Envoltorio (Contenedor de componentes)
Una vez elegido lo que utilizaremos como Cabecera de la web, el siguiente paso será añadir el resto de secciones que formarán el cuerpo. Aunque podríamos agregar cualquier componente y personalizarlo a nuestro gusto, la recomendación es incluir previamente un Envoltorio, que además de funcionar como contenedor de uno o varios componentes, nos permitirá, duplicar todo su contenido una vez configurado, además del resto de opciones que veremos en este tutorial.

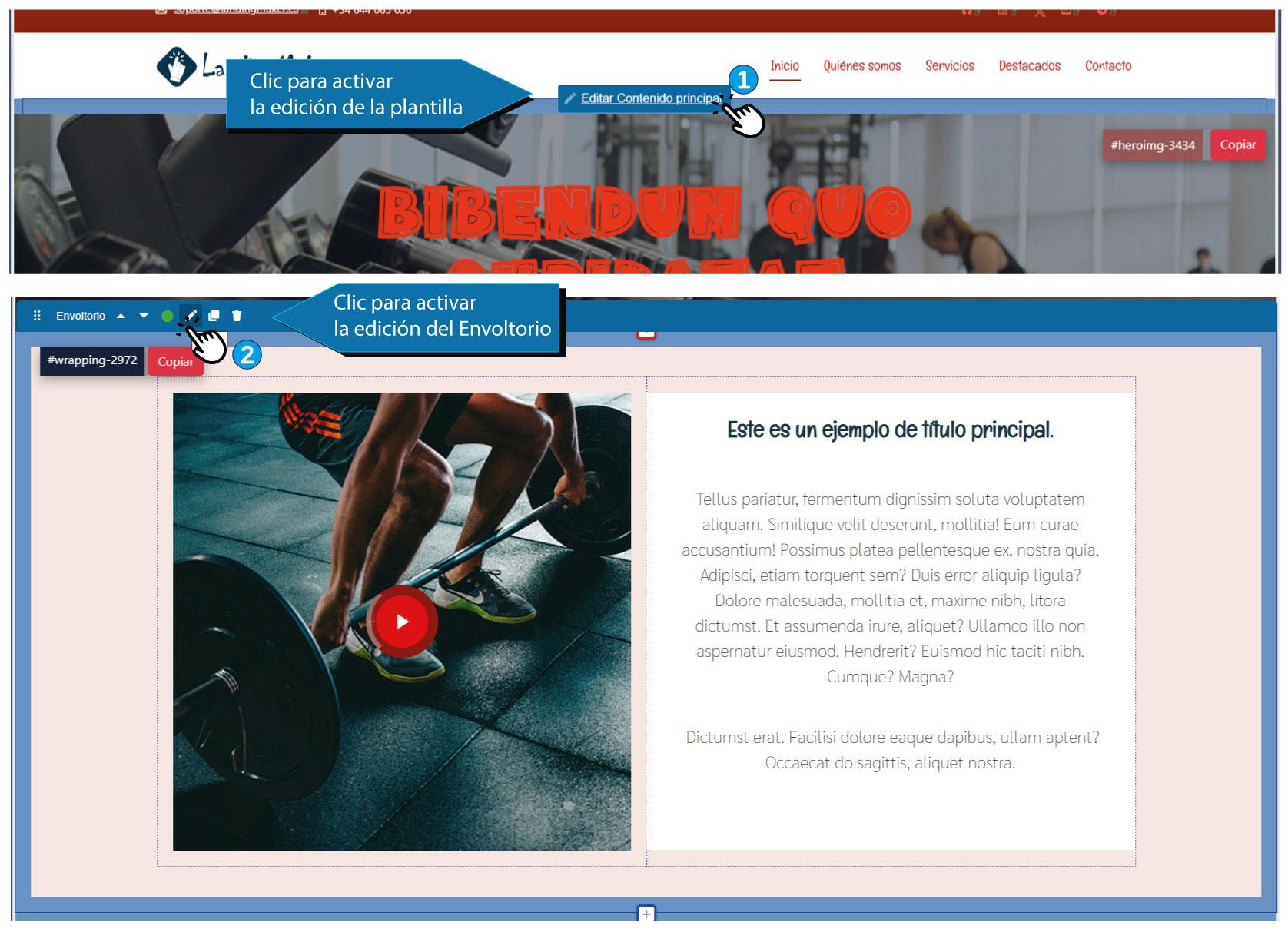
Como siempre, para poder comenzar con la edición de nuestra página, activaremos la opción desde la parte superior, justo debajo de la barra de navegación y a continuación nos desplazaremos hasta la sección con la que vamos a trabajar y daremos clic en el botón de edición correspondiente, que encontraremos en la parte superior izquierda.

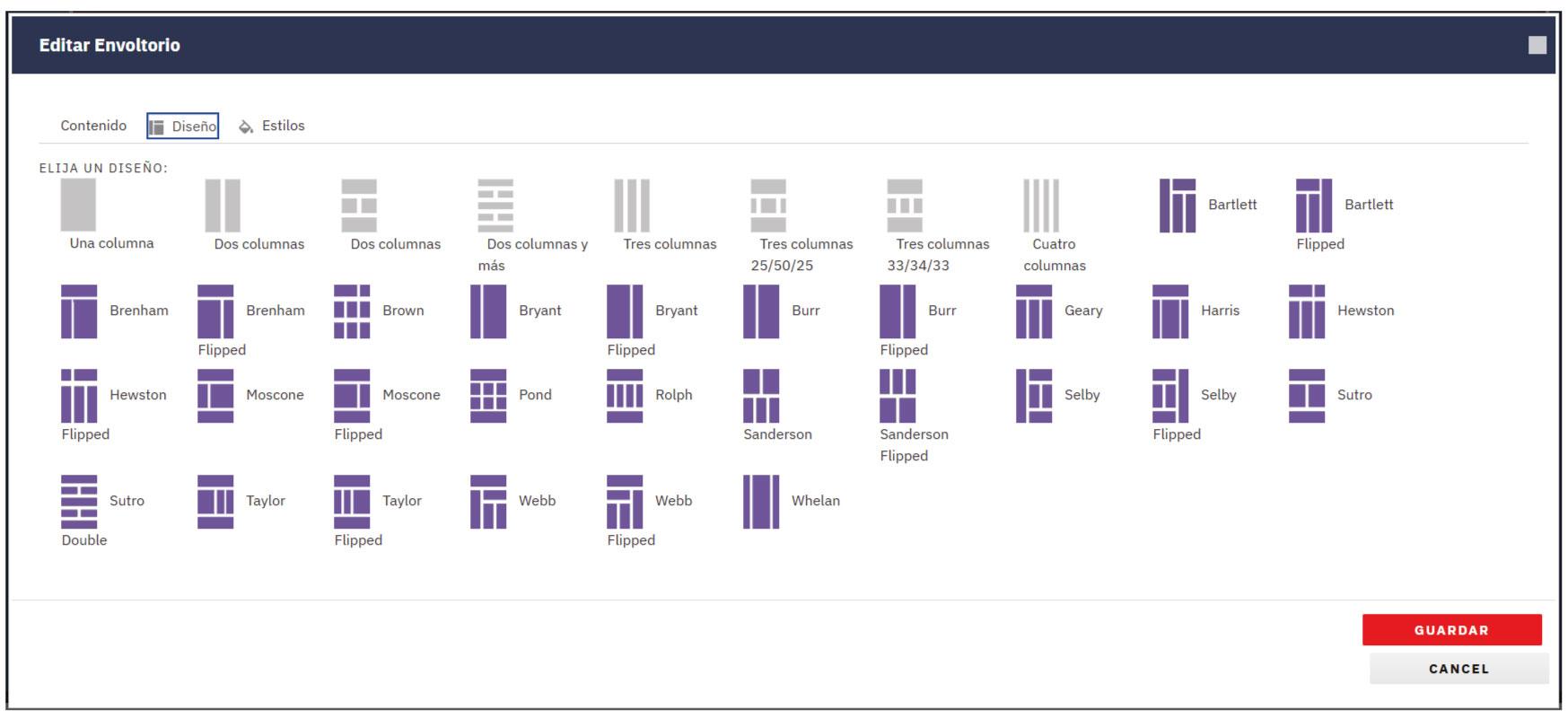
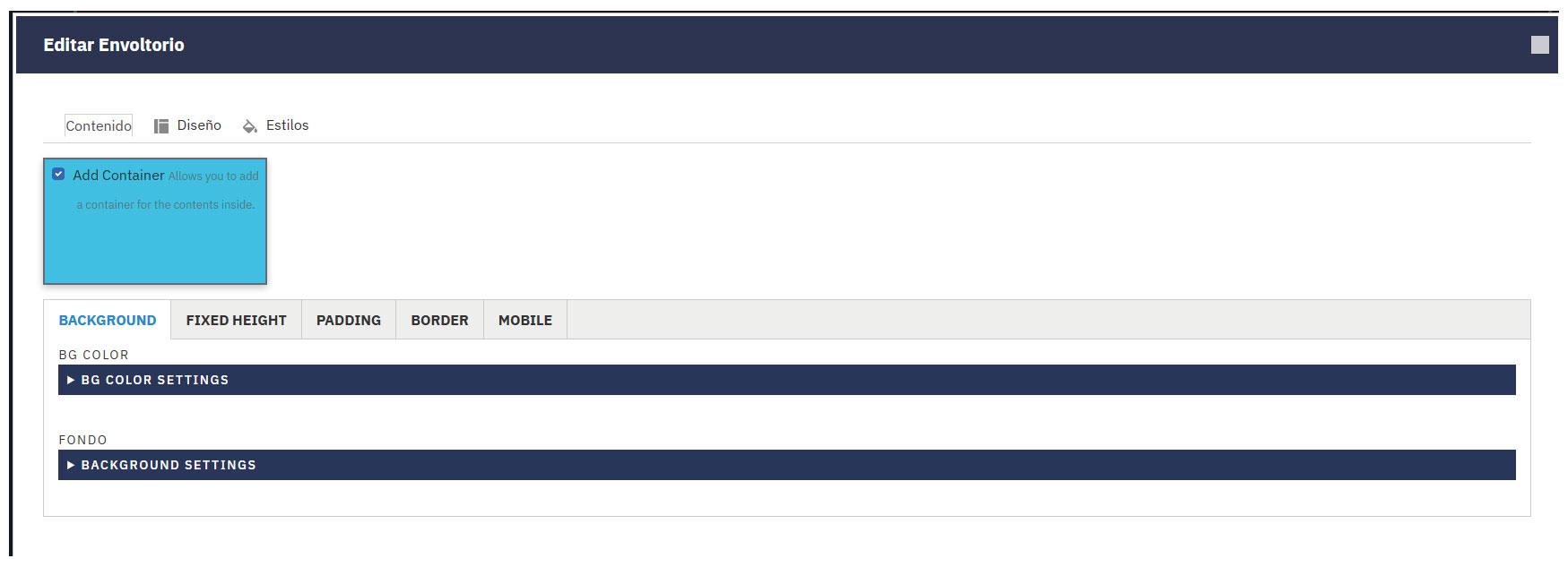
En cuanto accedemos a la edición del ENVOLTORIO encontraremos tres pestañas con los nombres Contenido, Diseño y Estilos, aunque nos llevará de forma predeterminada a la que se llama Diseño, que nos ofrece la posibilidad de elegir entre varias combinaciones de columnas, dentro de las que podremos colocar el resto de componentes.

Si nos movemos a la pestaña llamada Contenido, la primera opción que encontraremos será la de añadir un Contenedor; esto permite que los componentes y contenidos que agregaremos queden colocados en el centro del ENVOLTORIO, dejando espacio a ambos lados, que podremos utlizar para un color o imagen de fondo y el resto de configuraciones.

Justo debajo de Añadir contenedor, encontraremos las pestañas que permiten modificar el FONDO o BACKGROUND, la ALTURA o HEIGHT, el RELLENO o PADDING, el BORDE, y por último, MOBILE, que engloba las opciones específicas para los dispositivos móviles.

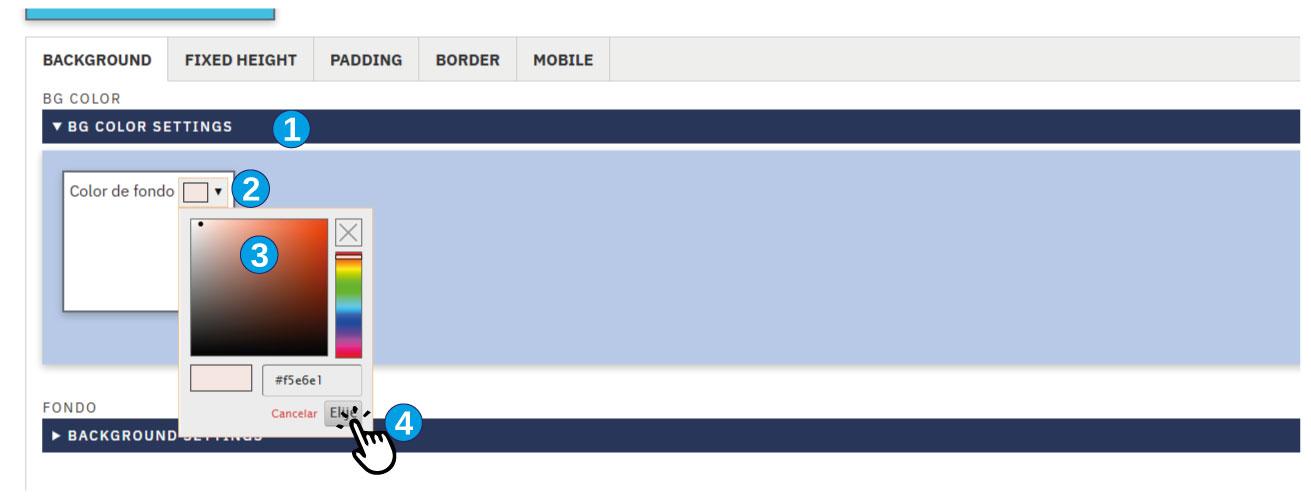
Para añadir o modificar el color de fondo del ENVOLTORIO, desplegaremos la pestaña y a continuación daremos clic sobre el selector que nos mostrará el conjunto de colores disponibles. Finalmente daremos clic en el botón elegir y guardaremos el cambio.

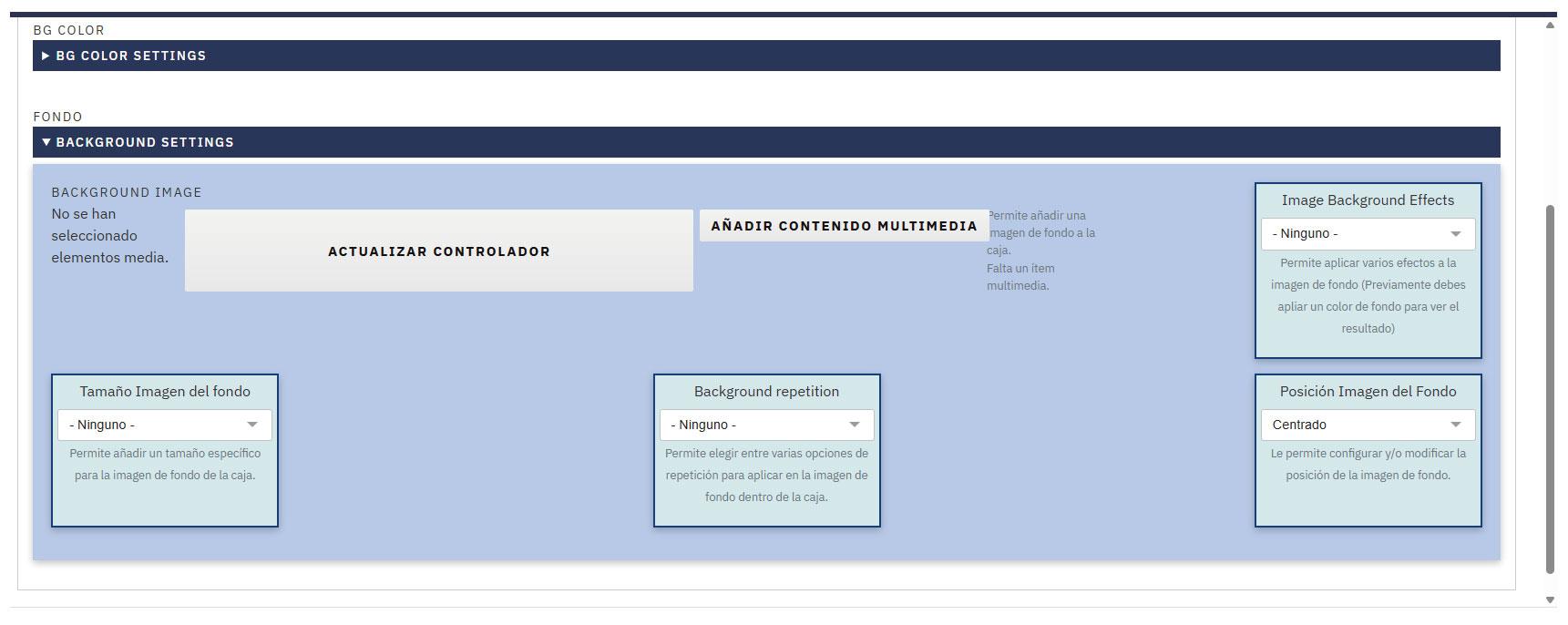
En la siguiente pestaña podremos cargar una imagen para que se muestre como fondo del ENVOLTORIO y además definir varios comportamientos para la imagen como son:
- Repetición
- Posición
- Tamaño
- Efectos CSS que se aplicarán sobre la imagen.

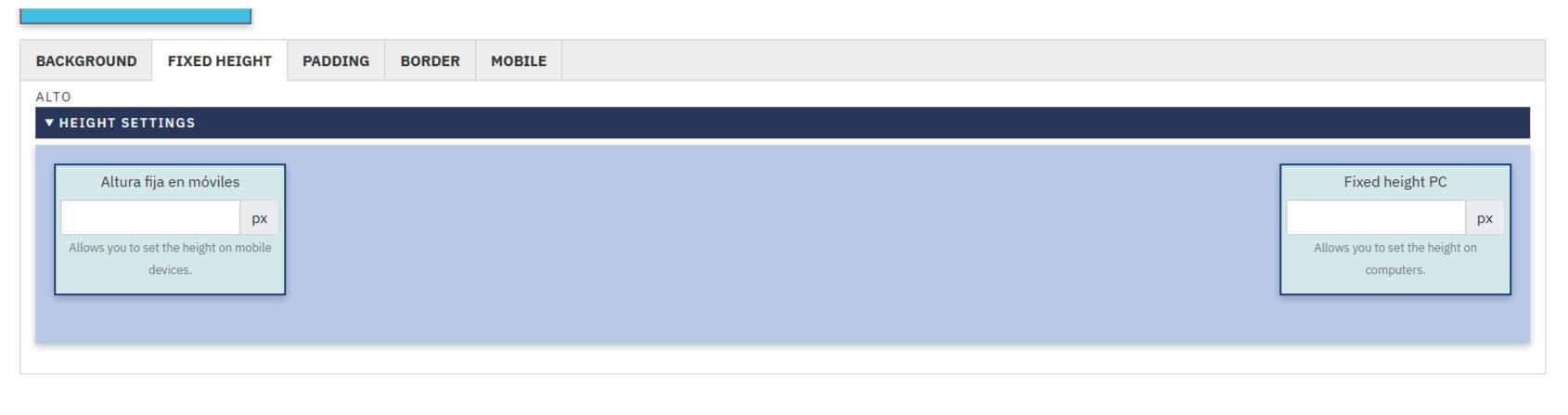
Si nos movemos a la siguiente pestaña, tendremos la posibilidad de fijar la altura del ENVOLTORIO por separado, tanto en ordenadores como en dispositivos móviles.

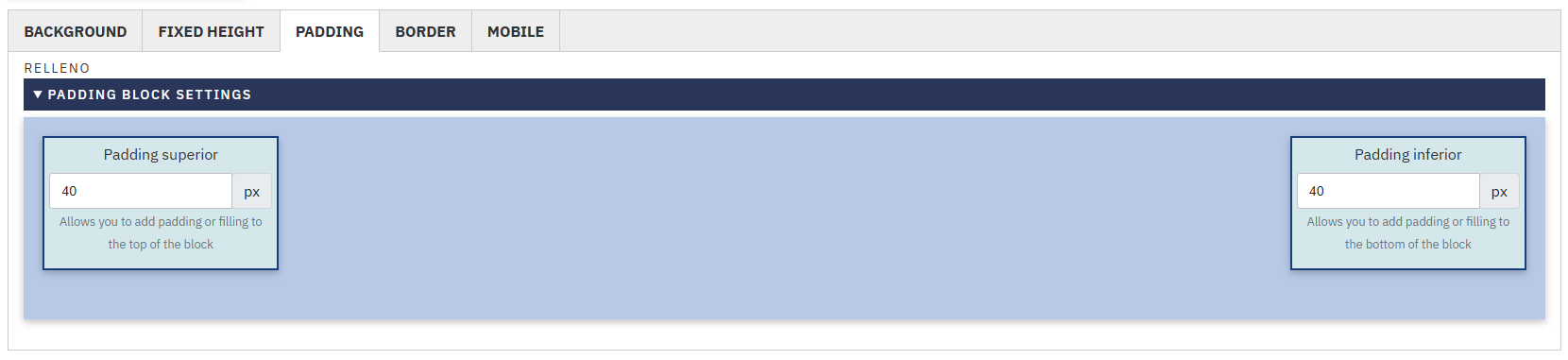
En la siguiente pestaña, podremos definir el RELLENO o PADDING en la parte superior e inferior del ENVOLTORIO. El valor predeterminado es de 40 píxeles, pero puedes escribir el valor que prefieras.

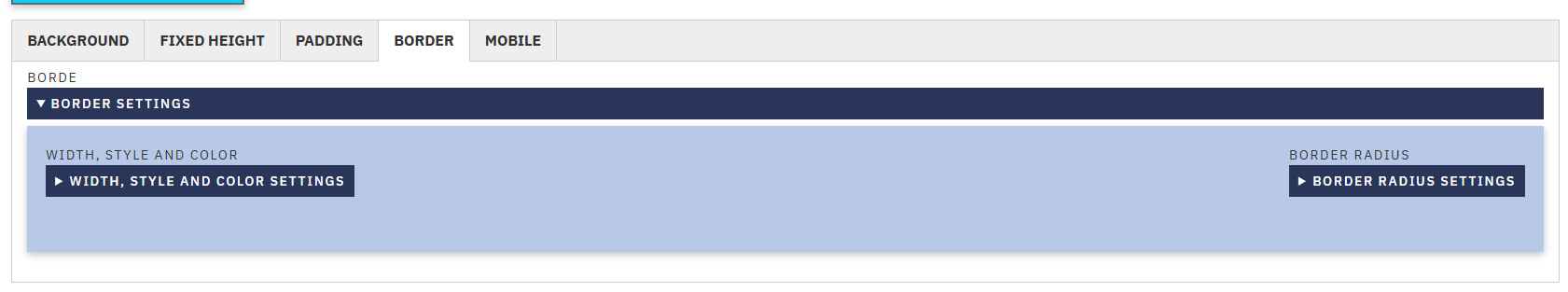
Si nos movemos a la pestaña BORDE y la desplegamos, descubriremos que está dividida en tres pestañas que engloban las siguientes características personalizables:
- Color, ancho y estilo del borde (Color, width, Style)
- Tipo de borde (Border type)
- Curvatura o radio del borde (Border Radius)

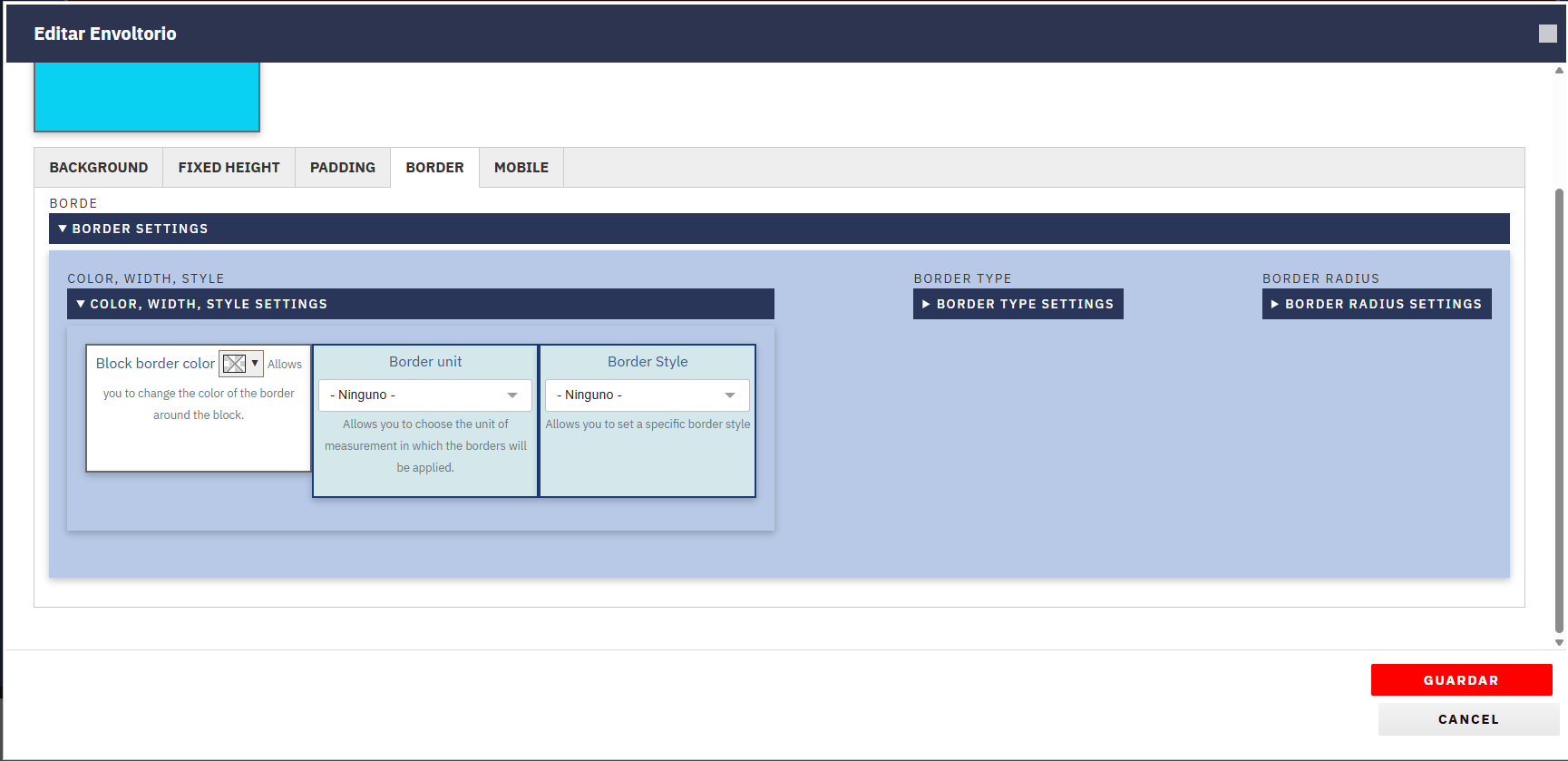
Si desplegamos la columna izquierda, encontramos:
- Un selector para escoger el color del borde.
- Un selector para la unidad de medida que se aplicará al ancho del borde
- Un selector con el que elegimos un estilo para el borde.

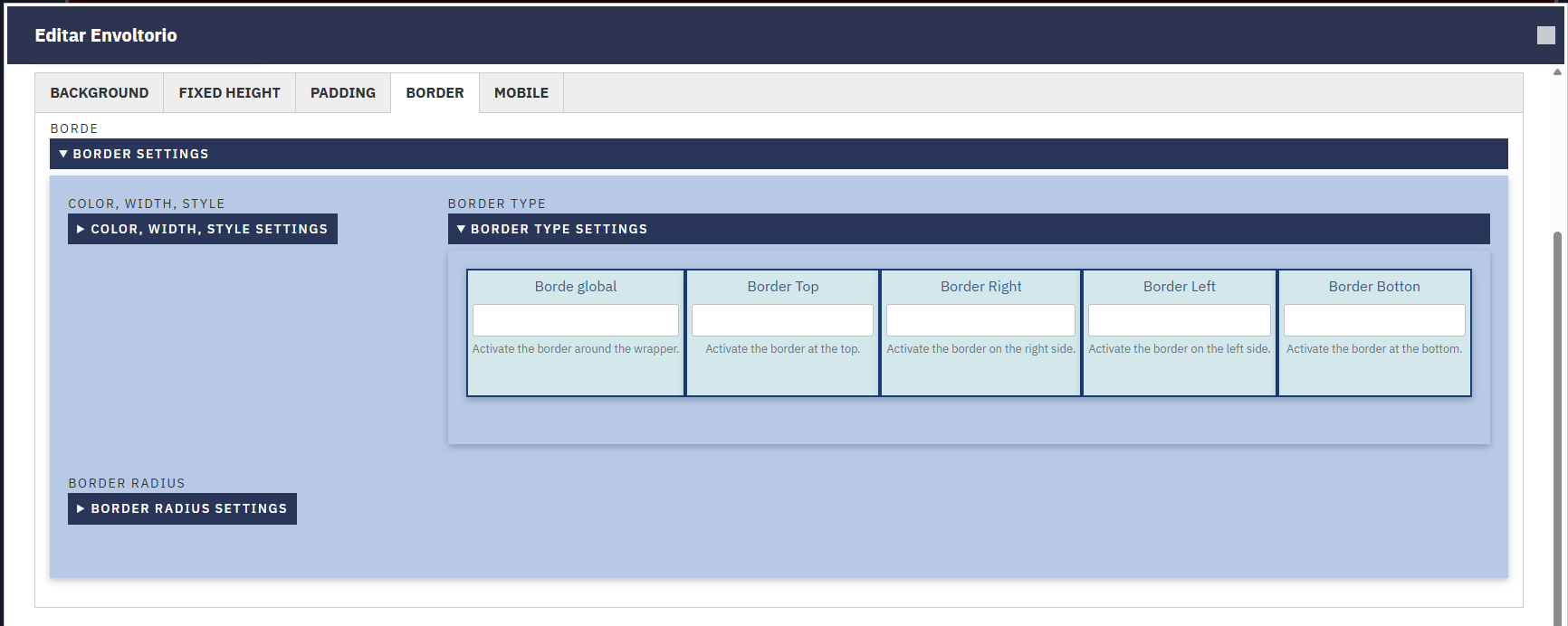
En la pestaña del centro, dentro de las opciones del borde, podremos escribir el los númericos correspondientes al ancho del borde utilizando la unidad de medida que definimos en la pestaña anterior. Podremos definir los valores para:
- Borde Global
- Borde Superior (Border Top)
- Borde Derecho (Border Right)
- Borde Inferior (Border Botton)
- Borde Izquierdo (Border Left)

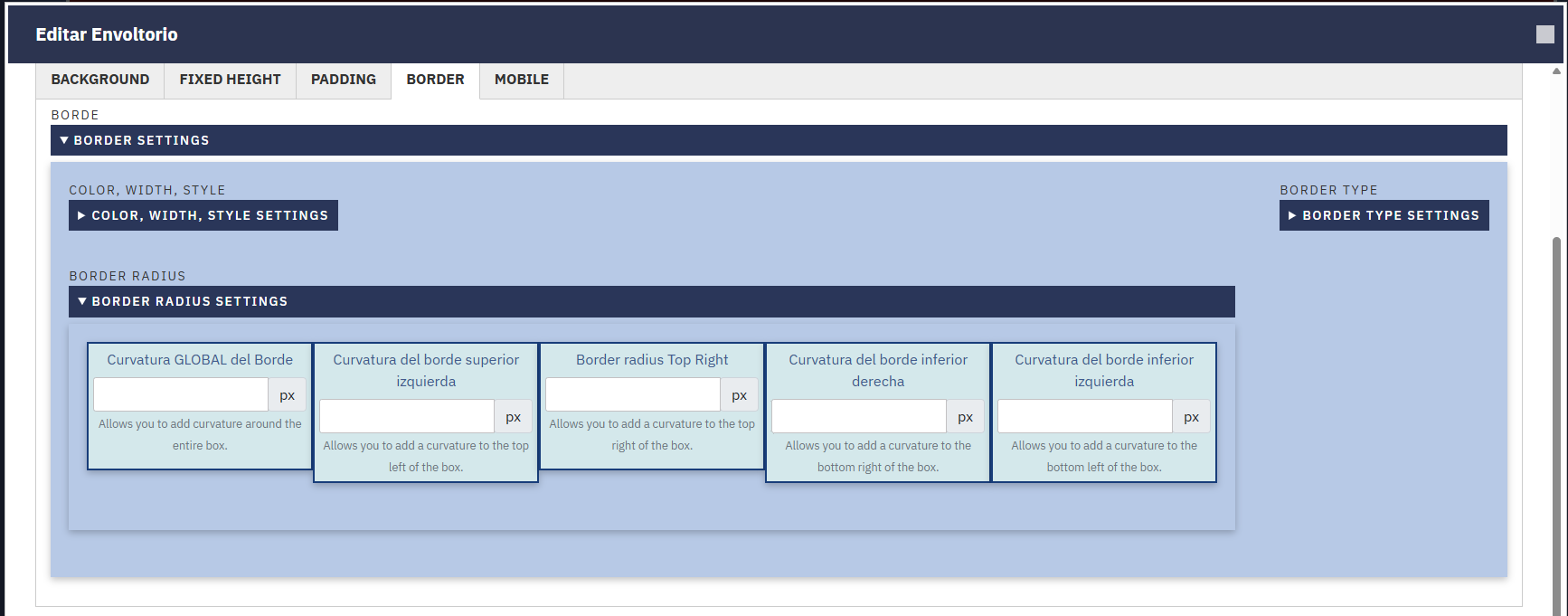
En la última de las pestañas, dentro de la configuración del borde, podremos definir los valores correspondientes con la curvatura o radio de éste. Entre ellos están:
- Curvatura GLOBAL del Borde
- Curvatura del borde superior izquierda
- Curvatura del borde superior derecha (Border radius Top Right)
- Curvatura del borde inferior derecha
- Curvatura del borde inferior izquierda

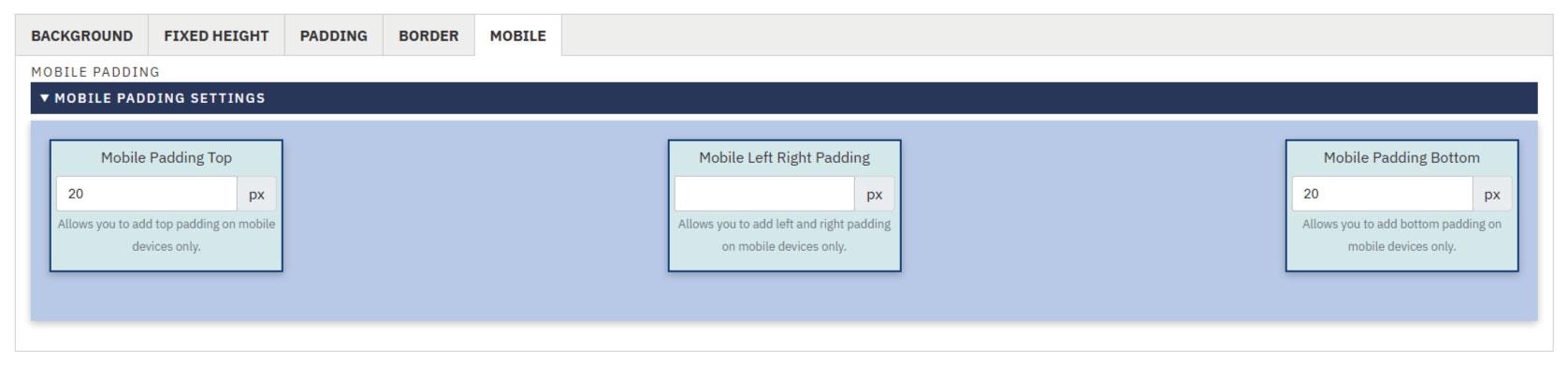
En la última pestaña de configuración para el ENVOLTORIO, encontraremos MOBILE y dentro podremos definir los diferentes valores para el Padding o Relleno específicos para dispositivos móviles, éstos son:
- Padding Superior (Mobile Padding Top)
- Padding Izquierdo y Derecho (Mobile Left Right Padding)
- Padding Inferior (Mobile Padding Bottom)

Si nos movemos a las pestañas principales de las tres que tiene ENVOLTORIO, encontraremos la última de ellas, con el nombre DISEÑO, que nos ofrece la posibilidad de modificar los valores de ancho de las columnas, dependiendo de la que hayamos elegido previamente.