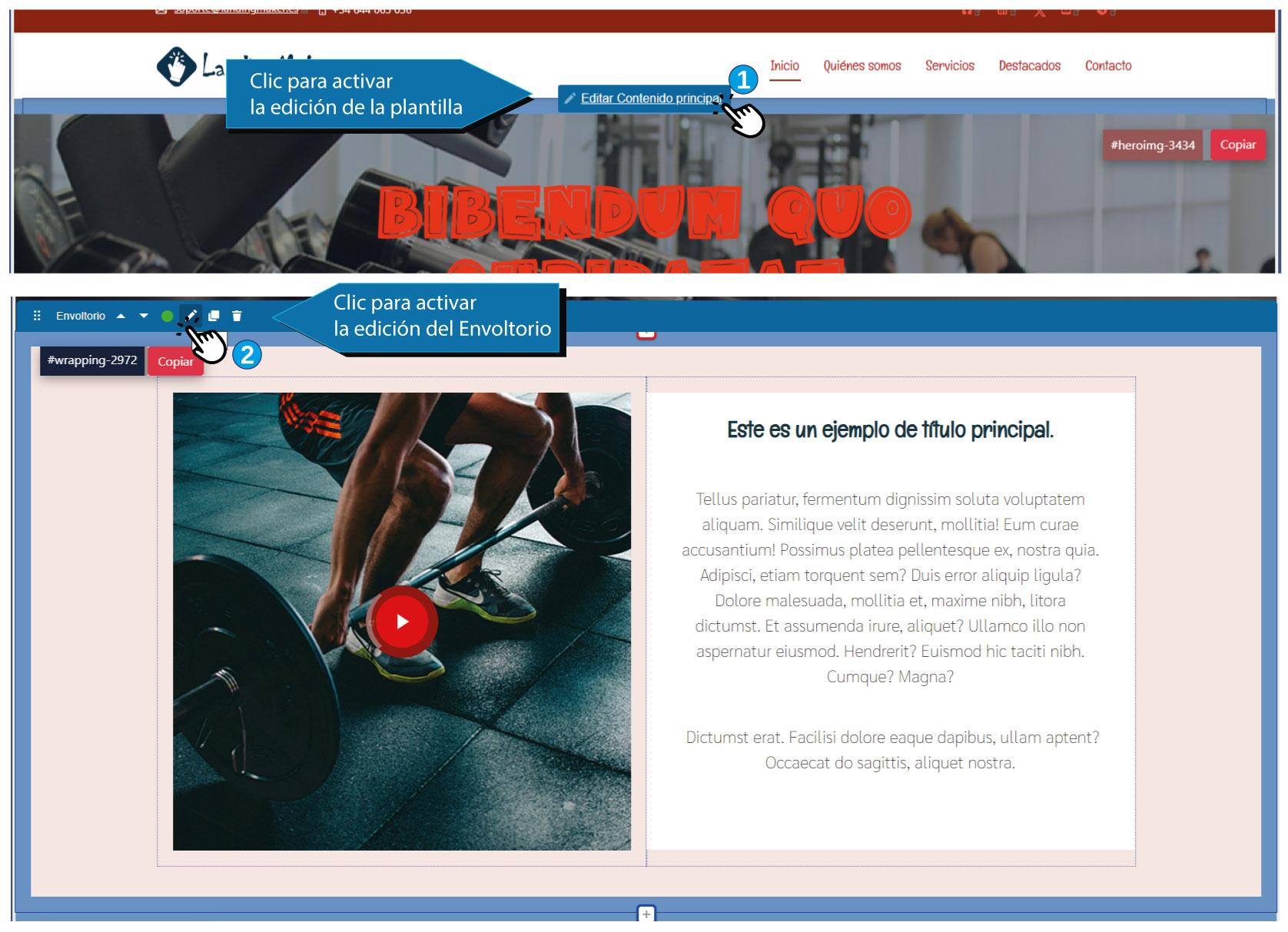
Como siempre, para poder comenzar con la edición de nuestra página, activaremos la opción desde la parte superior, justo debajo de la barra de navegación y a continuación nos desplazaremos hasta la sección con la que vamos a trabajar y daremos clic en el botón de edición correspondiente, que encontraremos en la parte superior izquierda.

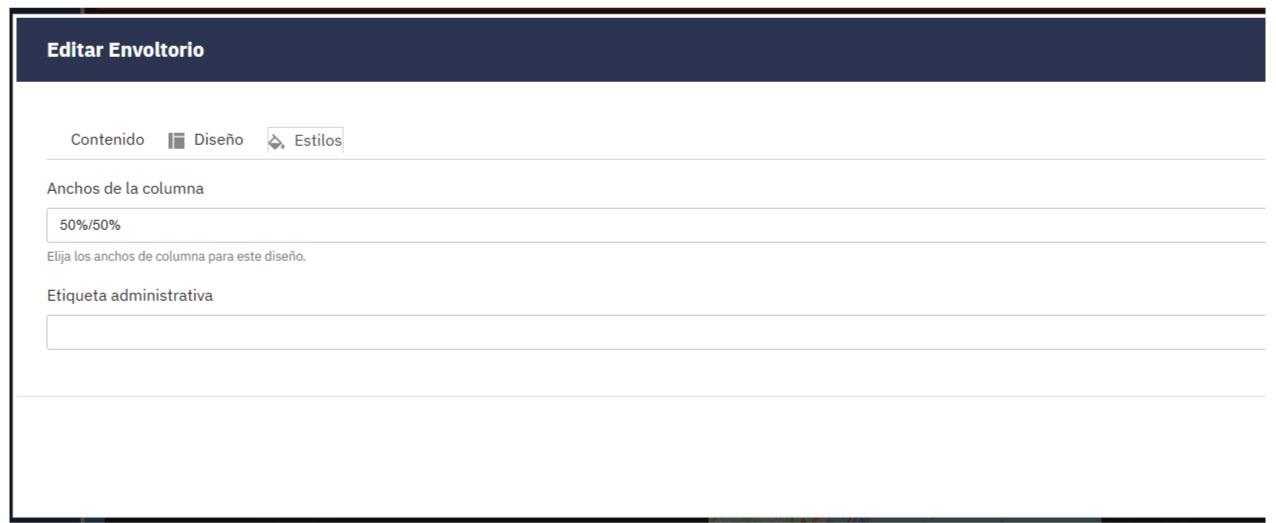
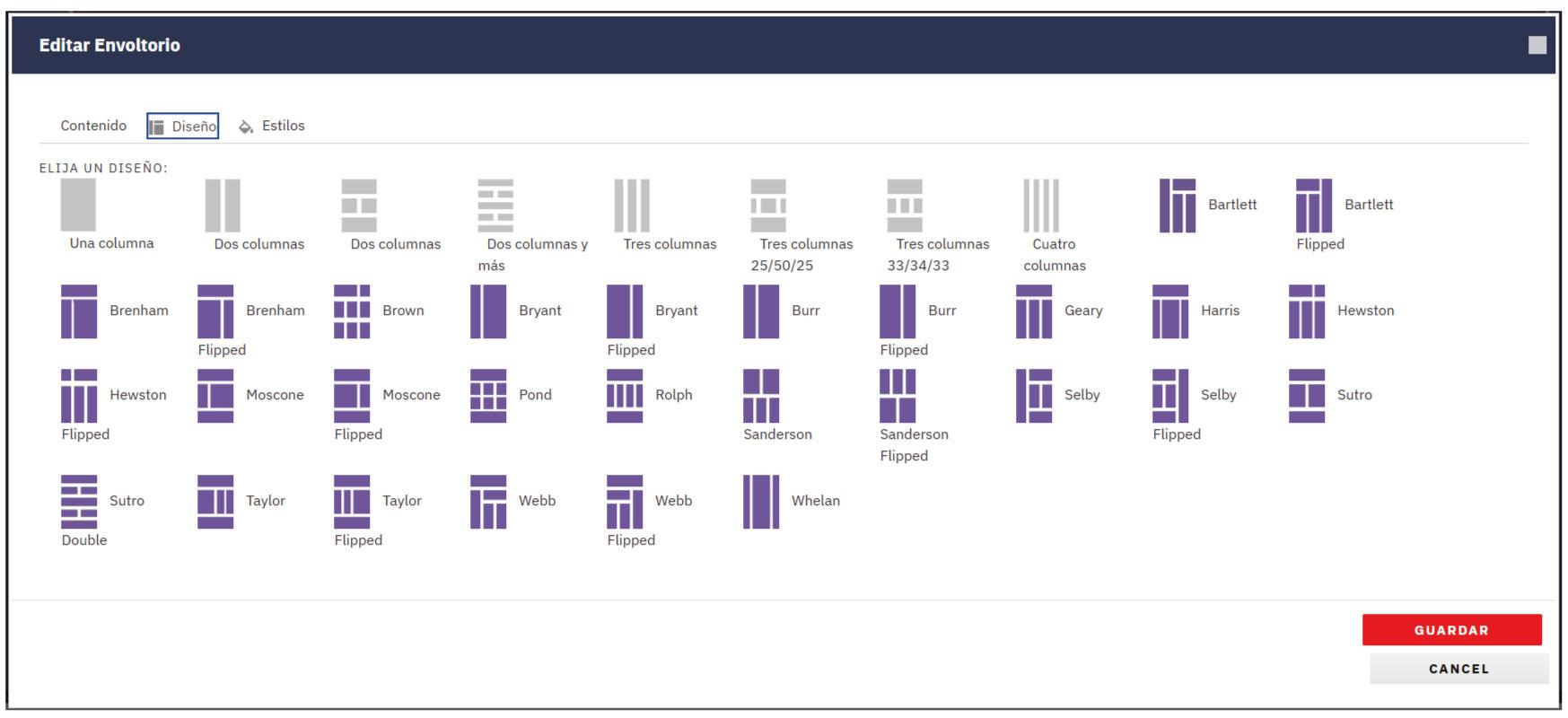
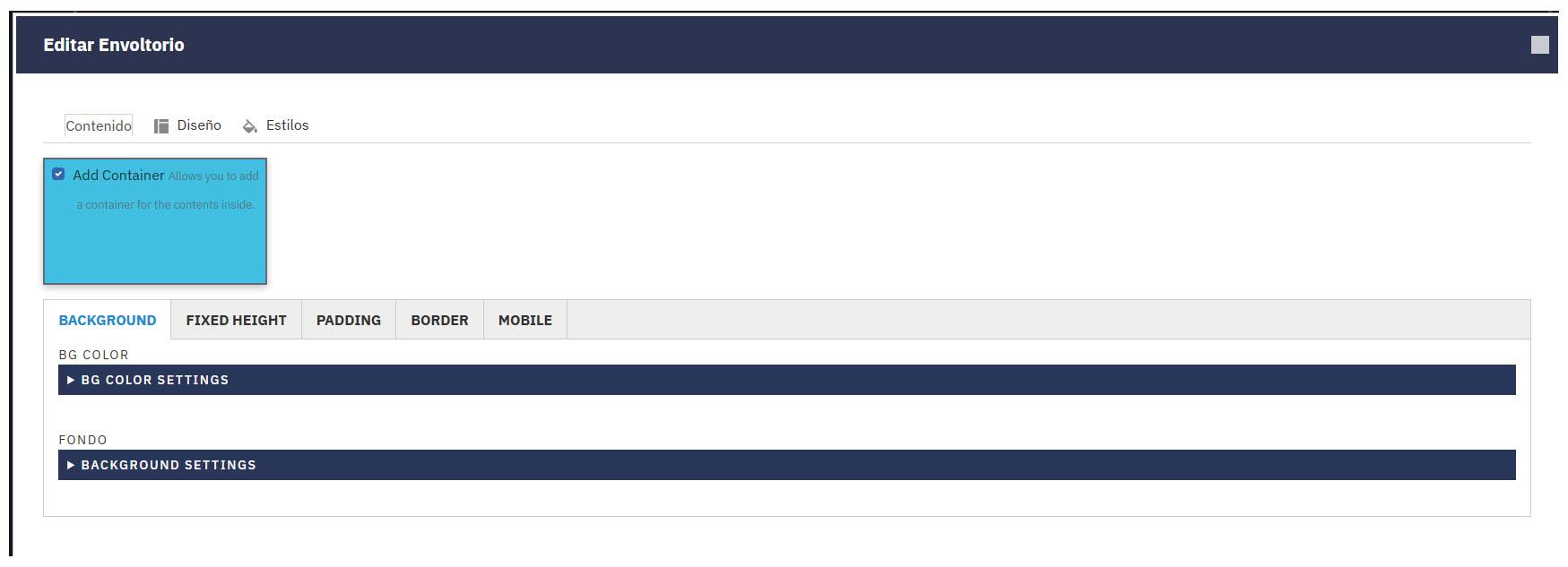
En cuanto accedemos a la edición del ENVOLTORIO encontraremos tres pestañas con los nombres Contenido, Diseño y Estilos, aunque nos llevará de forma predeterminada a la que se llama Diseño, que nos ofrece la posibilidad de elegir entre varias combinaciones de columnas, dentro de las que podremos colocar el resto de componentes posteriormente.

Si nos movemos a la pestaña llamada Contenido, la primera opción que encontraremos será la de añadir un contenedor, esto permite que los componentes y contenidos que agregaremos queden colocados en el centro del ENVOLTORIO, dejando espacio a ambos lados, que podremos utlizar para un color o imagen de fondo y el resto de configuraciones.

Justo debajo de de Añadir contenedor, encontraremos las pestañas que permiten modificar el FONDO o BACKGROUND, la ALTURA o HEIGHT, el RELLENO o PADDING, el BORDE y, por último MOBILE, que engloba las opciones específicas de dispositivos móviles.

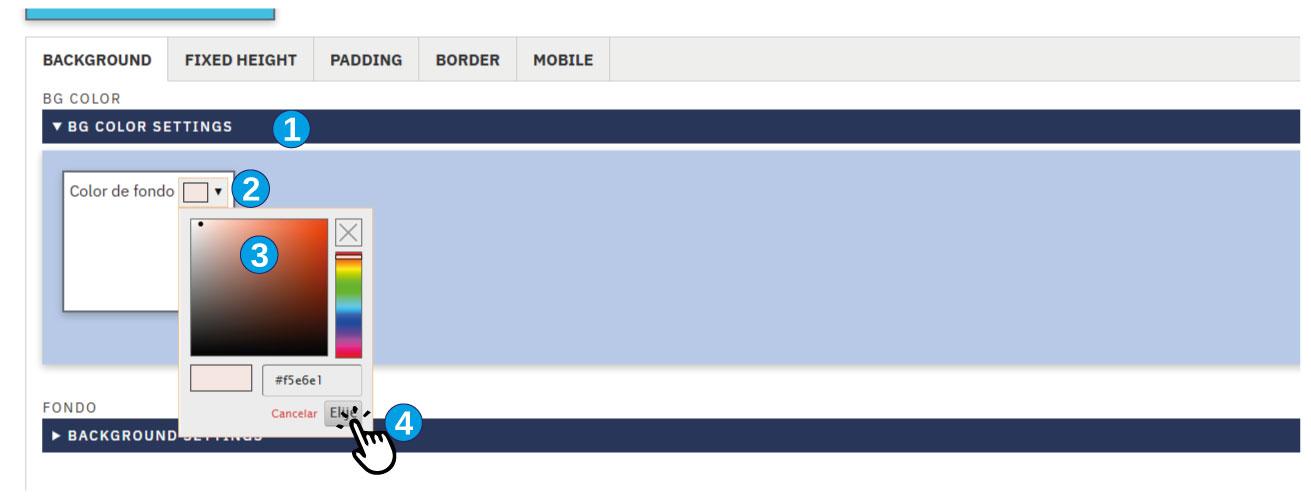
Para añadir o modificar el color de fondo del ENVOLTORIO, desplegaremos la pestaña y a continuación daremos clic sobre el selector que nos mostrará el conjunto de colores disponibles. Finalmente daremos clic en el botón elegir para aplicarlo.

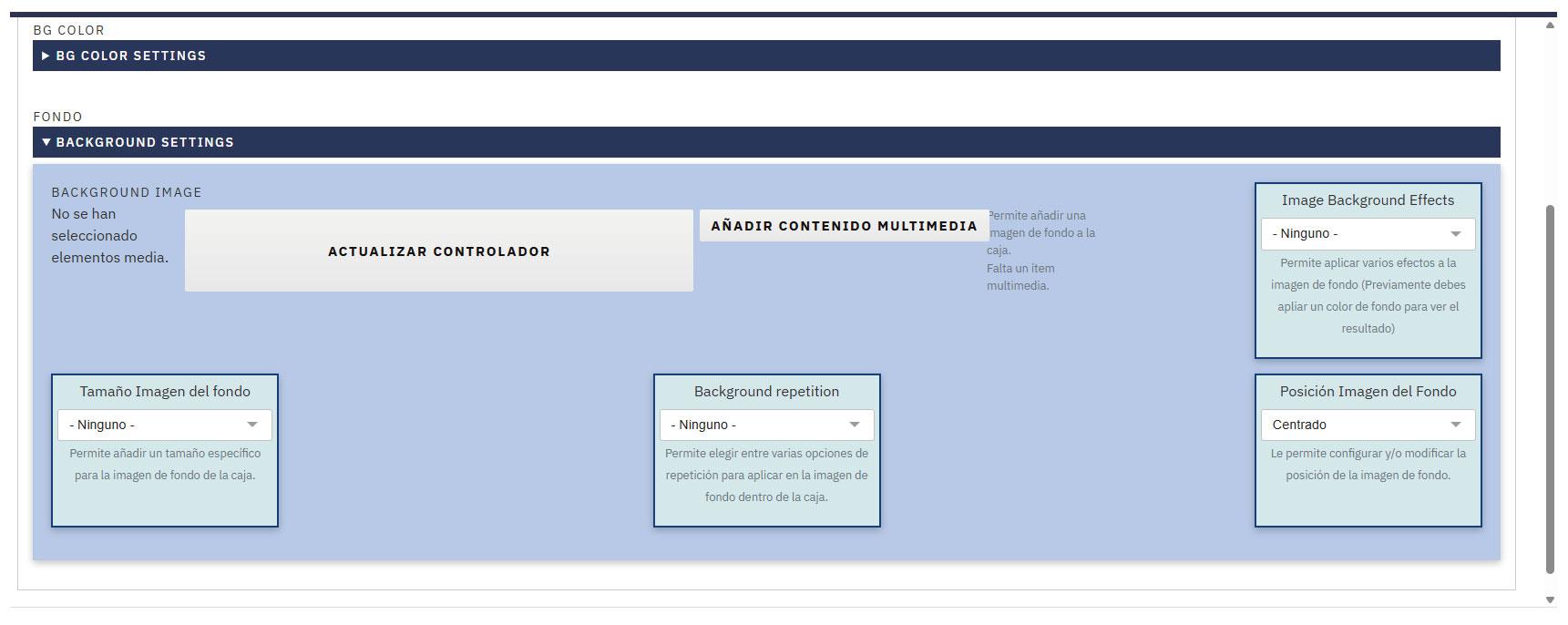
En la siguiente pestaña podremos cargar una imagen que se mostrará como fondo del ENVOLTORIO y además definir varios comportamientos para la imagen como son: Repetición, Posición, Tamaño y Efectos CSS que se aplicarán sobre la imagen.

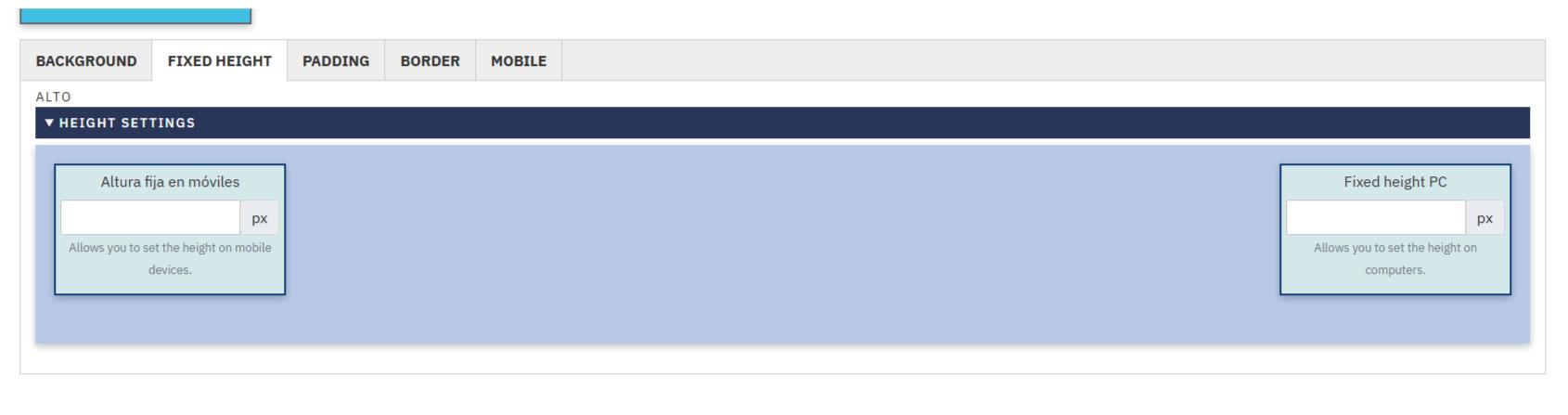
Si nos movemos a la siguiente pestaña, tenemos la posibilidad de fijar la altura del ENVOLTORIO por separado, tanto en ordenadores como en dispositivos móviles.

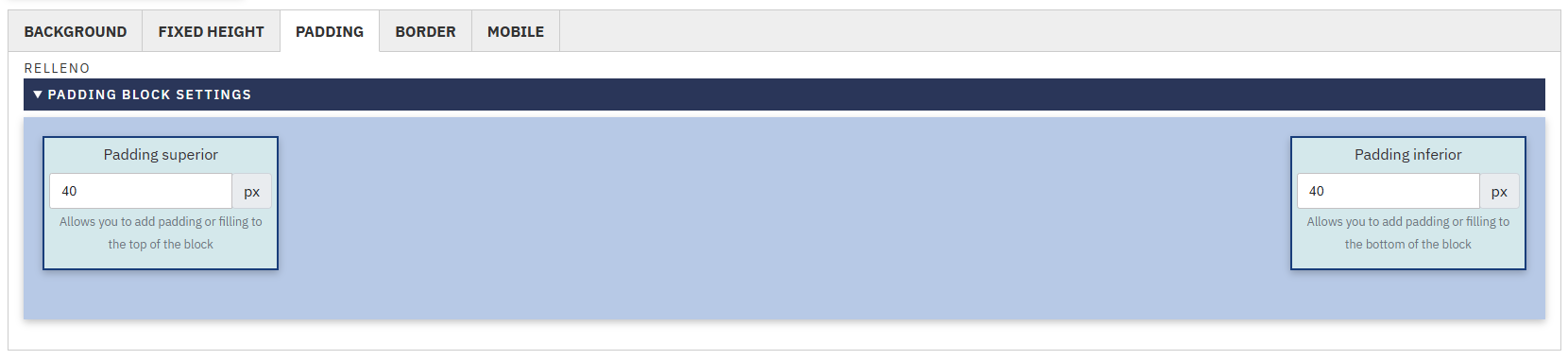
En la siguiente pestaña, podremos definir el RELLENO o PADDING en la parte superior e inferior del ENVOLTORIO. El valor predeterminado es de 40 píxeles, pero puedes escribir el valor que prefieras.

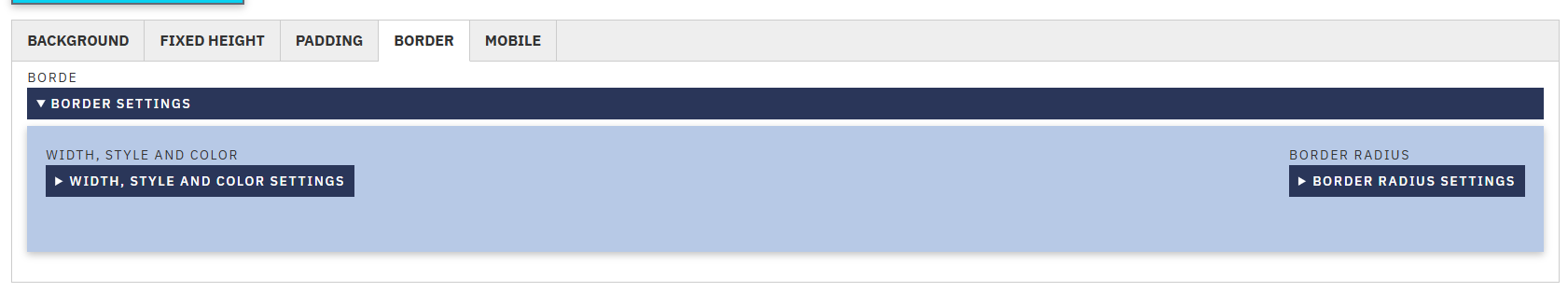
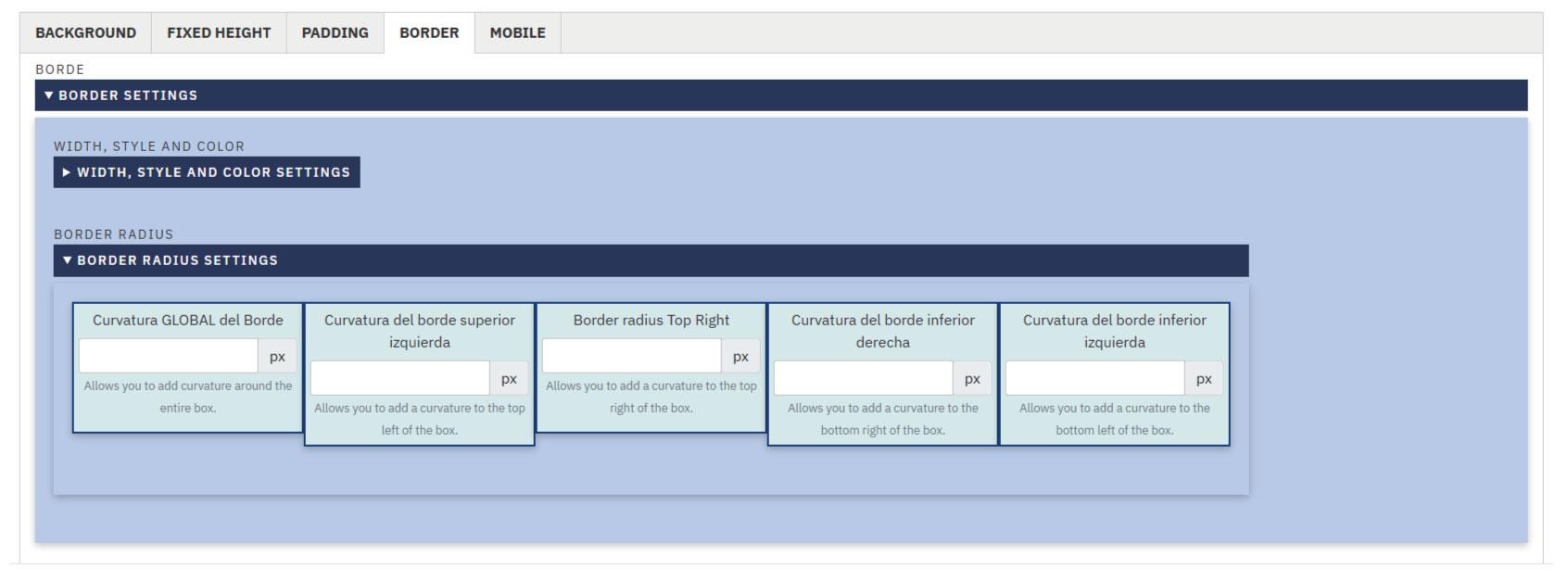
Si nos movemos a la pestaña BORDE y la desplegamos, descubriremos que está dividido en dos pestañas, a la izquierda engloba las configuraciones del color, estilo y ancho del borde y a la derecha, las que están relacionadas con la CURVATURA O RADIO DEL BORDE.

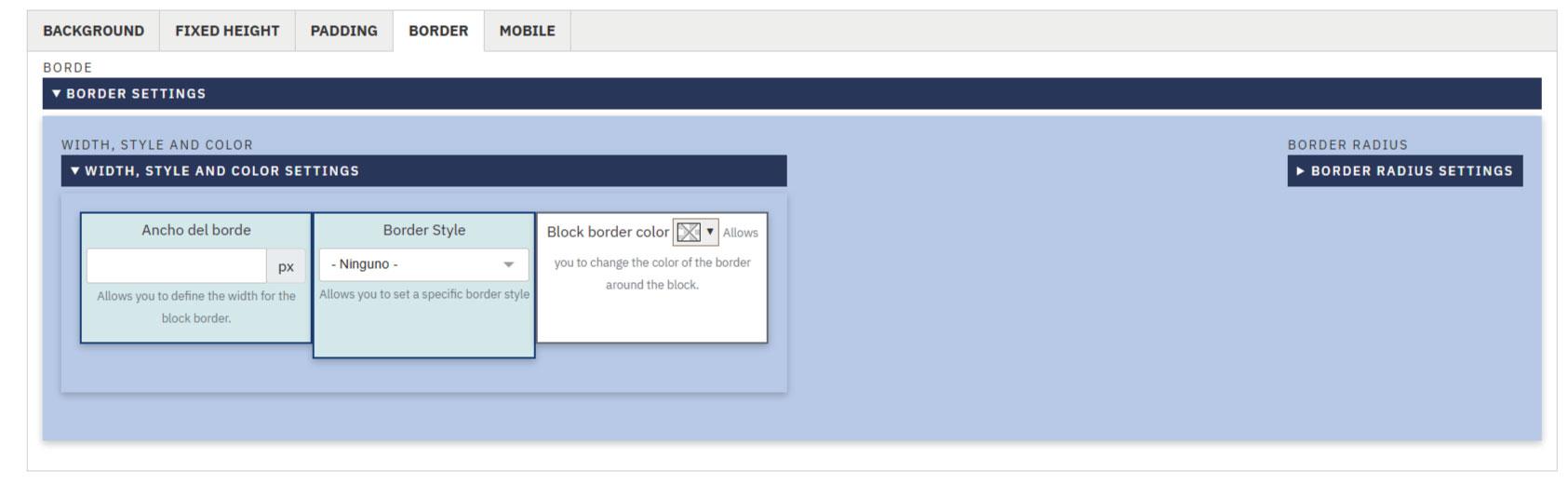
Si desplegamos la columna izquierda, encontramos el primer campo para escribir el número que se aplicará la ancho del borde, a continuación, el selector que nos permite escojer el estilo con el que se mostrará el borde y por último el selector de color, al igual que vimos al principio de este mismo tutorial.

Por otro lado, si deplegamos la columna con la CURVATURA o RADIO DEL BORDE, tenemos la oportunidad de elegir entre aplicar el mismo valor alrededor de todo el ENVOLTORIO o por separado, según nuestras necesidades.

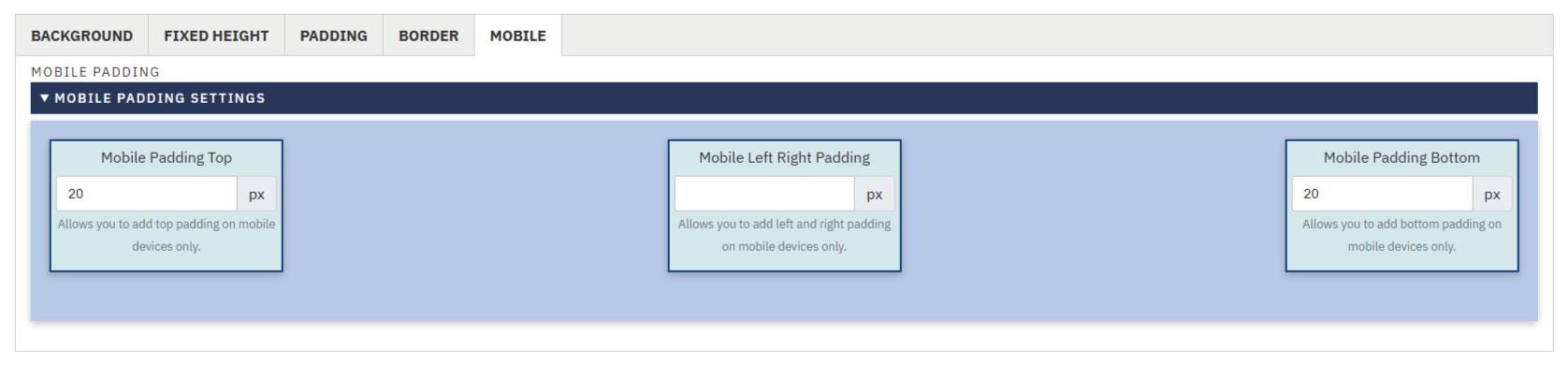
En la última pestaña de configuración para el ENVOLTORIO, encontraremos MOBILE y dentro podremos definir los diferentes valore para el Padding o Relleno superior, Padding Izquierdo y derecho y el Padding o Relleno de la parte inferior.

Si nos movemos a las pestañas principales de las tres que tiene ENVOLTORIO, encontraremos la última de ellas, con el nombre DISEÑO, que nos ofrece la posibilidad de modificar los valores de ancho de las columnas, dependiendo de la que hayamos elegido previamente.