Botón Contacta (Componente simple)
El componente BOTÓN CONTACTA, es el que utilizamos para ofrecer un canal de comunicación con nuestros usuarios a través del correo electronico.
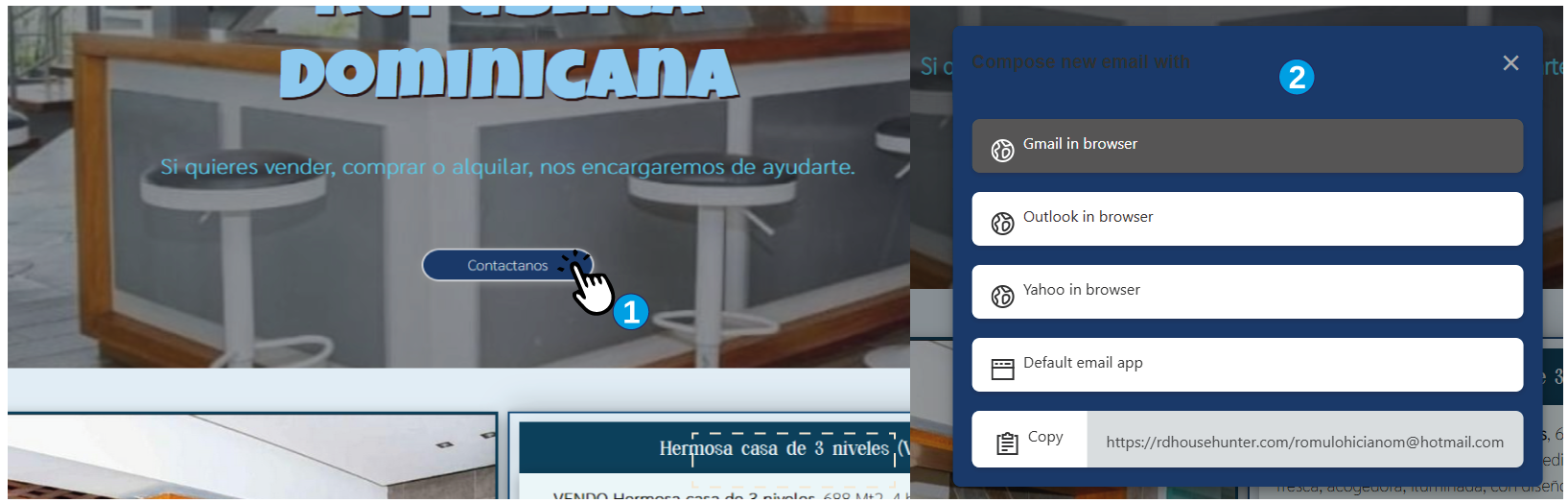
Una vez añadido el componente BOTÓN CONTACTA, el botón despliega una ventana emergente con un un enlace a los principales gestores de correo electrónico, además de la posibilidad de copiar el enlace de su página para compartirlo en las redes sociales.

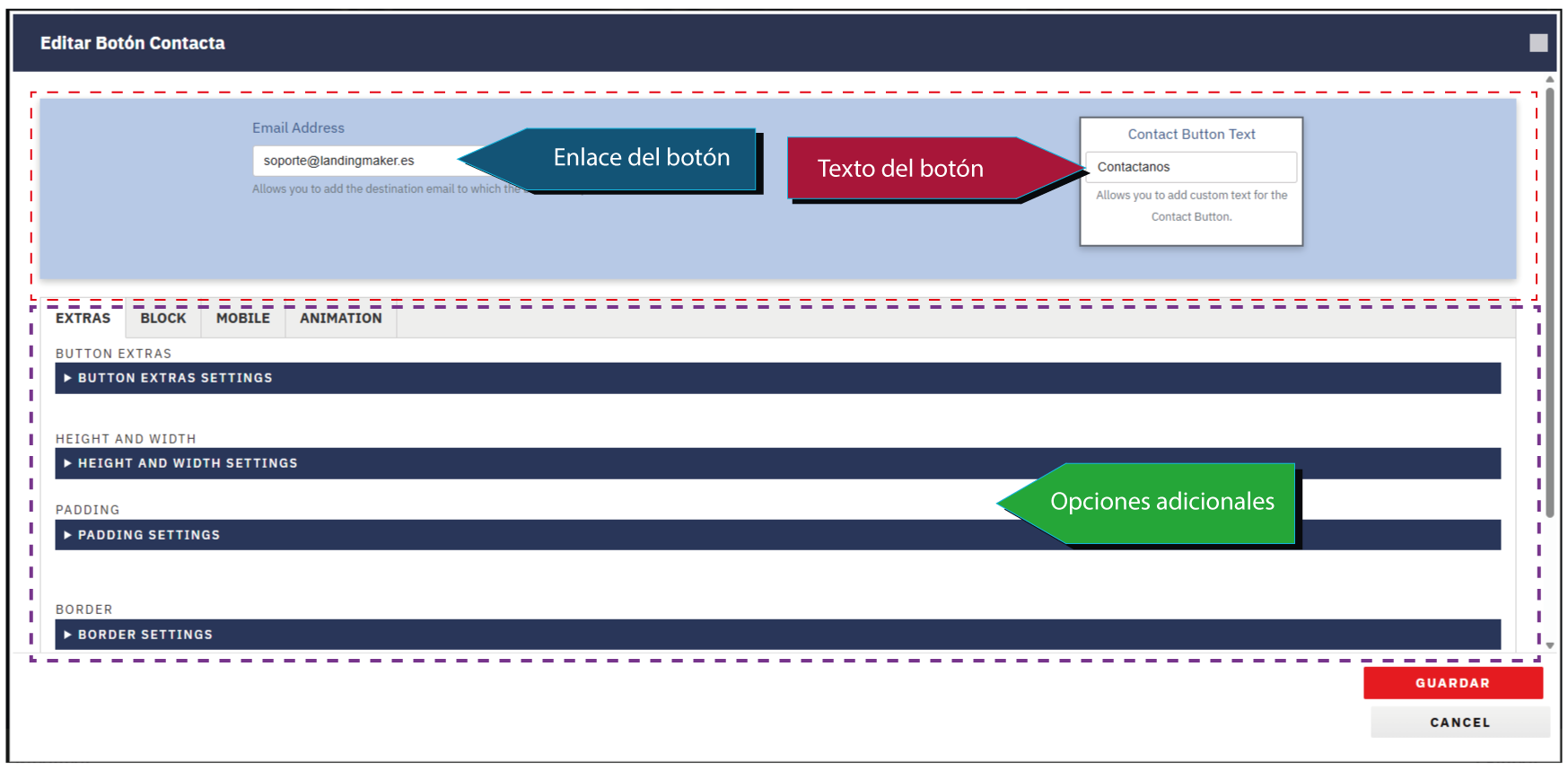
Cuando accedemos a la edición del componente BOTON CONTACTA, veremos que está dividido en dos zonas principales.
En la parte superior están los valores específicos del botón, que corresponden con el enlace al que apuntará y el texto que se muestra.
En la parte inferior, encontraremos el resto de configuraciones, divididas en varias pestañas para facilitar su implementación.

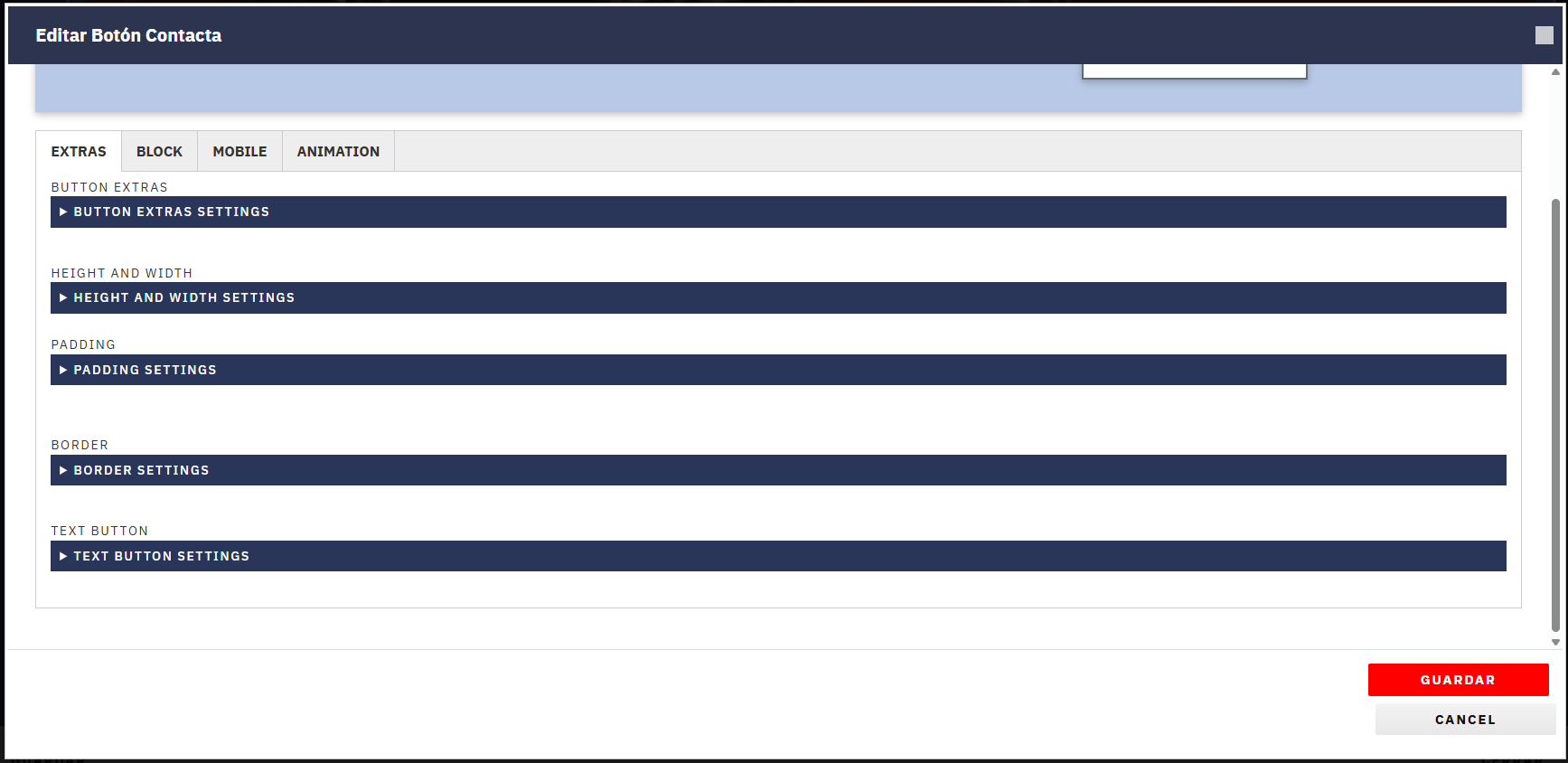
En la primera pestaña OPCIONES ADICIONALES, encontraremos varias alternativas de personalización, agrupadas en varias pestañas para facilitar su implementarción, éstas son:
- Configuraciones adicionales del botón (Button Extras)
- Altura y Ancho del botón (Height and Width)
- Padding o Relleno del botón (Padding)
- Bordes del botón
- Texto del botón (Text Button)

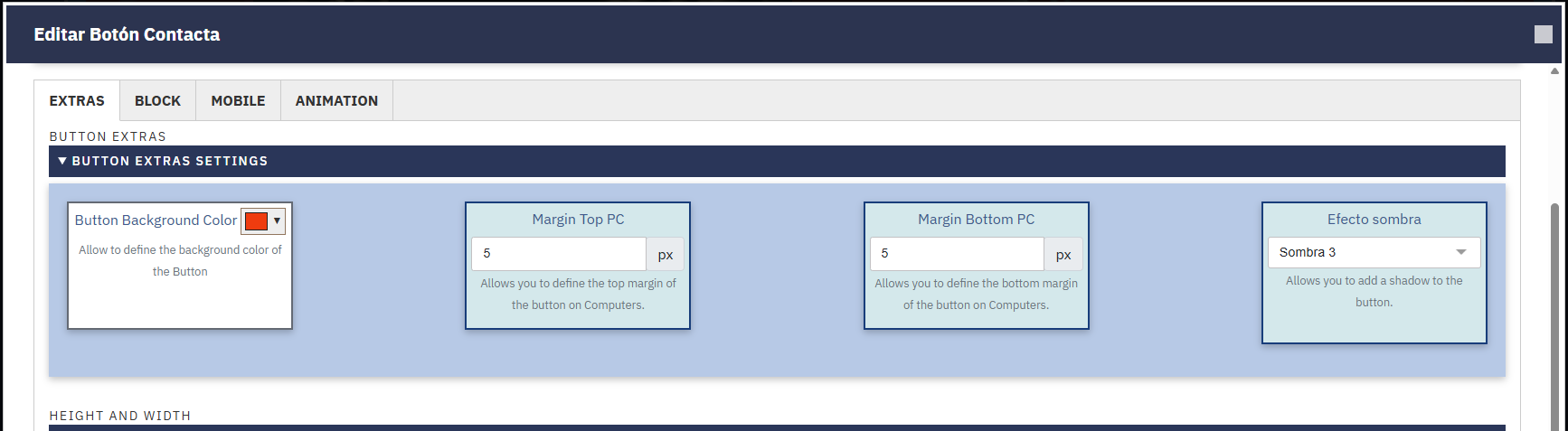
Si desplegamos el primer grupo de OPCIONES ADICIONALES (EXTRAS), podremos configurar las siguientes:
- Un selector para el escoger el color de fondo del botón.
- Un campo numérico para establecer el margen superior del botón.
- Un campo numérico para establecer el margen inferior del botón.
- Un selector para elegir un efecto sombra que se aplicará la botón.
- Una casilla o checkbox que permite abrir en una ventana nueva el destino al que apunta el botón.

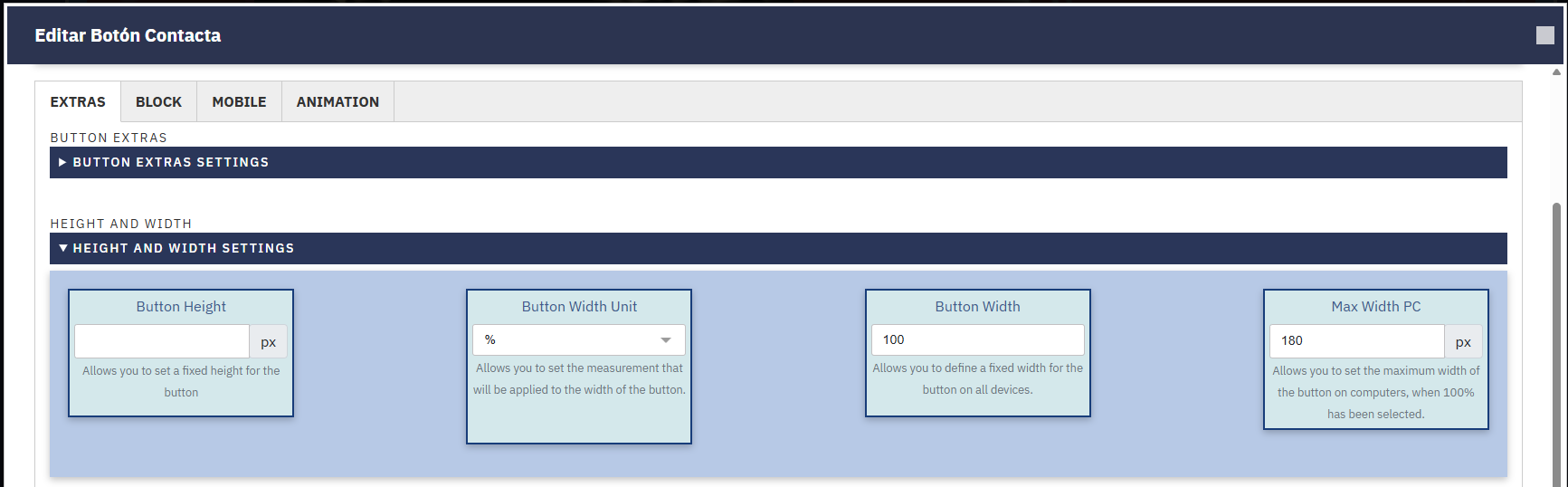
El siguiente grupo de configuraciones adicionales nos permite realizar algunos ajustes sobre la altura y ancho del botón, éstas son:
- Un campo numérico para configurar la altura del botón (Button Height).
- Un selector para elegir la unidad de medida para el ancho del botón en ordenadores (Button Width Unit).
- Un campo numérico para configurar el ancho del botón utilizando la unidad del campo anterior (Button Width).
- Un campo numérico para establecer el ancho máximo en ordenadores en píxeles.

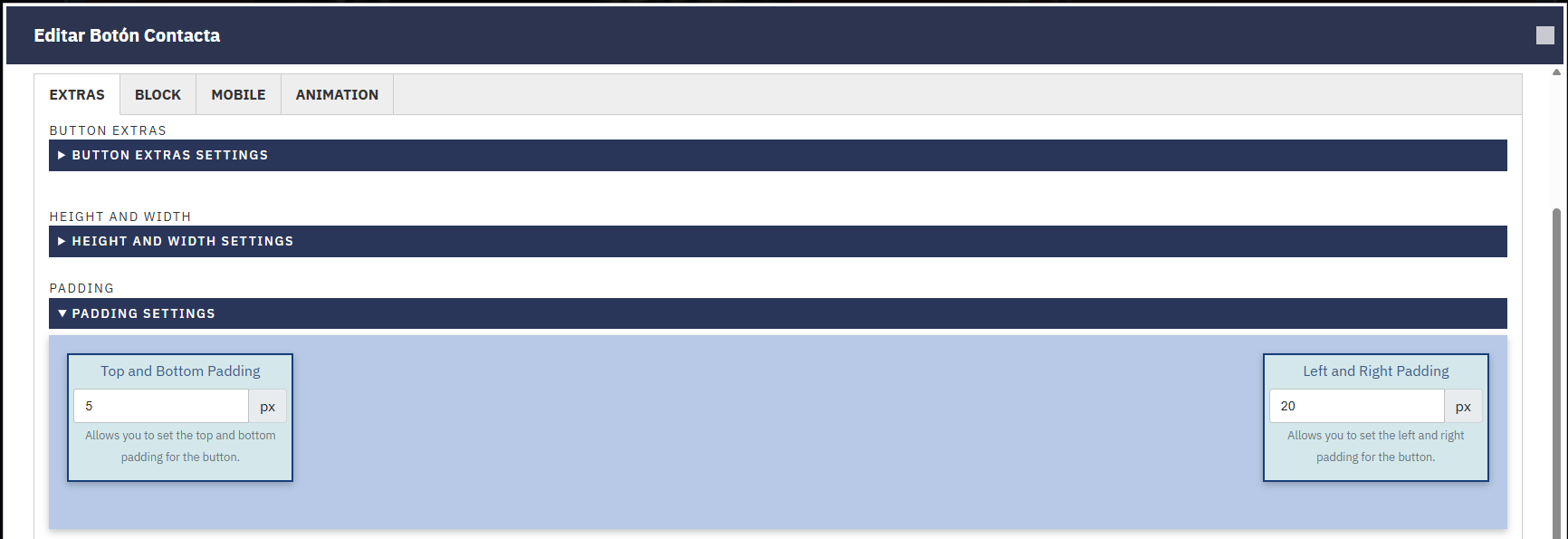
El tercer grupo de configuraciones adicionales permite personalizar el padding o relleno del botón, específicamente lo siguientes valores:
- Un campo numérico para establecer el padding superior e inferior del botón (Top and Bottom Padding).
- Un campo numérico para establecer el padding izquiero y derecho del botón (Left and Right Padding).

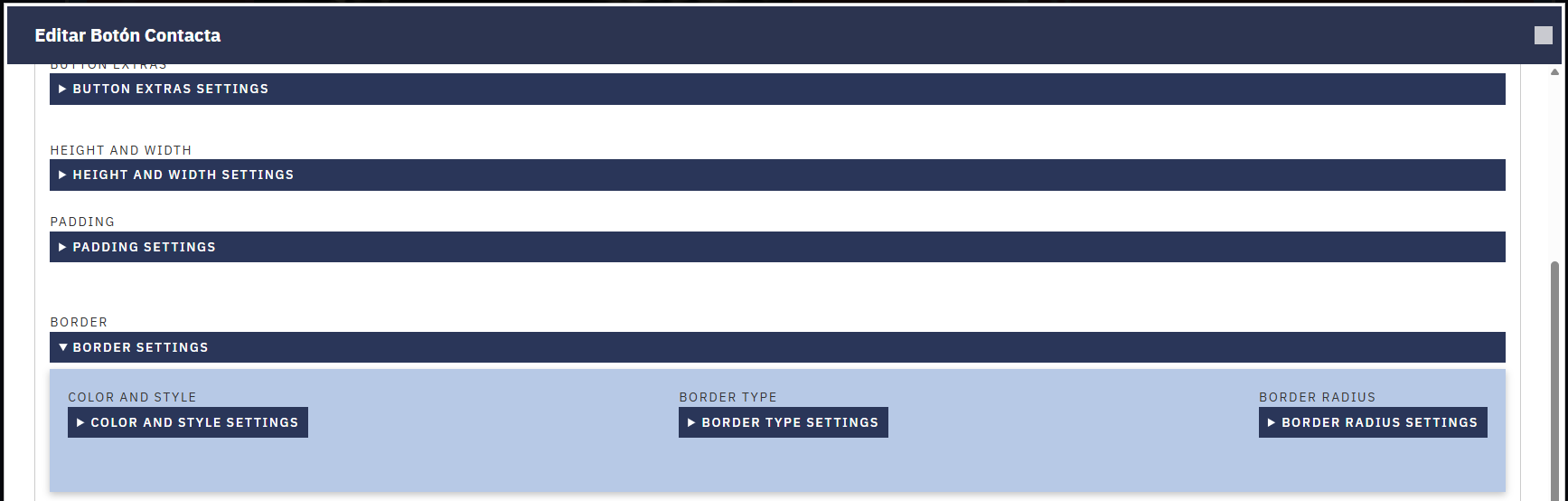
La cuarta de pestaña de las configuraciones adicionales para el botón, es la encargada de los bordes y para facilitar su implementación, está dividida en tres grupos incluidos en las siguientes pestañas:
- Color y estilo del border (Color and Style)
- Tipo de borde (Border Type)
- Radio del borde (Border Radius)

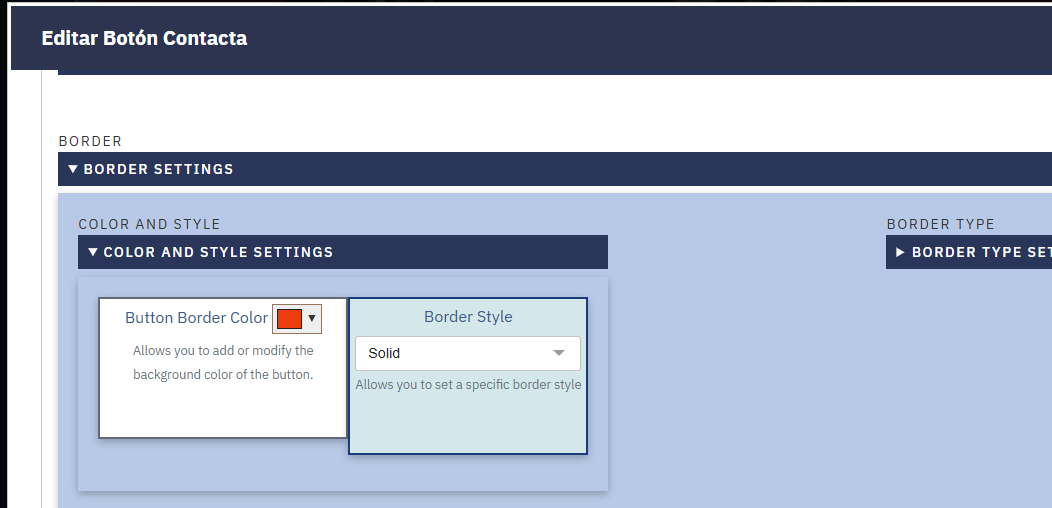
Si desplegamos la pestaña Color y Estilo del borde, encontraremos los siguiente:
- Un selector para escoger el color que aplicaremos al borde.
- Un selector para elegir el ancho del borde en píxeles.
- Un selector para escoger el tipo de borde.

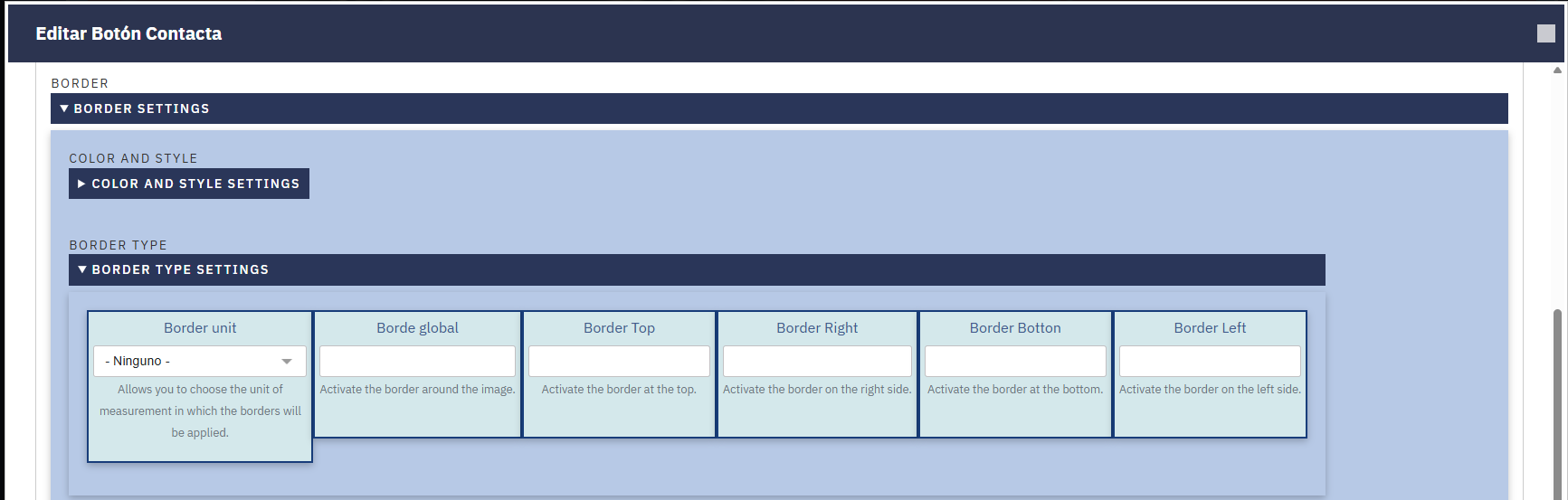
Al desplegar la pestaña TIPO DE BORDE, encontraremos las opciones de personalización relacionadas con el ancho del borde, estas son:
- Un selector para escoger la unidad de medida que aplicaremos al ancho del borde. (Border unit)
- Un campo numérico para añadir un borde alrededor del botón.
- Un campo numérico para añadir un borde superior del botón.
- Un campo numérico para añadir un borde al lado derecho del botón.
- Un campo numérico para añadir un borde inferior del botón.
- Un campo numérico para añadir un borde al lado izquierdo del botón.

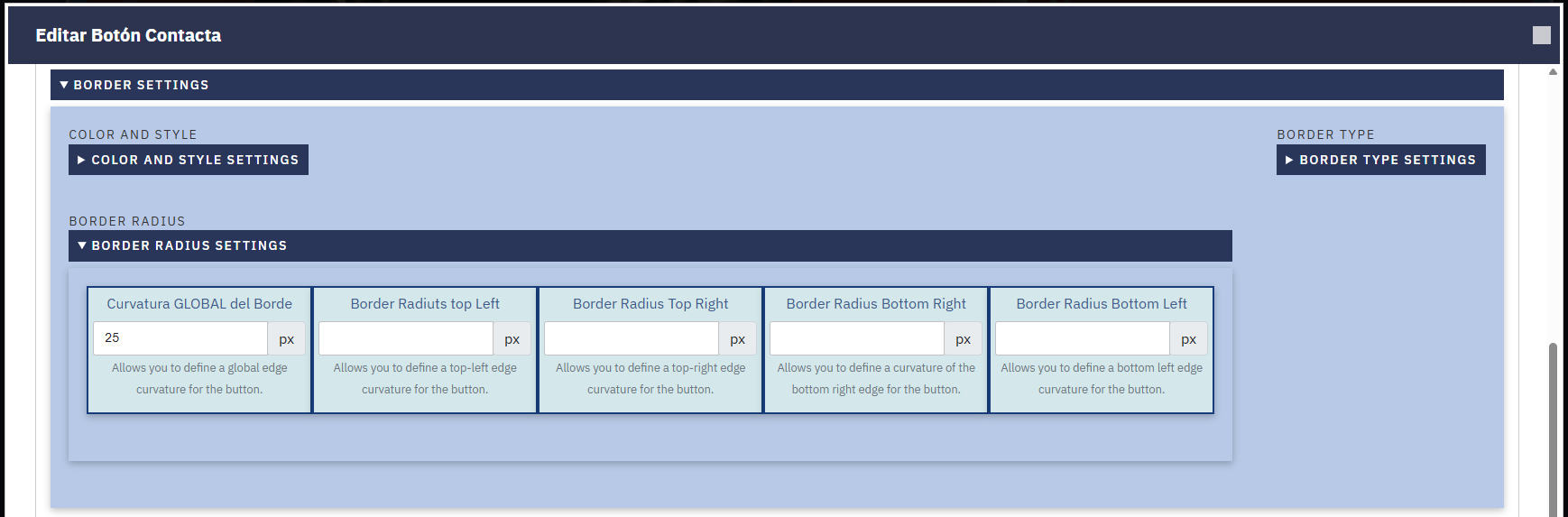
La última de las pestañas con el nombre RADIO DEL BORDE, permite la configuración de la curvatura o radio del borde, al desplegarla encontraremos lo siguiente:
- Un campo numérico para establecer la curvatura o radio alrededdor de todo el botón.
- Un campo numérico para establecer la curvatura o radio del lado superior izquierdo del botón.
- Un campo numérico para establecer la curvatura o radio del lado superior derecho del botón.
- Un campo numérico para establecer la curvatura o radio del lado inferior derecho del botón.
- Un campo numérico para establecer la curvatura o radio del lado inferior izquierdo del botón.

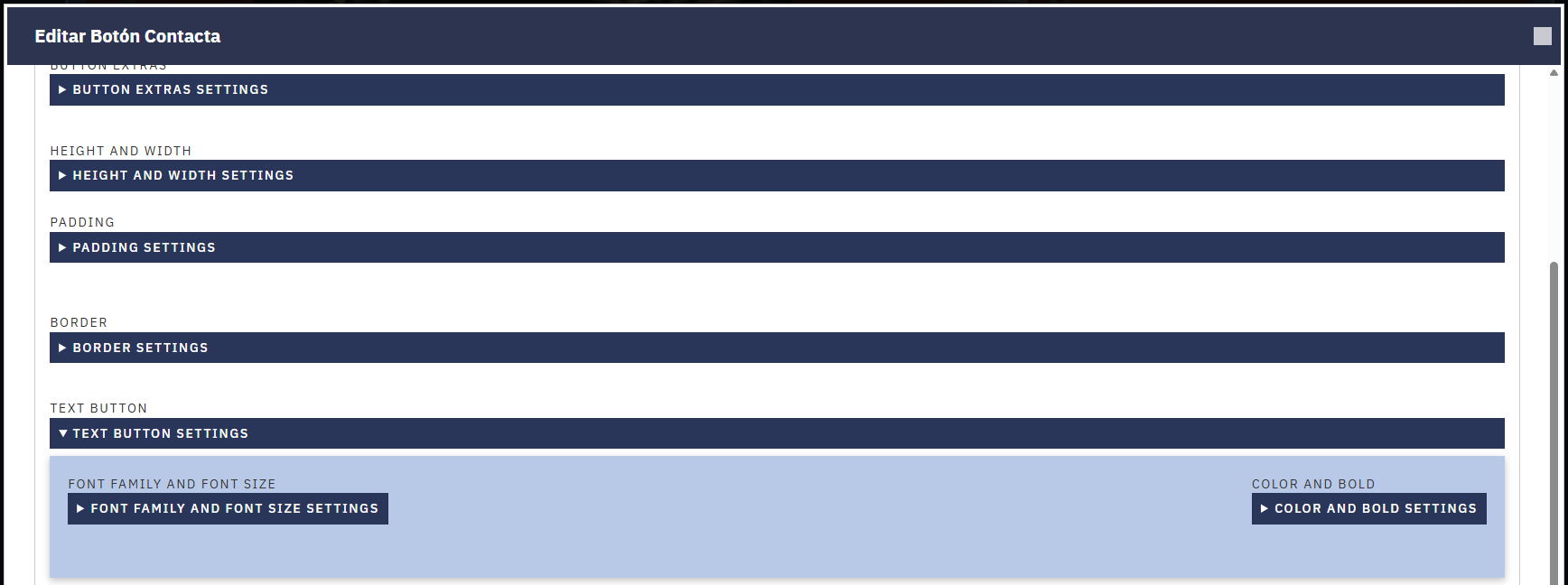
Si nos movemos a la pestaña TEXTO DEL BOTÓN, dentro de EXTRAS, encontraresmo dos pestañas que agrupan las diferentes opciones, para facilitar su implementación, éstas son:
- Tipo de letra y tamaño del texto (Font Family and Font Size)
- Color del texto y negrita (Color and Bold)

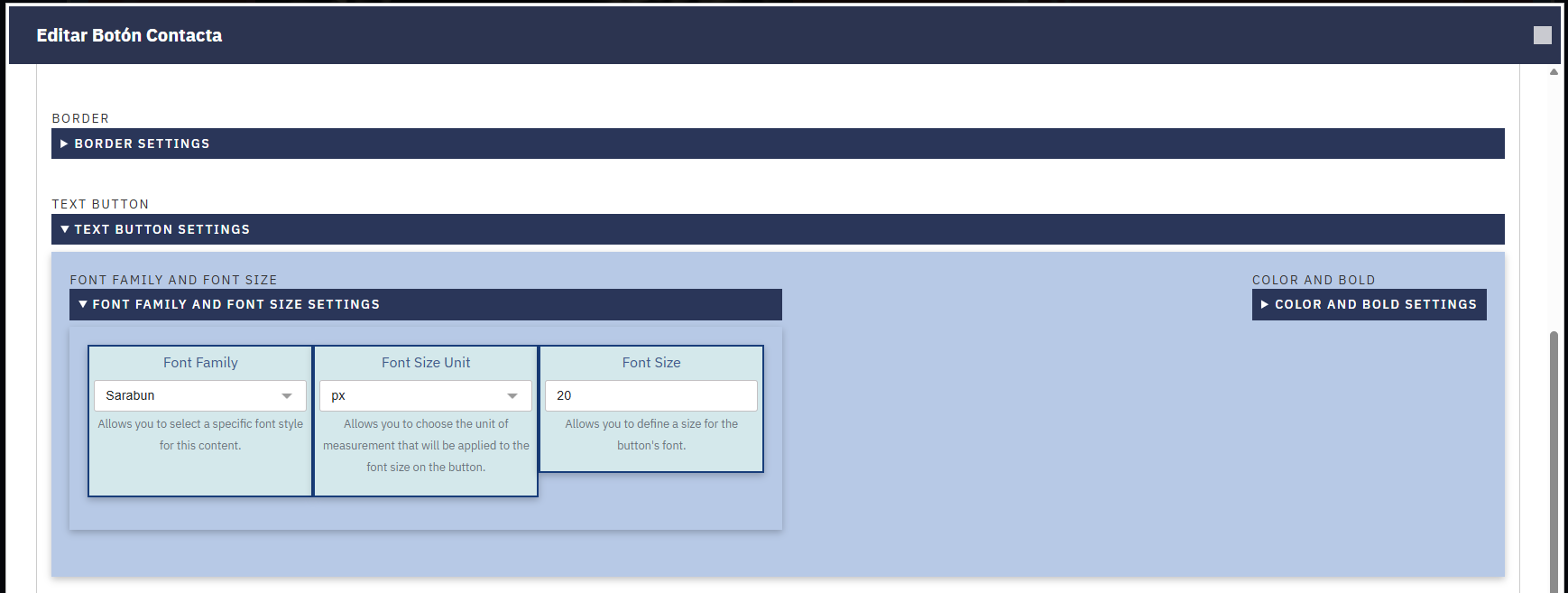
Al desplegar la pestaña TIPO DE LETRA Y TAMAÑO DEL TEXTO, encontramos las siguientes configuraciones disponibles:
- Un selector con el listado de tipografías disponibles.
- Un selector con las unidades de medidas que aplicaremos al tamaño del texto.
- Un campo numérico con el que definimos el tamaño del texto.

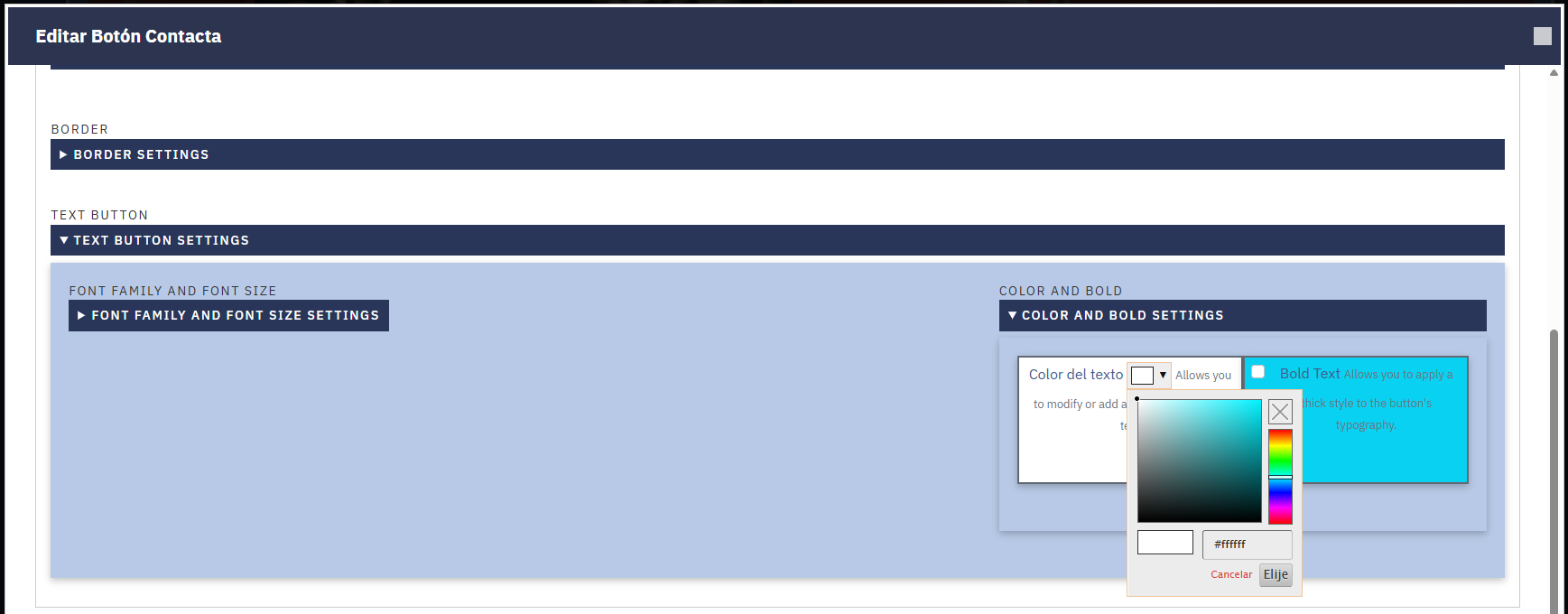
Sin salir de las opciones del TEXTO DEL BOTÓN, si exploramos la pestaña COLOR DEL TEXTO Y NEGRITA, encontramos las siguientes opciones disponibles:
- Un selector para elegir el color que aplicaremos al texto dentro del botón.
- Una casilla o checkbox que convierte el texto del botón en negrita.

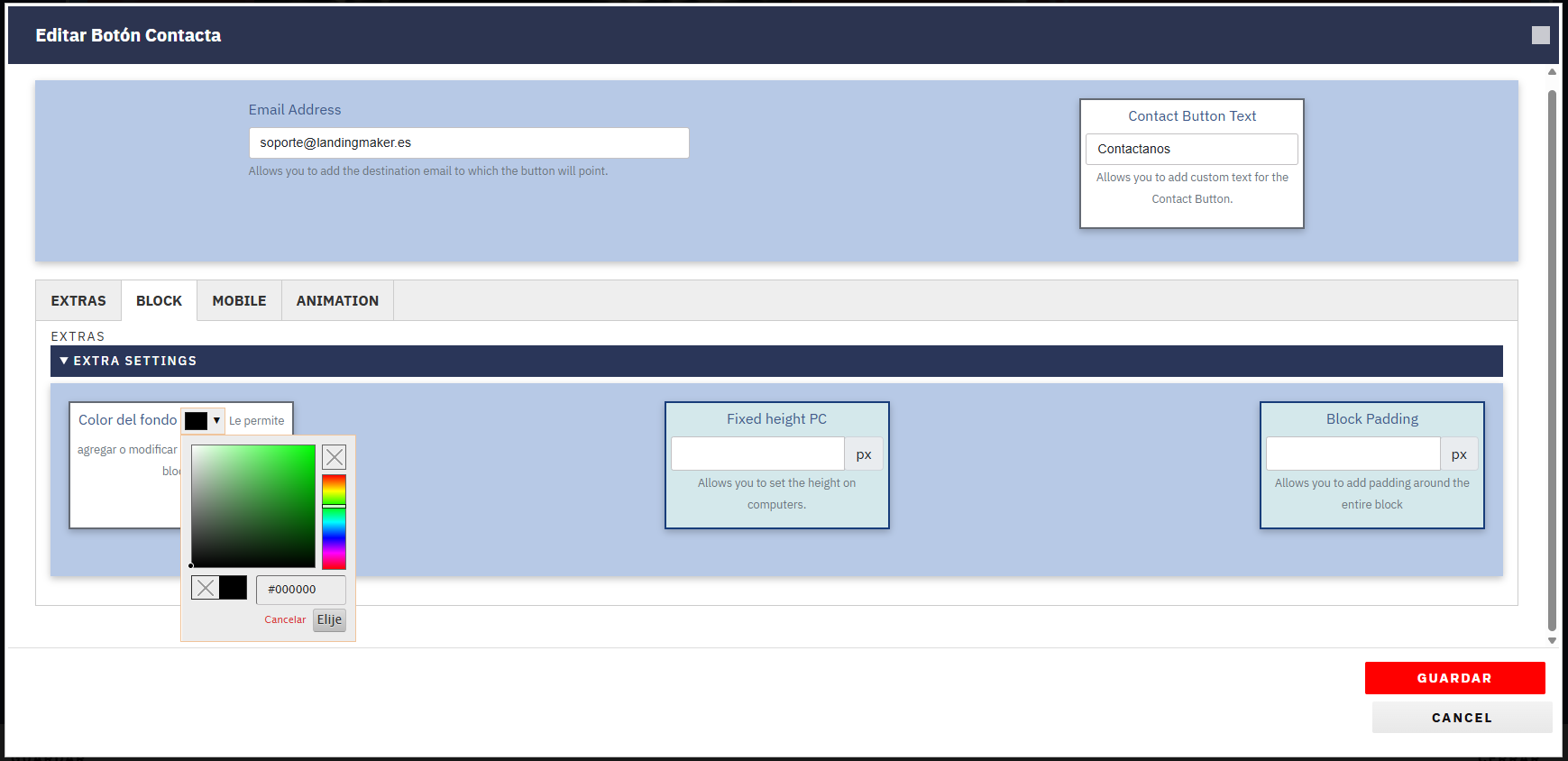
Al movernos a la pestaña BLOCK, tenemos varias opciones de personalización para el bloque en el que se encuentra ubicado el botón, éstas son:
- Un selector para elegir el color que aplicaremos al fondo del bloque.
- Un campo numérico que nos permite fijar la altura del bloque en ordenadores. (Fixed height PC)
- Un campo numérico para definir un padding alrededor del interior del bloque.

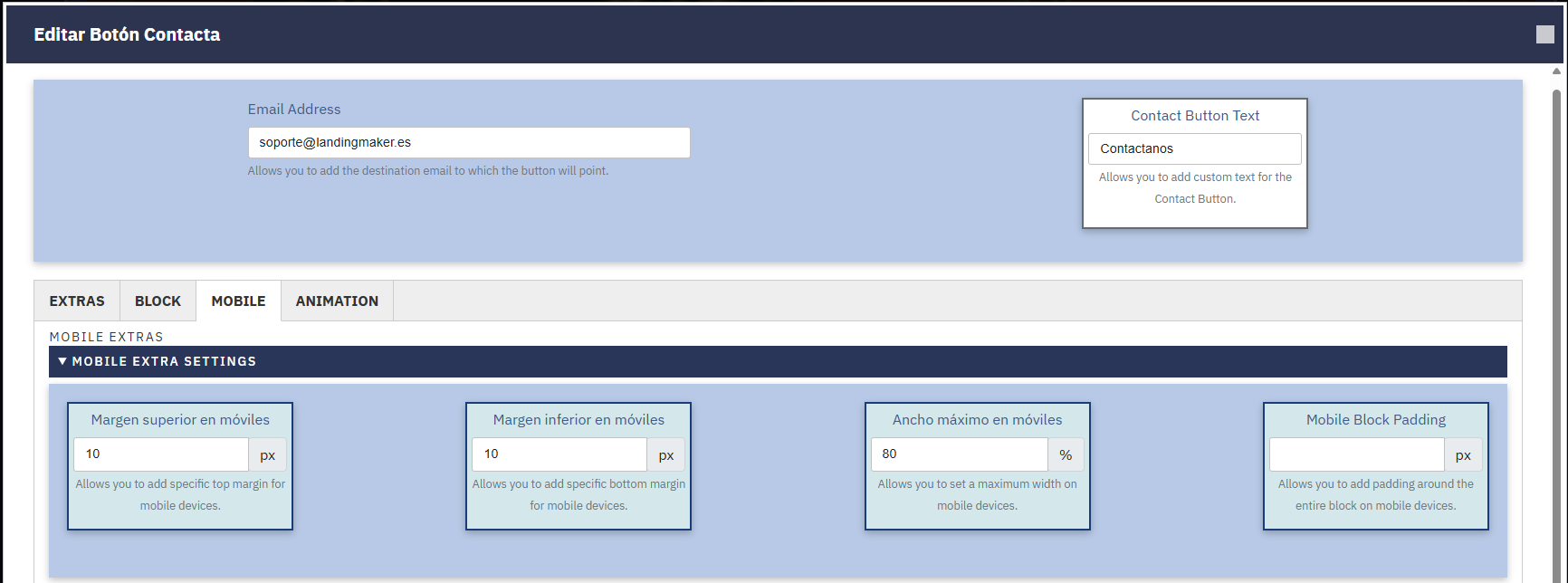
Además de las configuraciones para ordenadores, tenemos la pestaña MOBILE, que nos permite definir la siguientes personalizaciones:
- Un campo numérico, para definir Margen superior en dispositivos móviles.
- Un campo numérico, para definir Margen inferior en dispositivos móviles.
- Un campo númerico para definir el Ancho máximo del botón en dispositvios móviles.
- Un campo numérico para definir el Padding del bloque en dispositivos móviles (Mobile Block Padding)

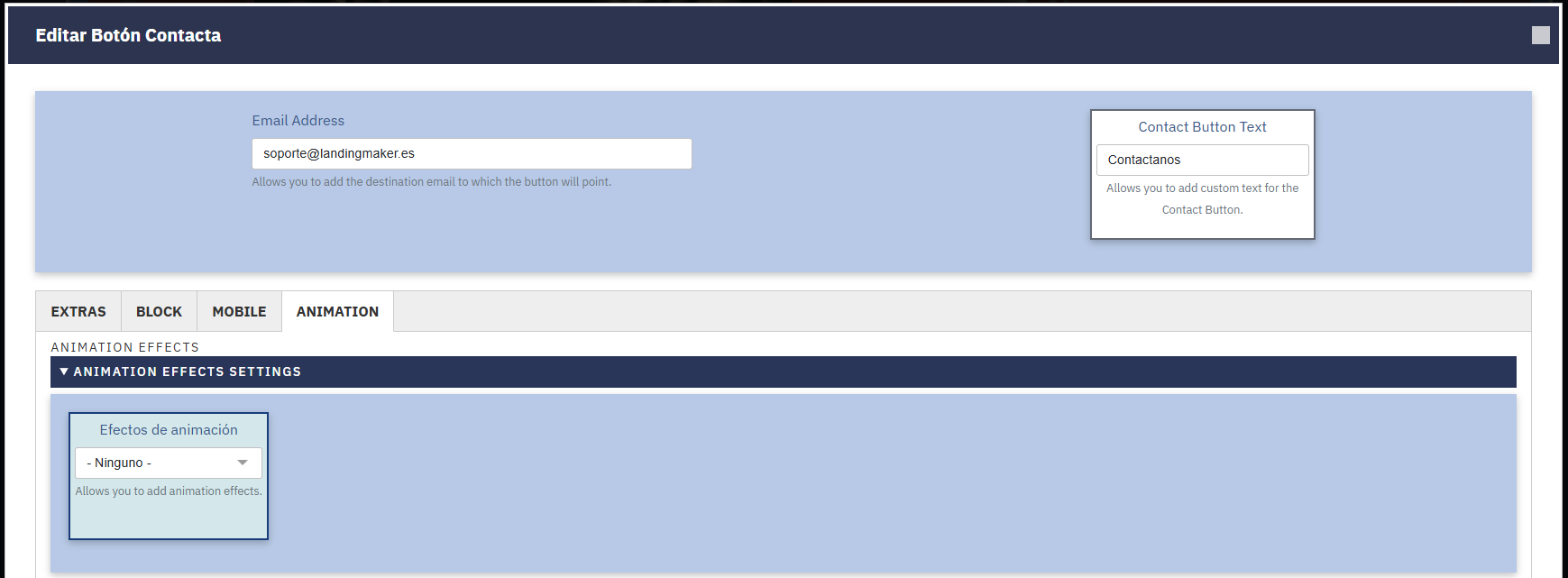
La última de las pestañas de configuración para el botón, con el nombre ANIMACIONES, nos permite ofrece lo siguiente:
- Un selector, con el listado de efectos de animación CSS para aplicarlas al botón.