Caja (Contenedor de componentes)
Otra de las herramientas que nos permiten crear estructuras atractivas y funcionales en nuestra web, es la CAJA, ésta funciona como su nombre lo indica, para guardar dentro varios componentes, que al igual que el ENVOLTORIO, podremos duplicar, arrastrar y recolocar con todo su contenido en un par de clics.
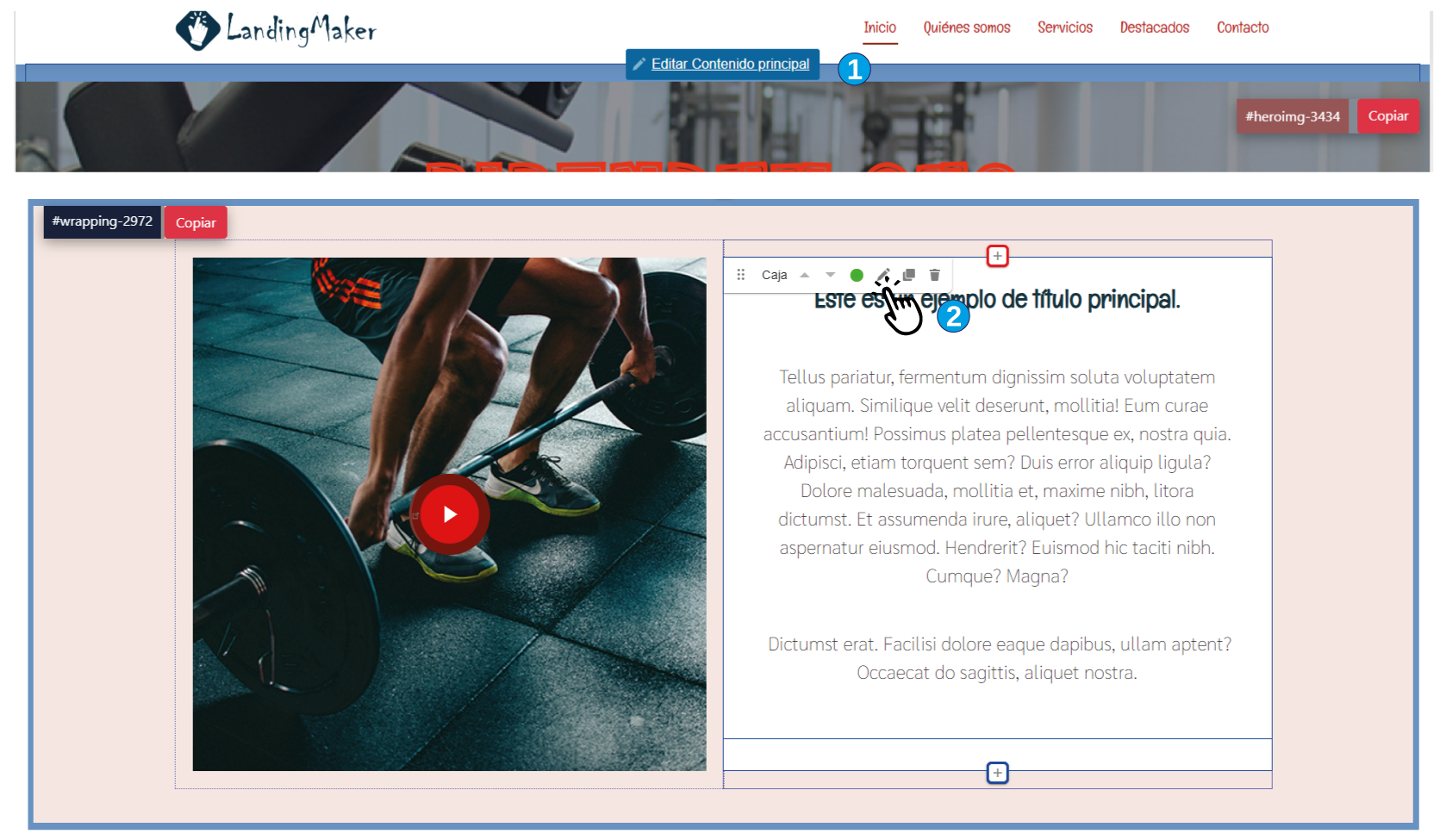
El primer paso, antes de comenzar con la edición de cualquier CAJA será activar la edición de la página web en la parte superior, justo debajo de la barra de navegación de la Cabecera.

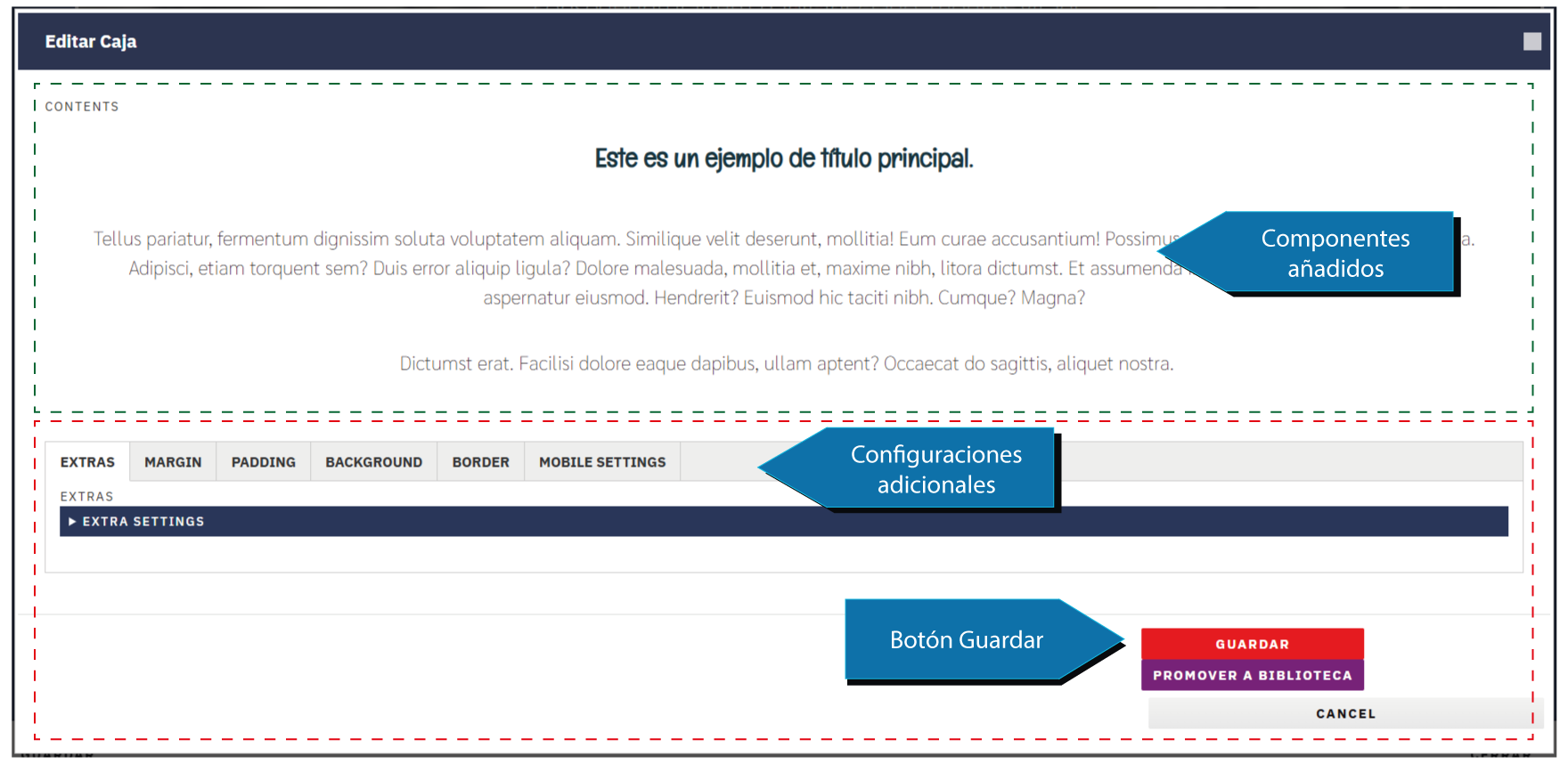
Una vez dentro de la edición de la Caja, en la parte superior, encontraremos el elemento o los componentes que hayamos agregado y que podremos eliminar para escoger otros y en la parte inferior, el conjunto de pestañas correspondientes a varias opciones separadas en pestañas, para facilitar su implementación y que explicaremos en este tutorial.

La primera de las pestañas, con el nombre EXTRAS, nos ofrece algunas configuraciones adicionales específicas de la caja, éstas son:
- Girar
- Efecto Sombra del bloque
- Alineación en Ordenadores (Align on PC)

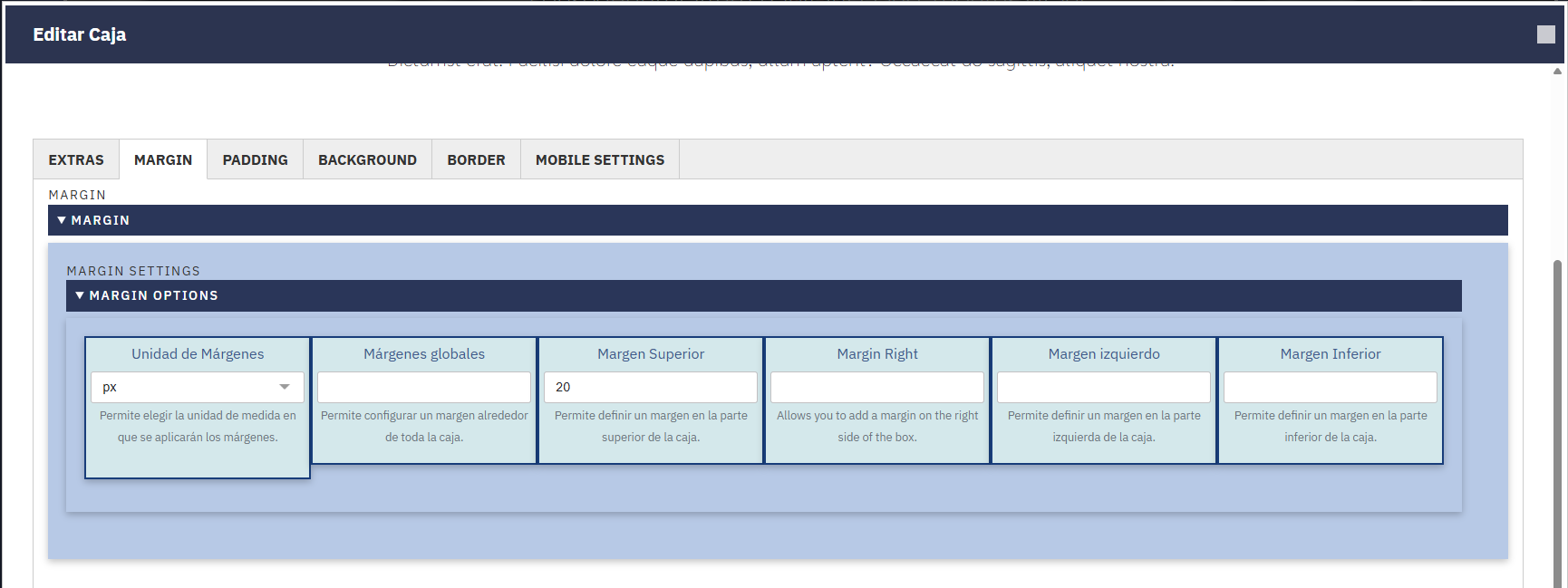
La siguiente pestaña, con el nombre MARGEN, nos permite añadir o editar los valores para los márgenes alrededor, estos son:
- Unidad de Márgenes
- Márgenes globales
- Margen Superior
- Margen Derecho (Margin Right)
- Margen izquierdo
- Margen Inferior

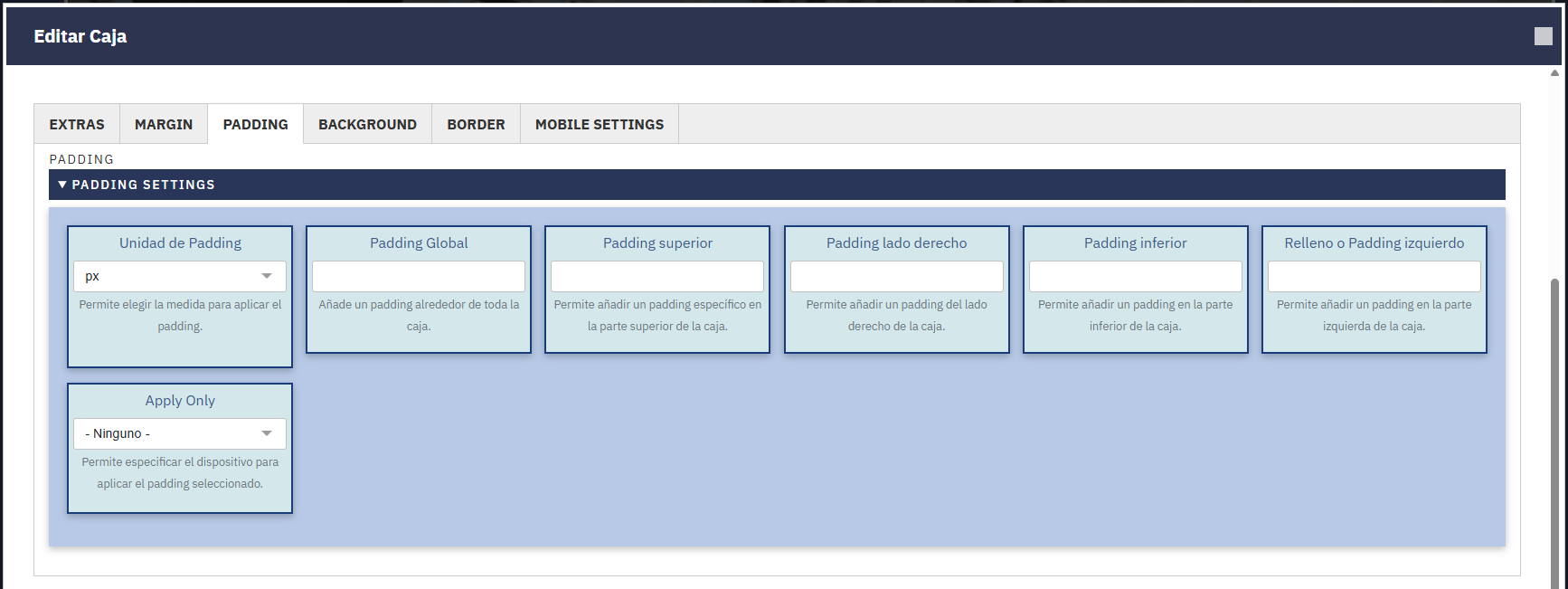
En la pestaña PADDING, podremos hacer las configuraciones del padding o relleno dentro de la CAJA, éstas son:
- Unidad de Padding
- Padding Global
- Padding superior
- Padding lado derecho
- Padding inferior
- Relleno o Padding izquierdo
- Aplicar valores sólo en PC o en todos los dispositivos por igual (Apply Only)

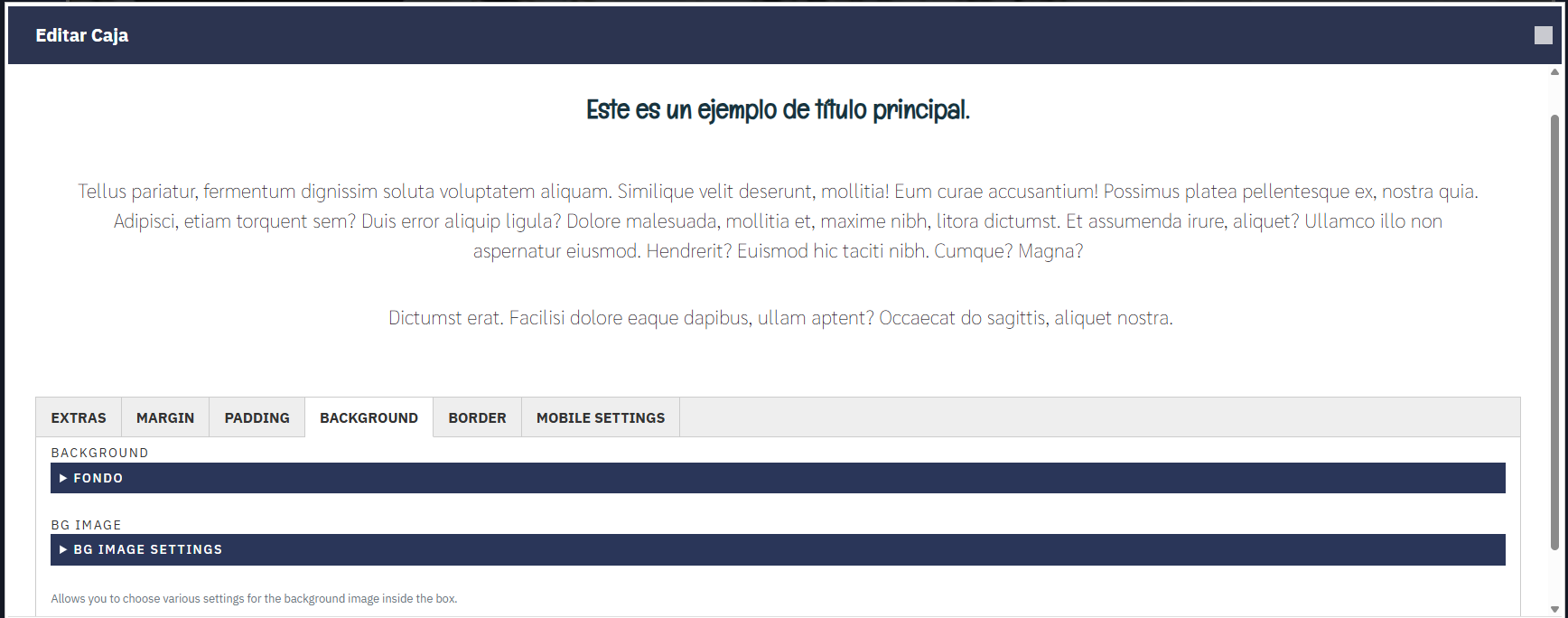
La pestaña BACKGROUND, nos permite configurar, tanto la oportunidad de añadir un color de fondo, como una imagen de fondo, con varias opciones adicionales para la CAJA, por esta razón, está dividida en dos pestañas más, que podremos desplegar por separado para ver su interior y que son:
- Color de fondo o Background Color
- Imagen de fondo BG Image

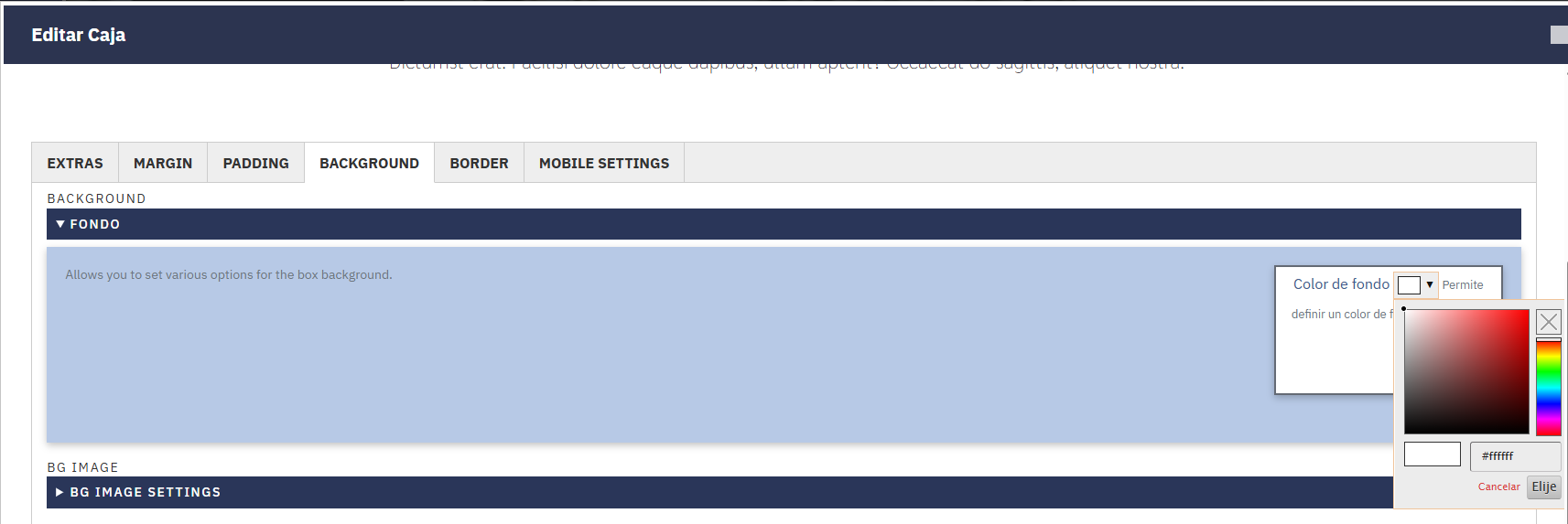
Si desplegamos la pestaña Background Color, veremos el selector de colores que nos permitirá definir el color para el fondo de la CAJA.

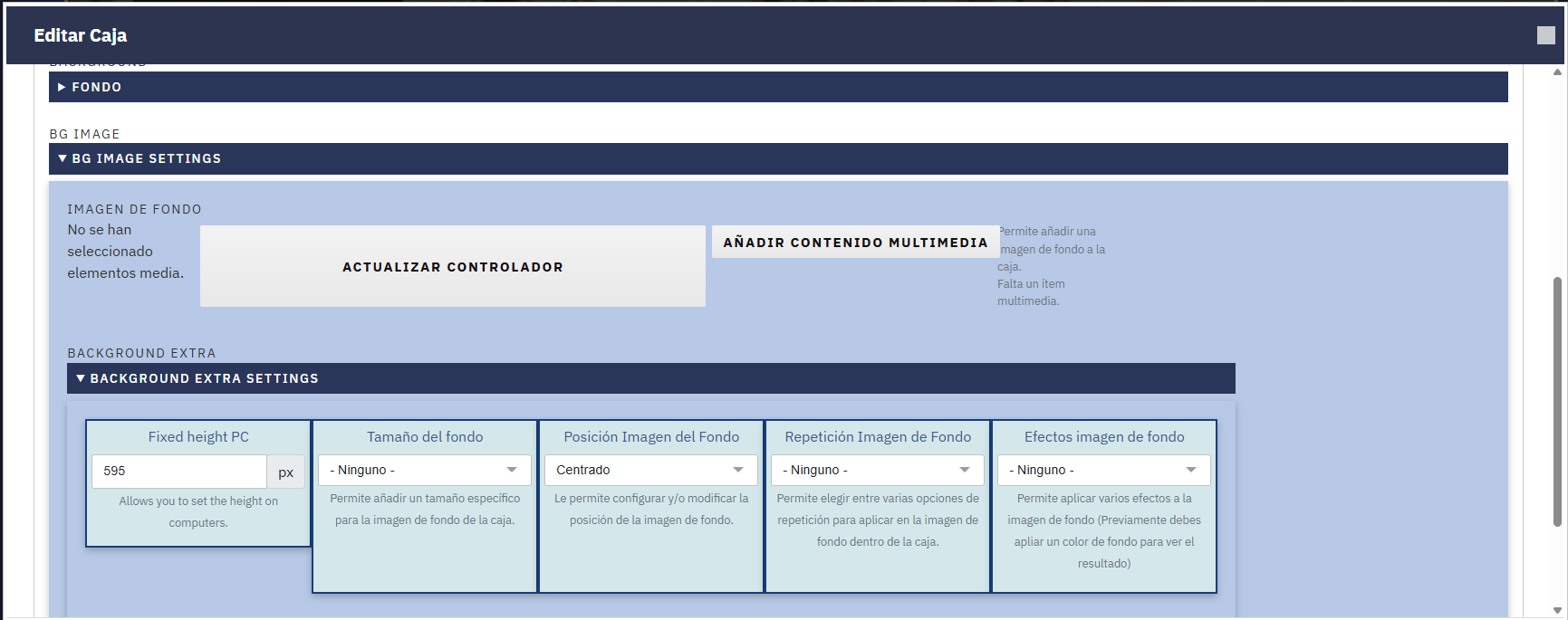
Por otro lado, si desplegamos la pestaña Background Image, veremos las siguientes opciones de configuración:
- Botón para añadir contenido multimedia.
- Establecer altura fija para ordenadores (Dentro de la pestaña opciones avanzadas)
- Tamaño del fondo (Dentro de la pestaña opciones avanzadas)
- Posición Imagen del Fondo (Dentro de la pestaña opciones avanzadas)
- Repetición Imagen de Fondo (Dentro de la pestaña opciones avanzadas)
- Efectos imagen de fondo (Dentro de la pestaña opciones avanzadas)

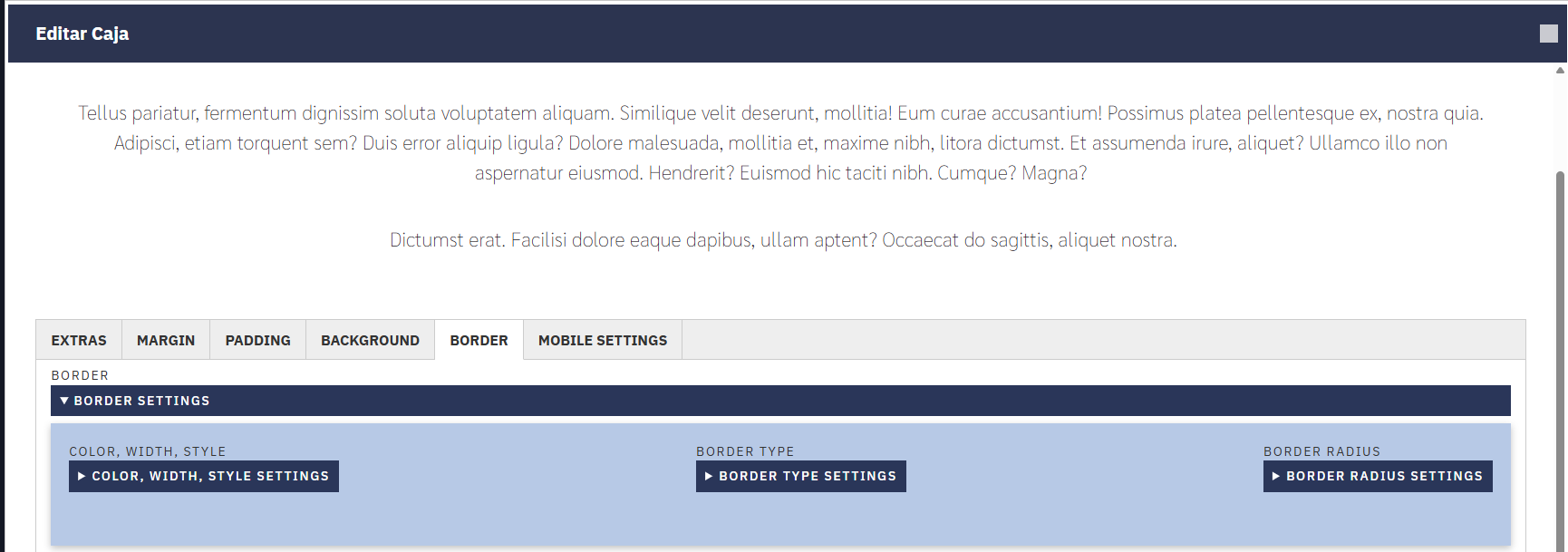
Al movernos a la pestaña BORDE, econtraremos tres pestañas que agrupan las diferentes configuraciones para el borde y su curvatura, éstas son:
- Color, ancho y estilo del borde (Color, width, Style)
- Tipo de borde (Border type)
- Radio o curvatura del borde (Border radius)

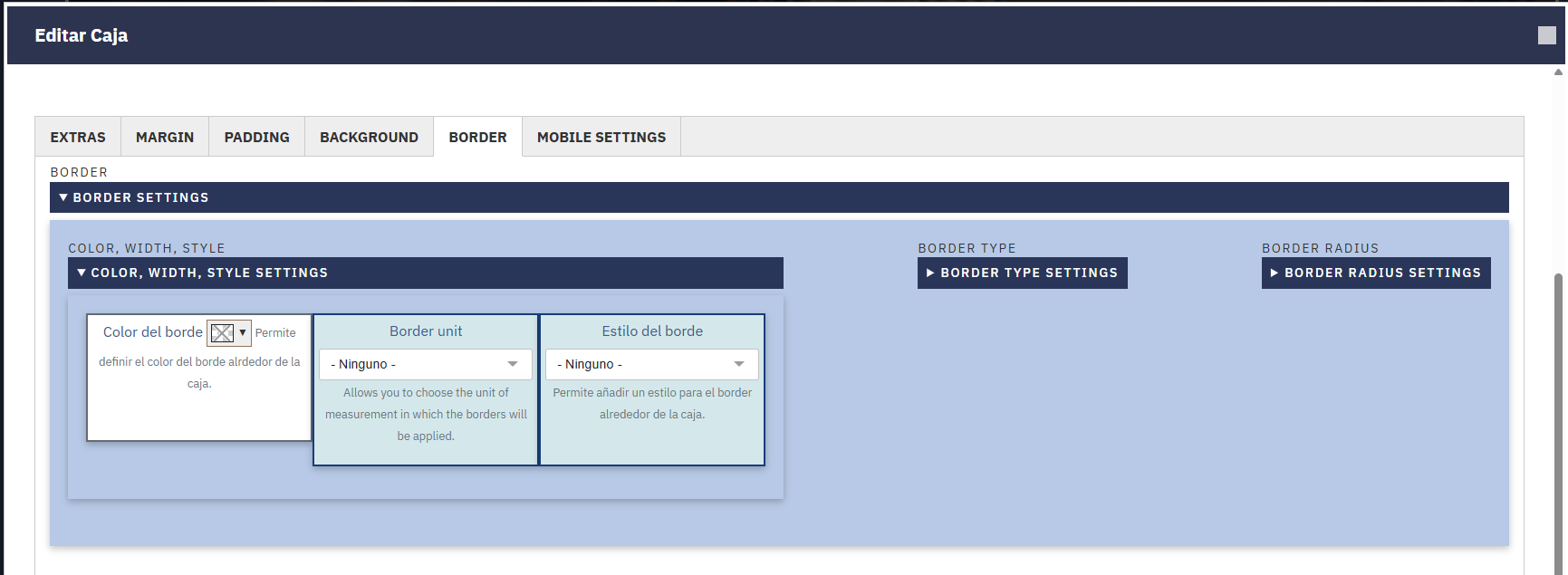
Si deplegamos el primer grupo de configuraciones para el borde, encontramos las siguientes opciones:
- Un selector para escoger el color del borde.
- Un selector para la unidad de medida que se aplicará al ancho del borde
- Un selector con el que elegimos un estilo para el borde.

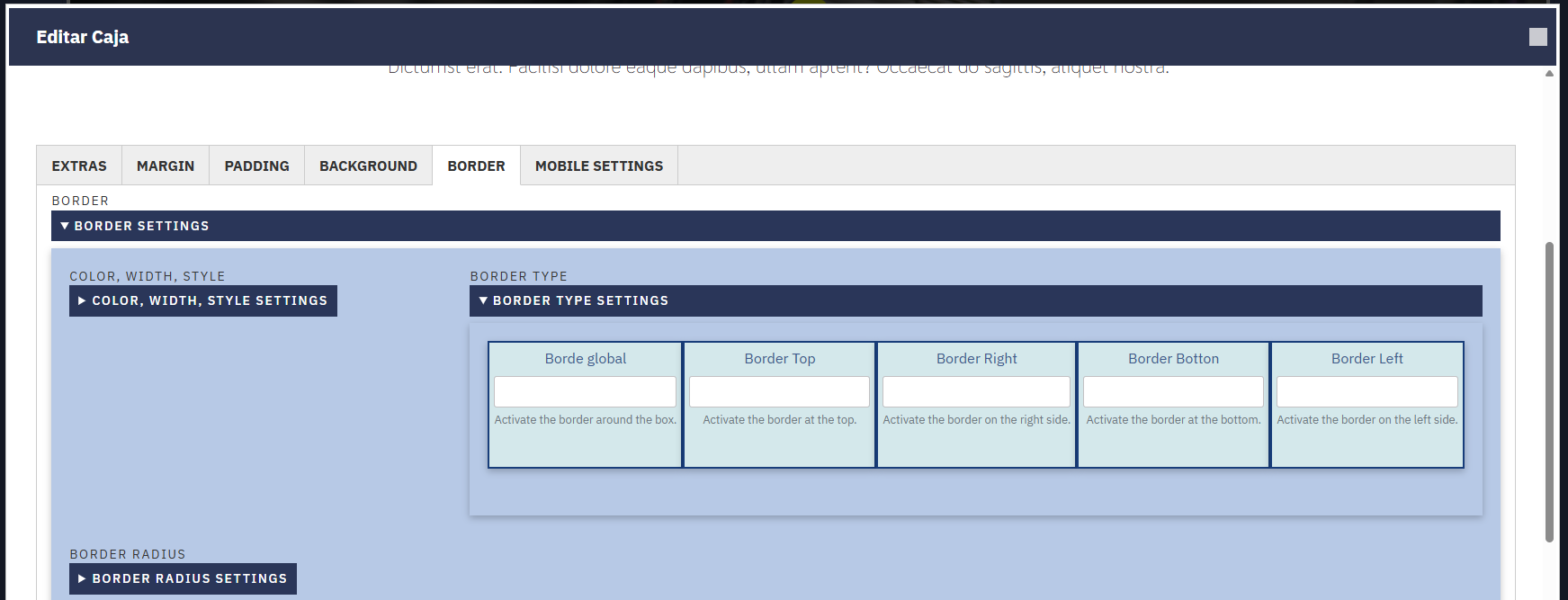
En la pestaña del centro, dentro de las opciones del BORDE, podremos escribir el los númericos correspondientes al ancho del borde utilizando la unidad de medida que definimos en la pestaña anterior.
Podremos definir los valores para:
- Borde Global
- Borde Superior (Border Top)
- Borde Derecho (Border Right)
- Borde Inferior (Border Botton)
- Borde Izquierdo (Border Left)

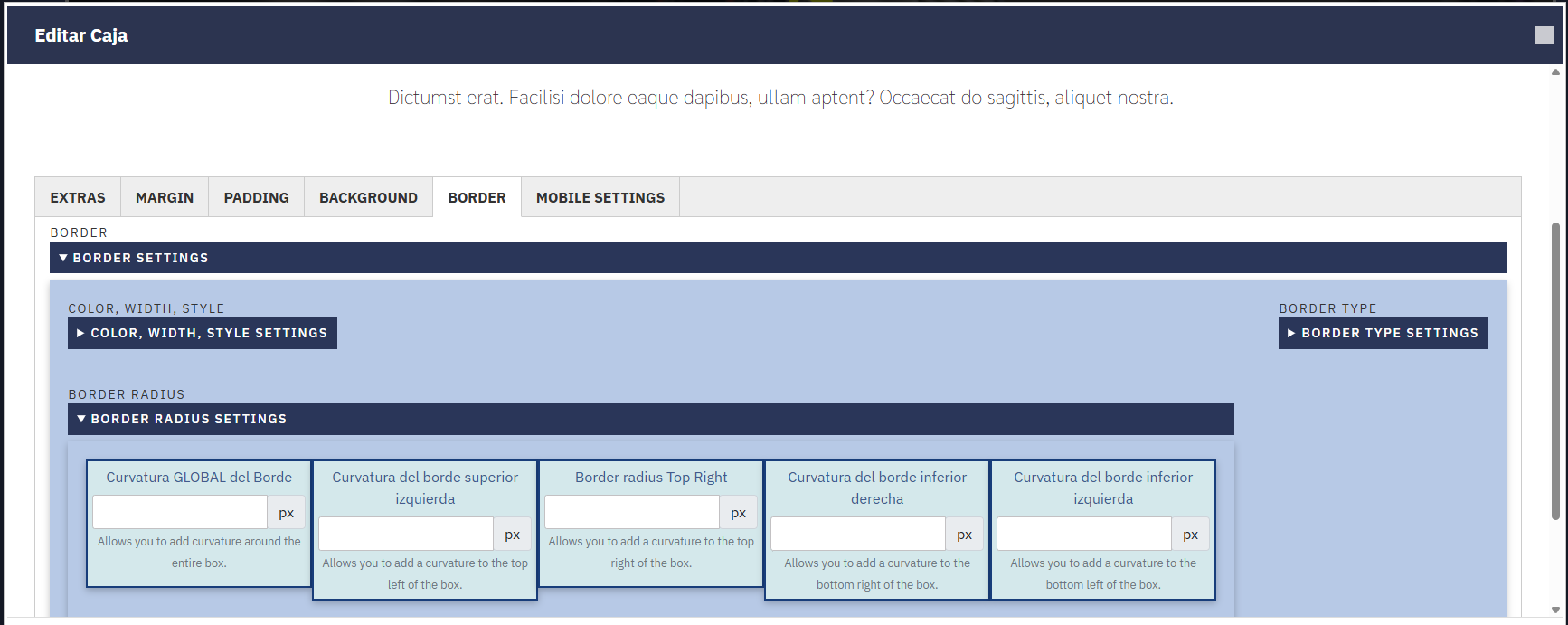
En la última de las pestañas, dentro de la configuración del BORDE, podremos definir los valores correspondientes con la curvatura o radio de éste. Entre ellos están:
- Curvatura GLOBAL del Borde
- Curvatura del borde superior izquierda
- Curvatura del borde superior derecha (Border radius Top Right)
- Curvatura del borde inferior derecha
- Curvatura del borde inferior izquierda

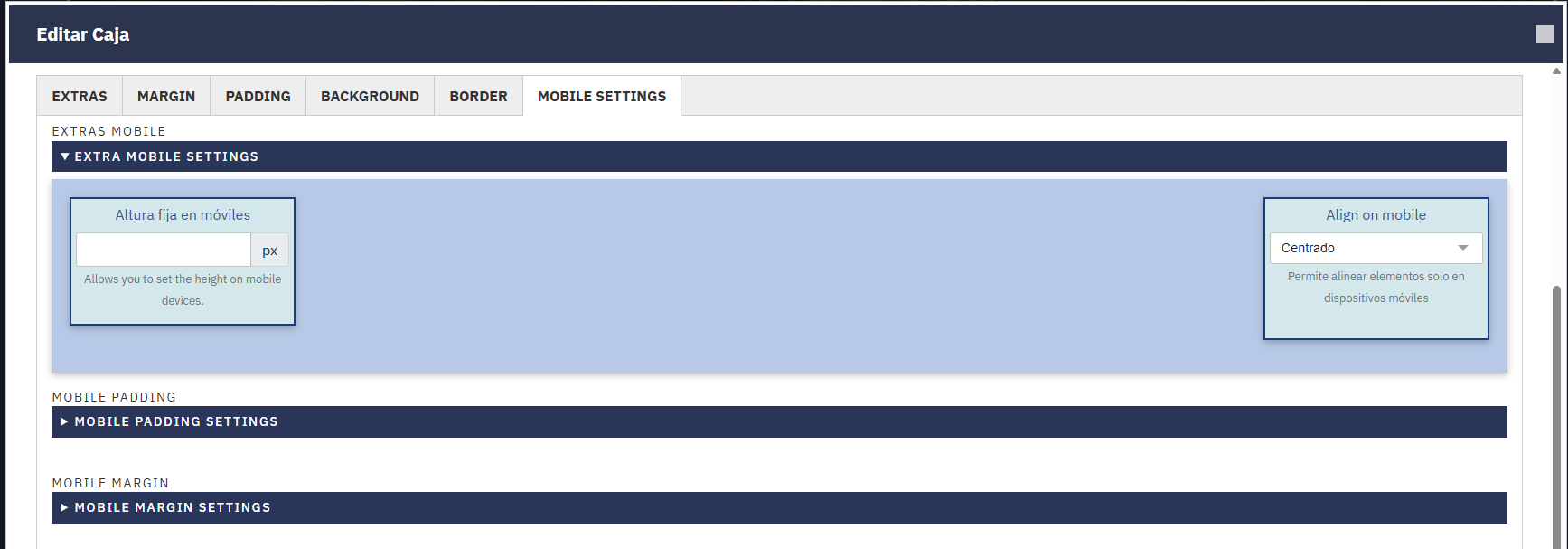
La última de las pestañas de personalización dentro de CAJA corresponde con las opciones exclusivas de dispositivos móviles, su nombre es MOBILE y está dividida en tres pestañas que las agrupan para facilitar su implementación, éstas son:
- Configuraciones adiconales de (Extras Mobile)
- Padding o Relleno (Mobile Padding)
- Margen (Mobile Margin)

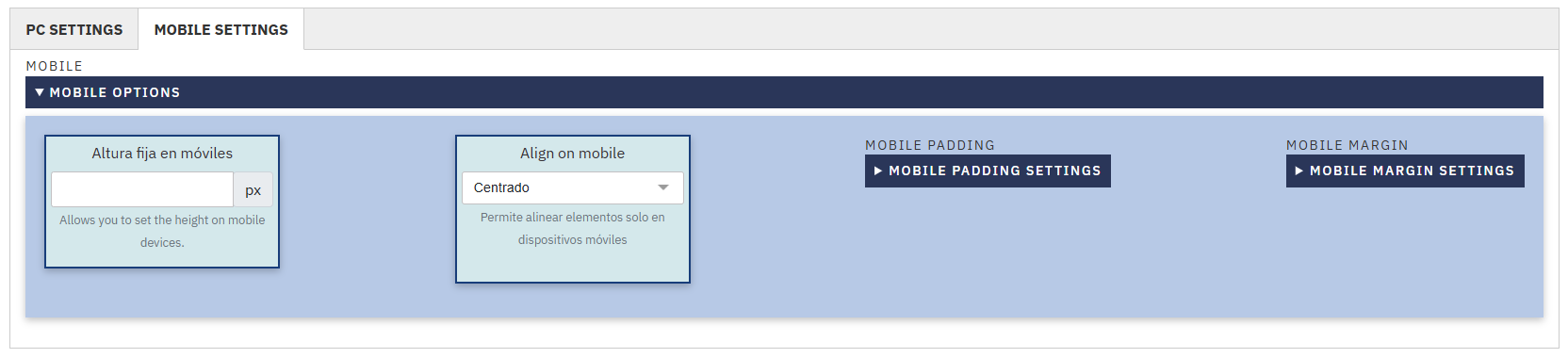
Dentro del grupo de configuraciones adicionales, al desplegar la pestaña encontraremos:
- Altura fija en móviles
- Alineación en móviles (Align on mobile)

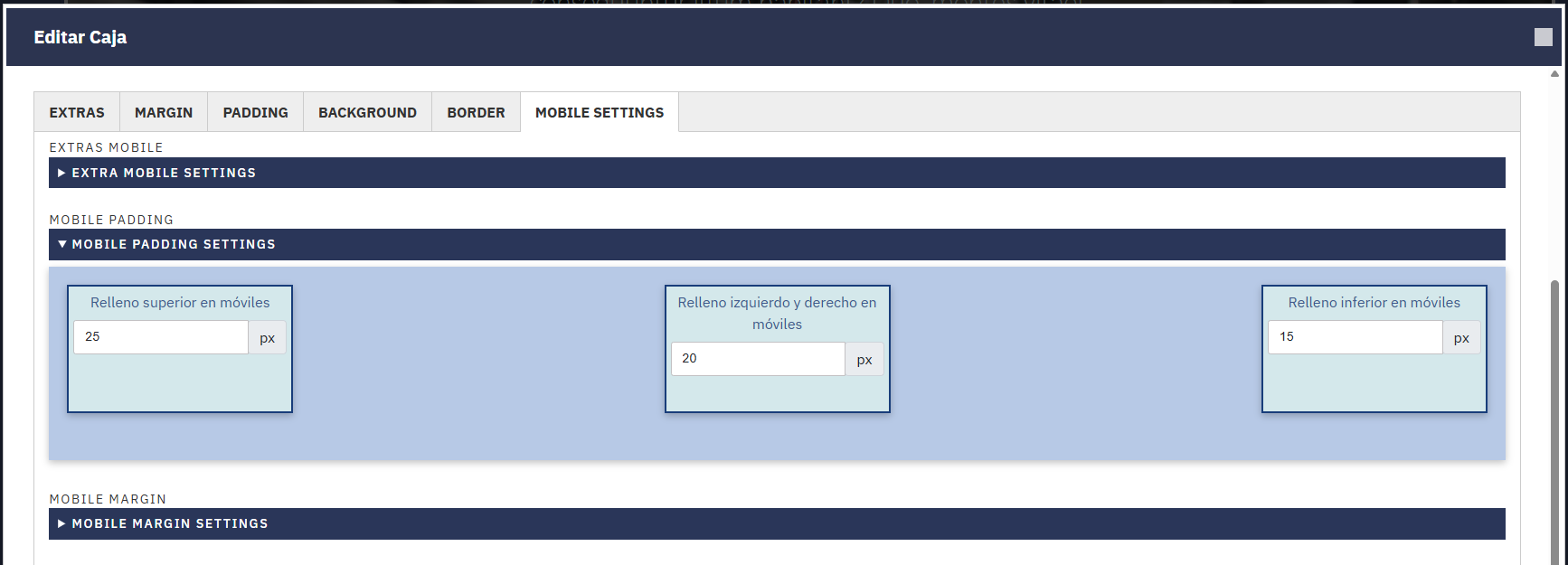
Al desplegar el segundo grupo de opciones para el Padding o relleno en moviles encontraremos:
- Relleno superior en móviles
- Relleno izquierdo y derecho en móviles
- Relleno inferior en móviles

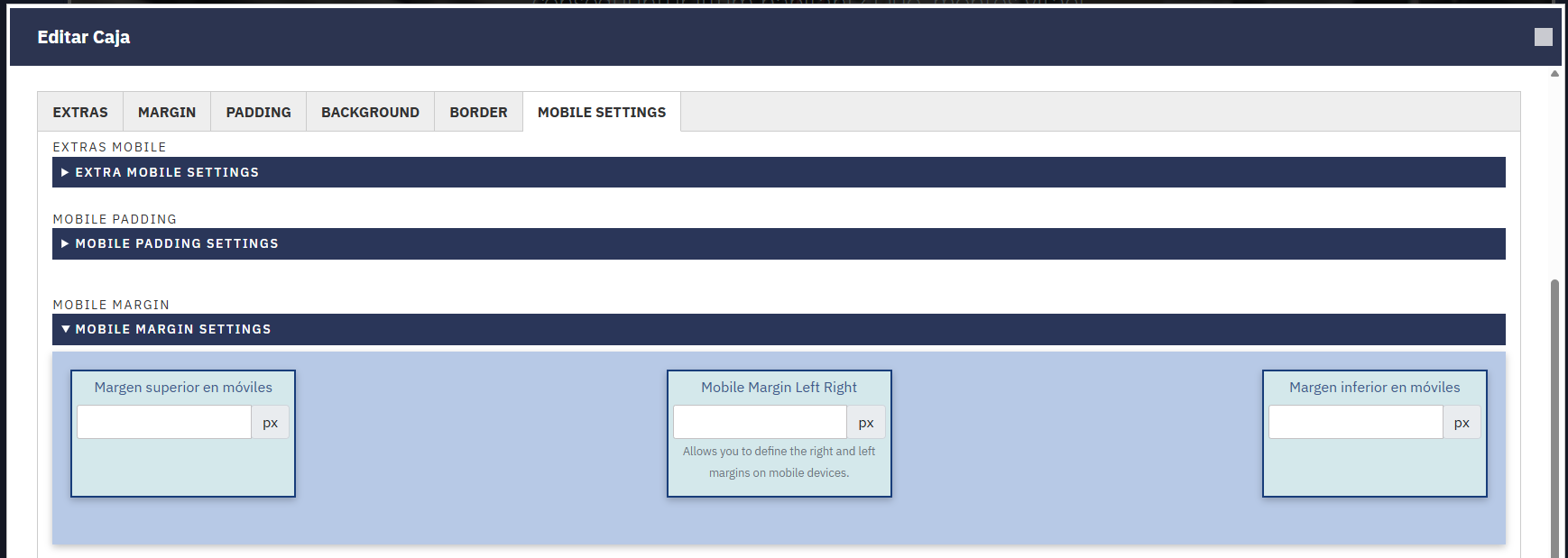
Al desplegar el segundo grupo de opciones para el Margin en moviles encontraremos:
- Margen superior en móviles
- Margen izquierdo y derecho(Mobile Margin Left Right)
- Margen inferior en móviles