Título principal (Componente simple)
El componente TÍTULO PRINCIPAL, permite añadir un texto que utilizaremos con el objetivo de resaltar o encabezar contenidos y que añade varias opciones de personalización que vamos a describir a continuación.

Podremos utilizar el componente TÍTULO PRINCIPAL, al igual que el resto de componentes, de forma individual, dentro de contenedores como el ENVOLTORIO y CAJA o como parte de otros componentes tal y como sucede con CABECERA LANDING y CARRUSEL LANDING.

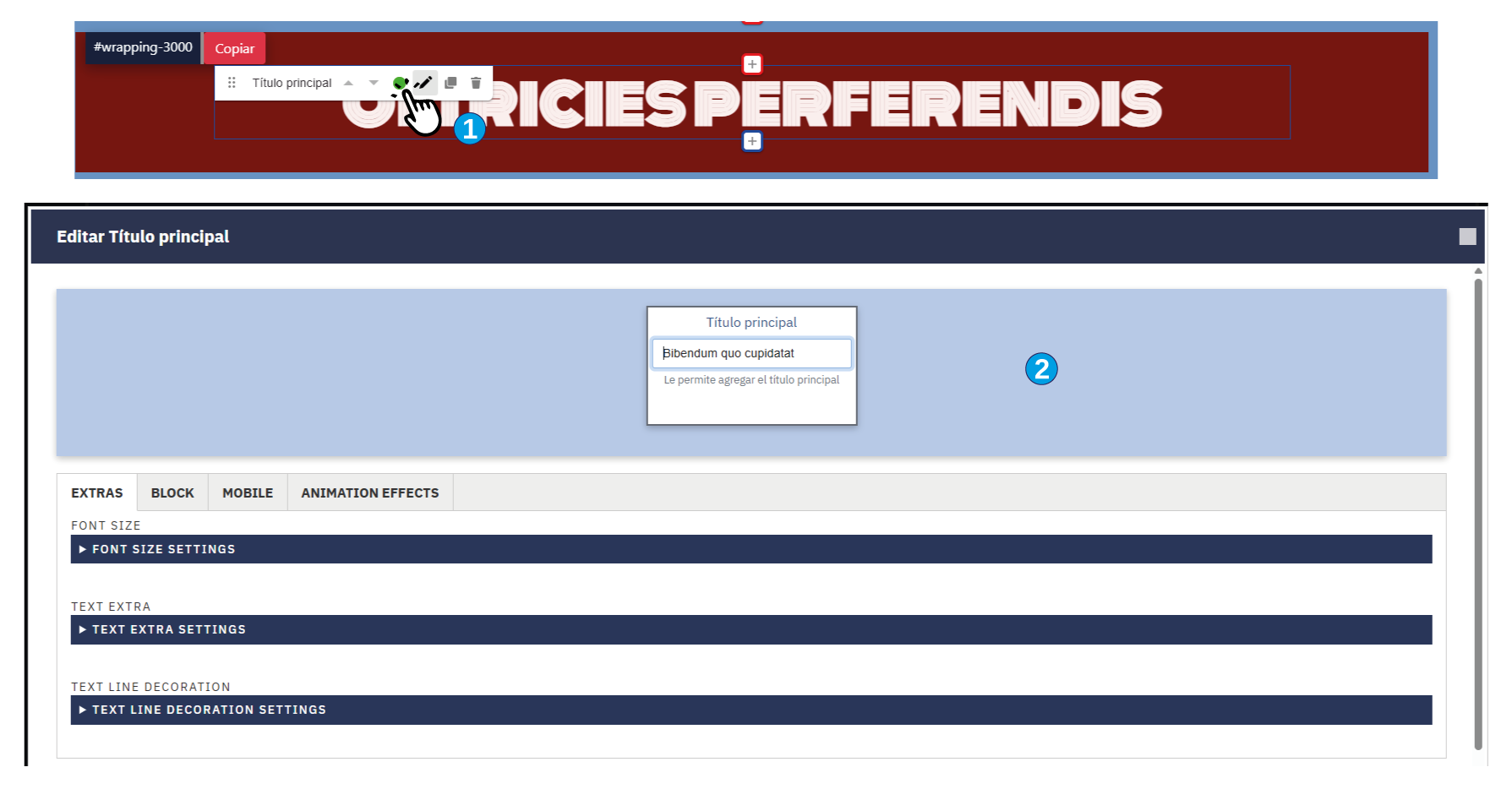
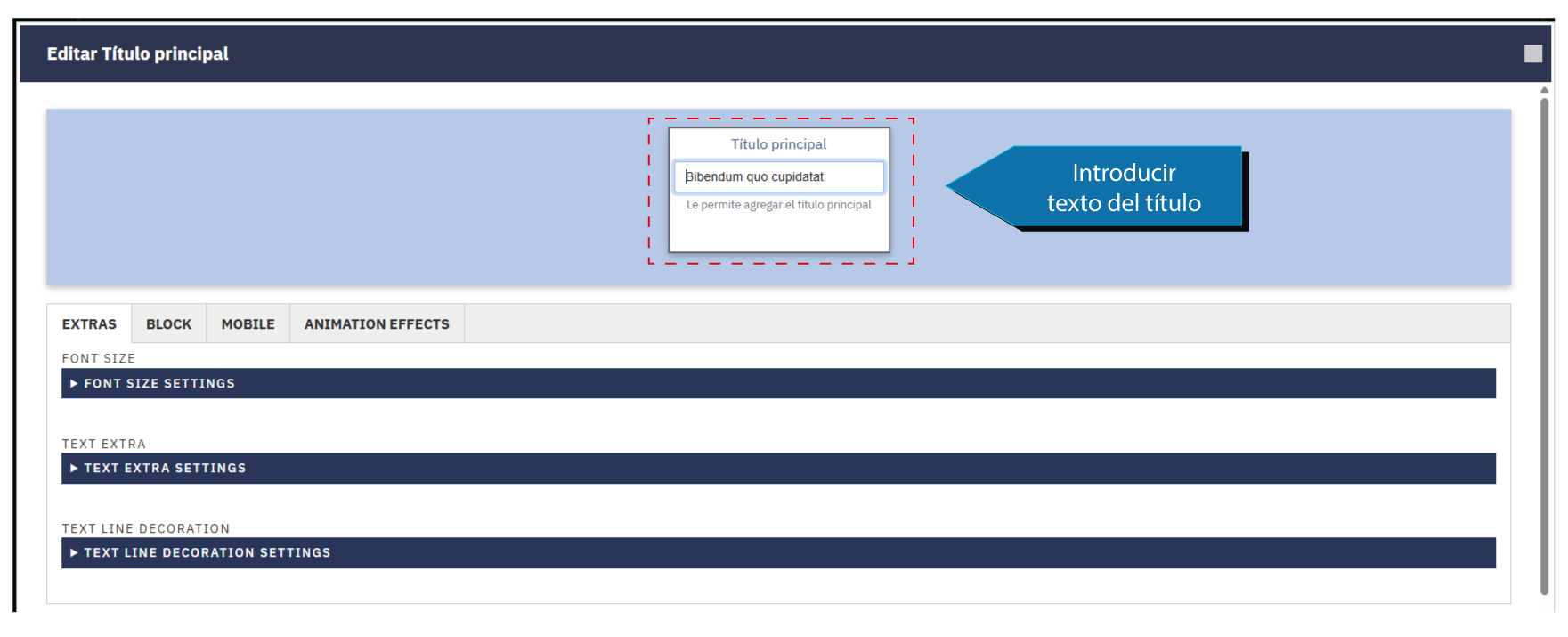
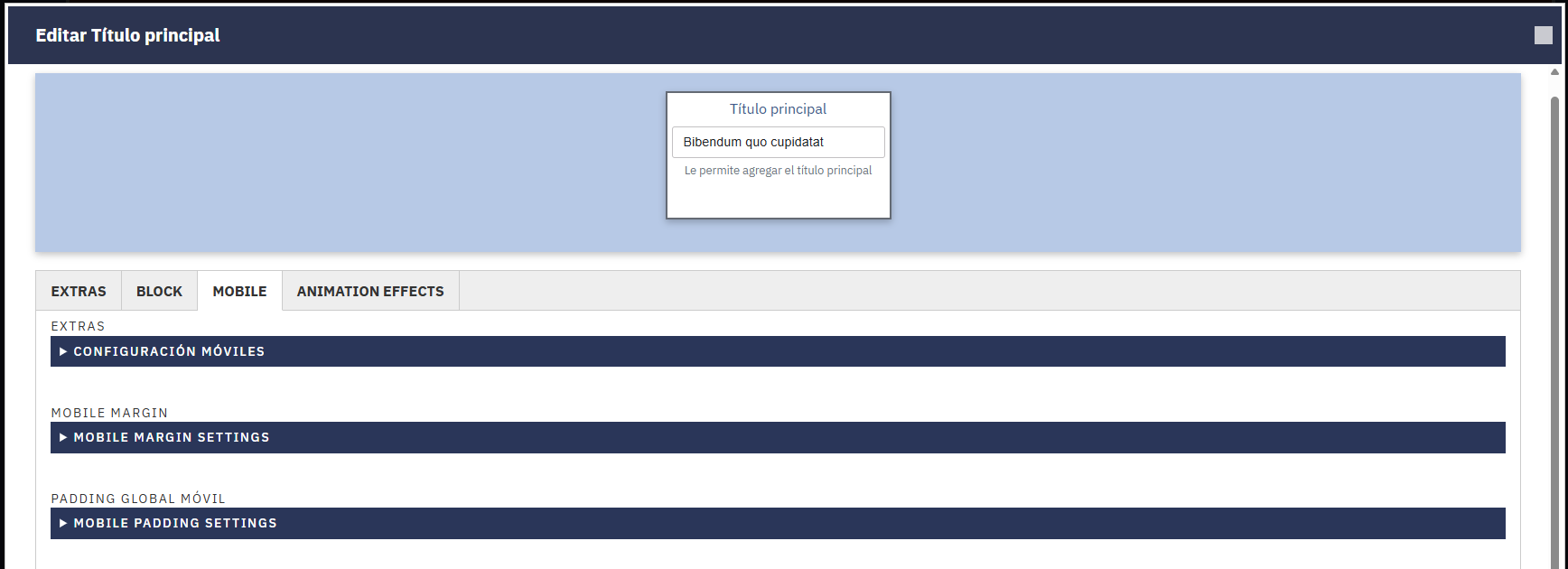
Independientemente del lugar desde dónde accedamos a la edición del componente TÍTULO PRINCIPAL, una vez dentro, en la parte superior, veremos el campo que nos permitirá añadir el título, y en la inferior varias pestañas correspondientes con cada una de las alternativas de personalización.

En la primera de ellas llamada EXTRAS, tendremos tres pestañas en las que se agrupan diversas opciones para que se más fácil su implementación, éstas son:
- Tamaño del texto (Font Size)
- Configuraciones adicionales del texto (Text Extra)
- Línea decorativa (Text line decoration)

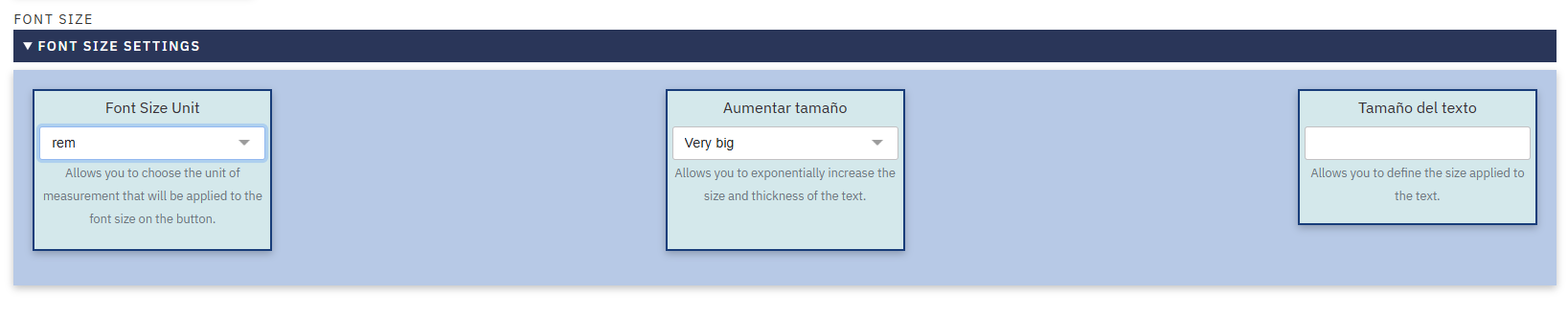
Si desplegamos TAMAÑO DEL TEXTO (Font Size), encontraremos las siguientes configuraciones disponibles:
- Unidad para el tamaño del texto (Font Size Unit)
- Tamaño del texto, que permite añadir el valor numérico para la unidad de medida que hemos definido previamente.
- Aumentar tamaño, que aumenta y vuelve negrita el texto, aplicando clases de Bootstrap predefinidas. (Para utilizar esta opción, deberá dejar vacío el campo Tamaño del texto.

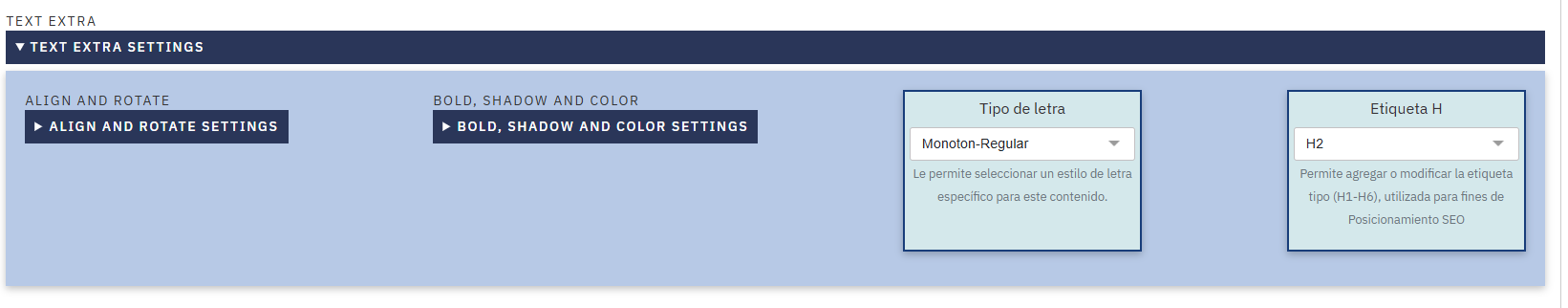
En el caso de la pestaña TEXT EXTRAS, encontraremos dos pestañas que agrupan varias configuraciones adicionales que son:
- Alinear y Girar (Align and Rotate)
- Texto en Negrita, Efecto sombra y Color del texto (Bold, Shadow and Color)
Adicionalmente tenemos:
- Selector para elegir el tipo de letra o tipografía
- Añadir Etiqueta H1-H6, recomendada para fines de posicionamiento SEO.

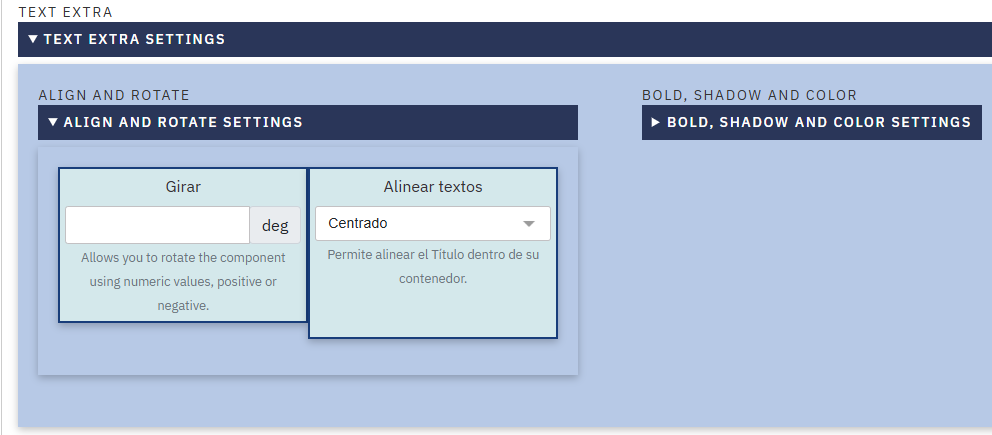
Sin salir de EXTRA, si desplegamos la pestaña ALINEAR Y GIRAR (ALIGN AND ROTATE), encontramos:
- Un campo numérico en el que podremos añadir valores positivos y negativos que harán girar el texto en la dirección correspondiente.
- Un selector para aplicar alineación del texto cuando la web se visita desde ordenadores.

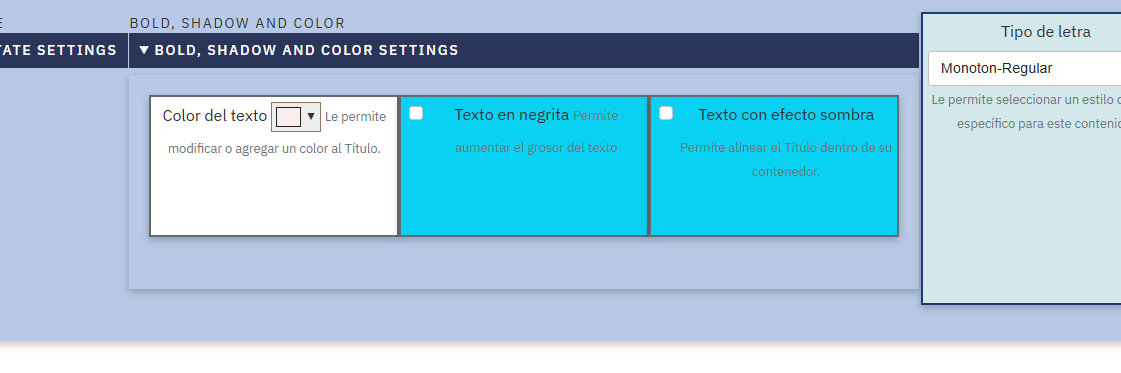
Ahora, si nos movemos a la pestaña NEGRITA, SOMBRA Y COLOR (BOLD, SHADOW AND COLOR), tendremos:
- Un selector de color, desde el que escogeremos el color y daremos clic en el botón Elegir para aplicarlo.
- Una casilla o checkbox que convierte el texto en negrita.
- Una casilla o checkbox que añade un efecto sombra al texto.

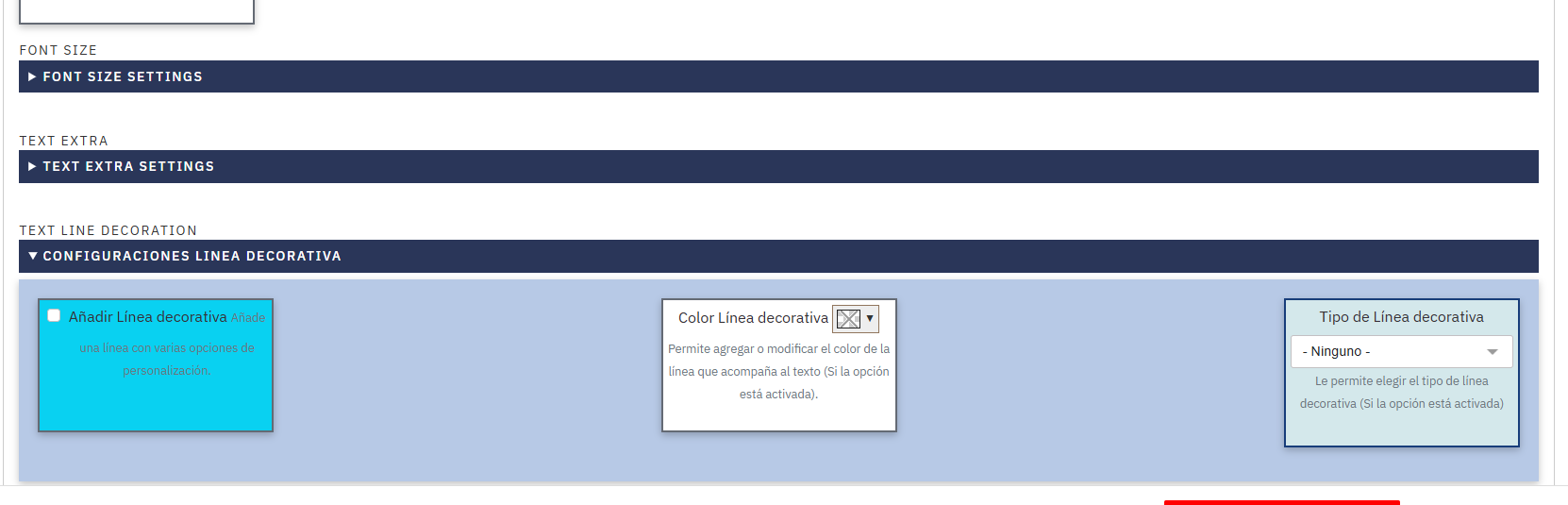
La última de las pestañas dentro de las opciones adicionales del texto es LÍNEA DECORATIVA, al desplegarla encontramos:
- Una casilla o checkbox que añade una línea decorativa para acompañar el texto.
- Un selector para elegir el color de la línea.
- Un selector que nos ofrece varios estilos para nuestra línea decorativa.

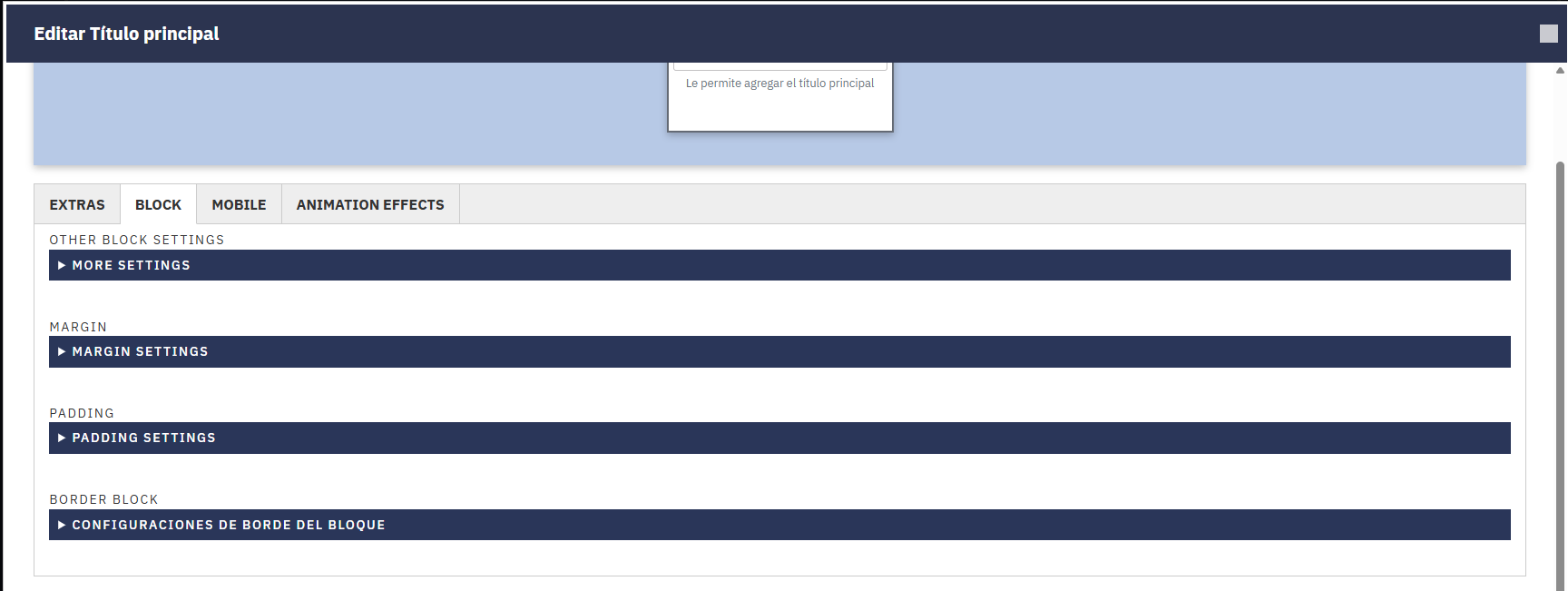
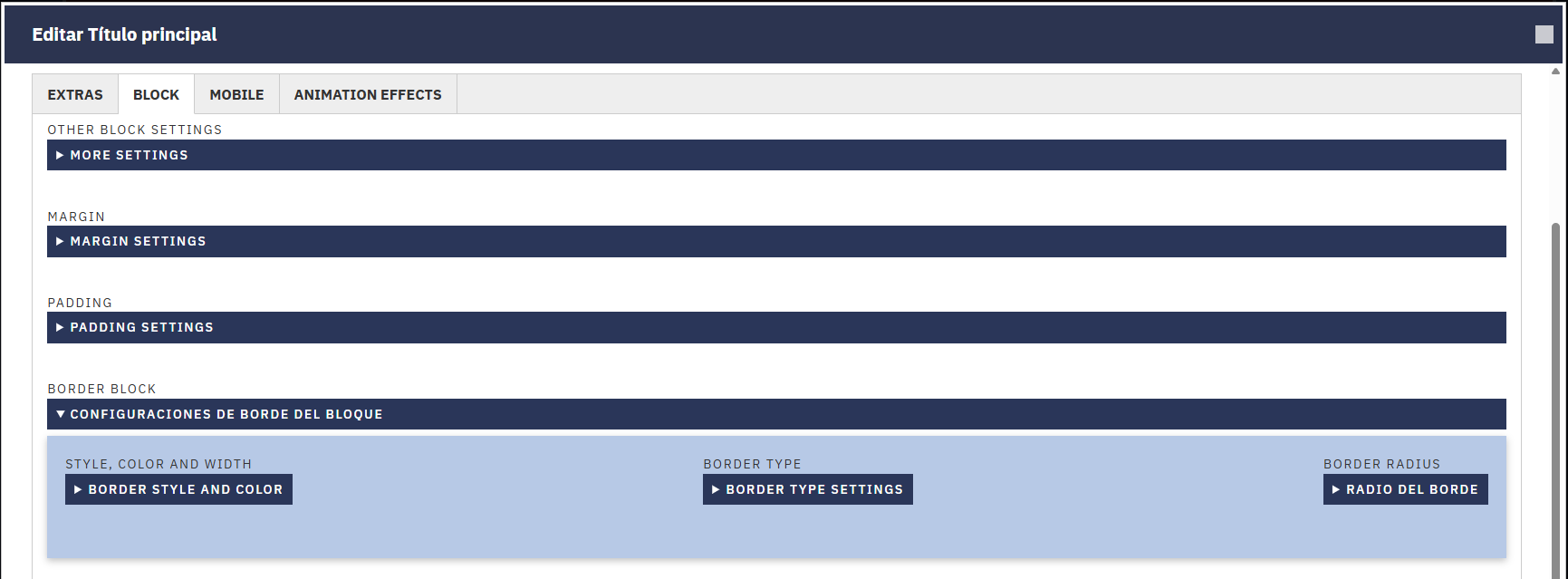
Siguiendo con las opciones disponibles en el componente TÍTULO PRINCIPAL, es el turno de las configuraciones que están relacionadas con el bloque que lo contiene, para esto desplegaremos la pestaña BLOQUE o BLOCK, donde encontraremos varias alternativas propias del bloque, agrupadas en varias pestañas para facilitar su implementación, éstas son:
- Configuraciones adicionales (Other Block Settings)
- Margen (Margin)
- Relleno o Padding
- Borde (Border Block)

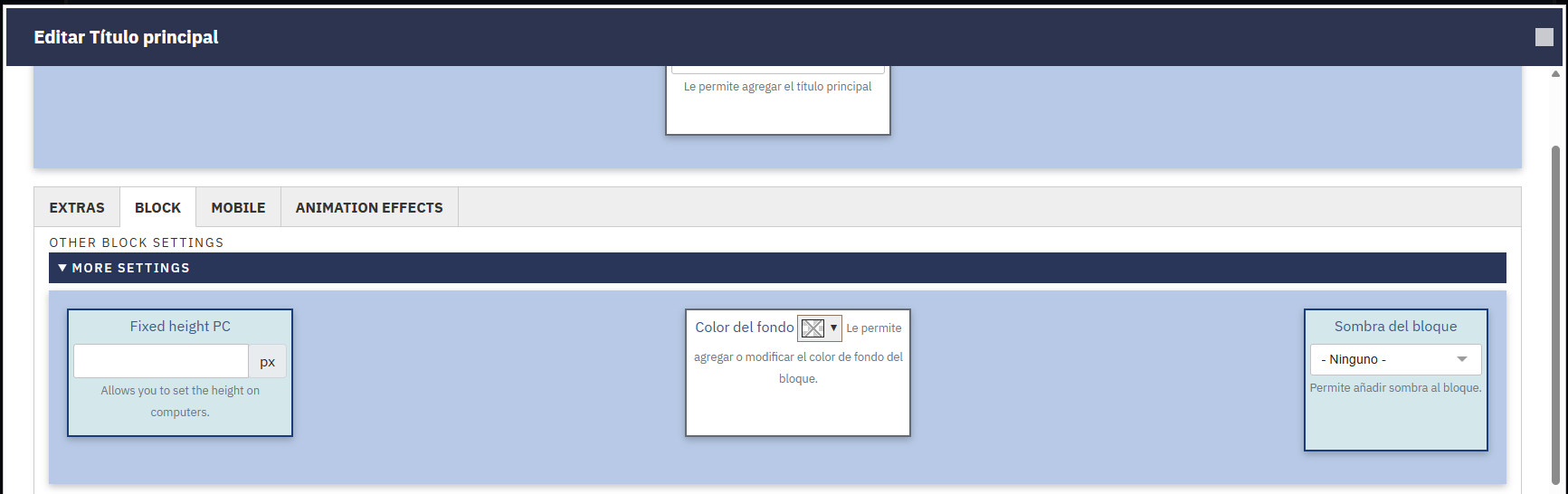
En la primera pestaña, llamada OTRAS CONFIGURACIONES DEL BLOQUE o OTHER BLOCK SETTINGS, encontraremos las siguientes opciones:
- Un campo numérico para establecer una altura fija en ordenadores (Fixed height PC)
- Un selector de color para el fondo del bloque (Color del fondo)
- Un selector para elegir entre varios efectos de sombra que se aplicarán al bloque (Sombra del bloque)

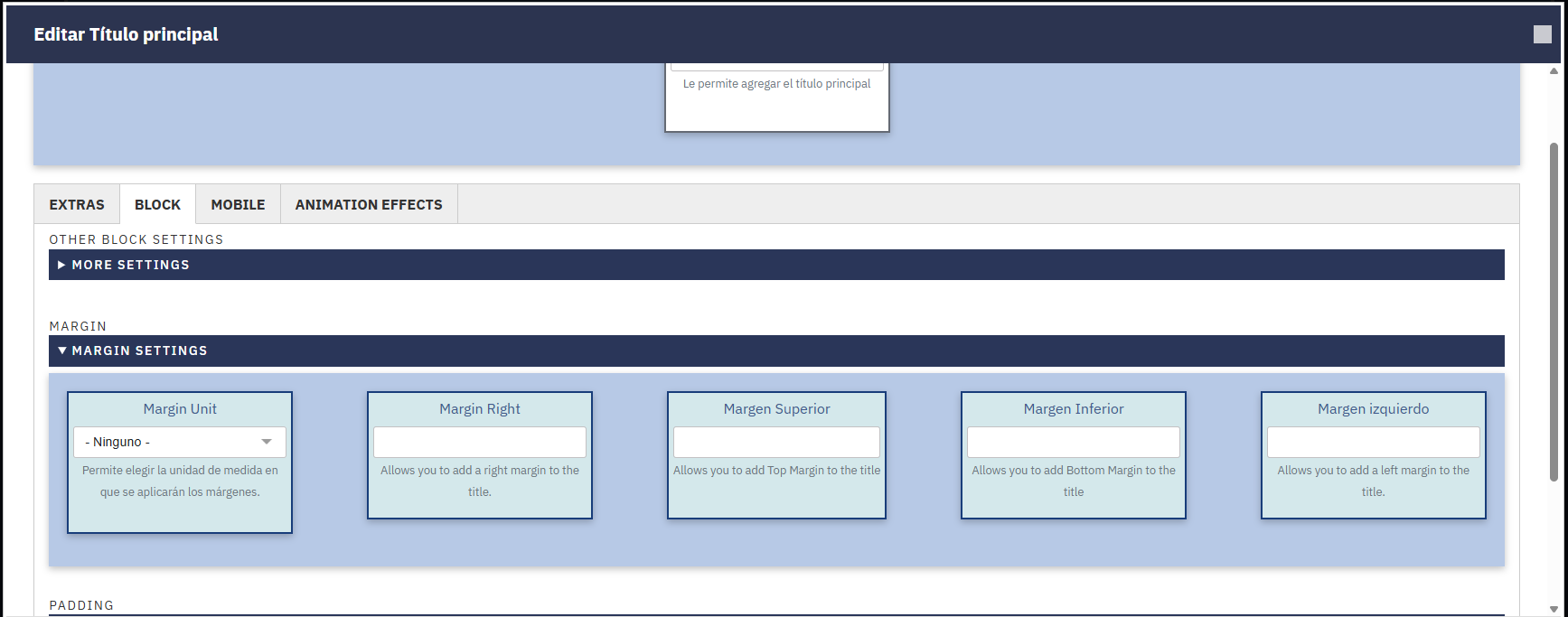
En la pestaña MARGEN, podremos definir entre los siguientes valores:
- Un selector para la unidad de medida que aplicaremos a los márgenes. (Margin Unit)
- Un campo numérico para el margen superior (Margen Superior)
- Un campo numérico para el margen derecho (Margin Right)
- Un campo numérico para el margen inferior (Margen Inferior)
- Un campo numérico para el margen izquierdo (Margen izquierdo)

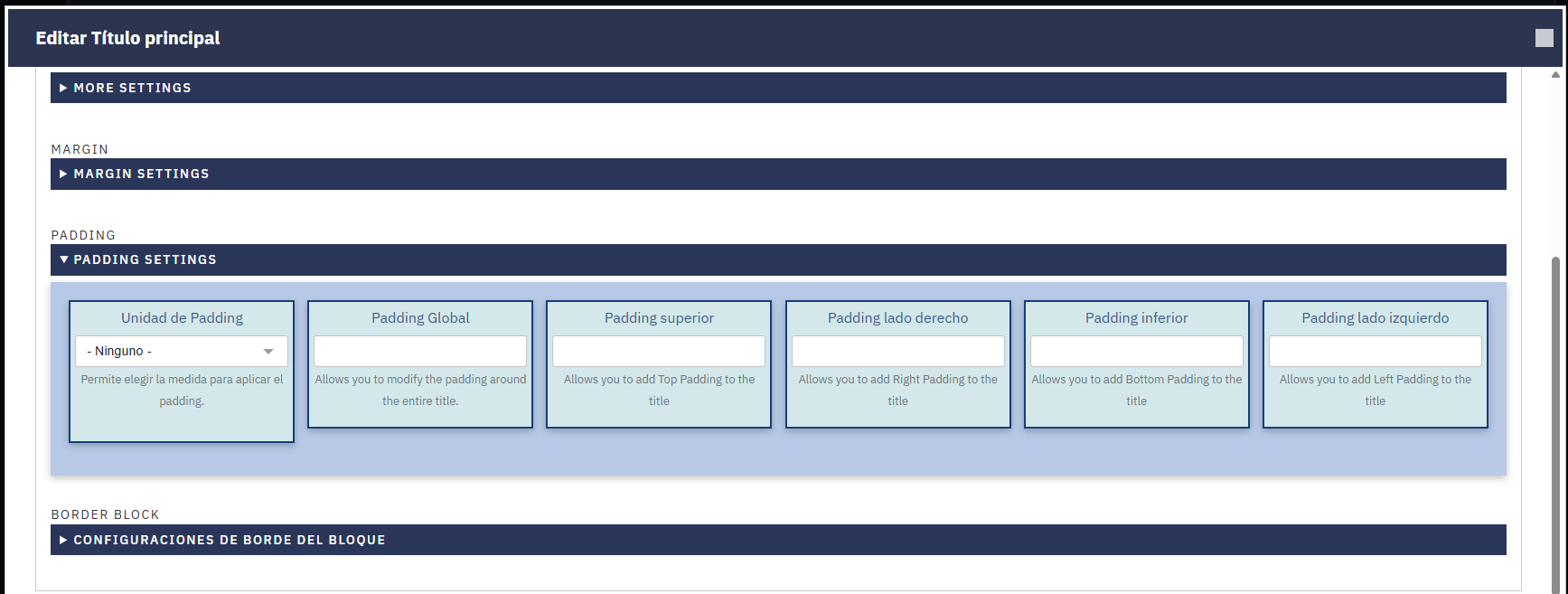
Por otro lado, en la pestaña PADDING, tendremos las mismas opciones de personalización, pero aplicadas al PADDING o RELLENO, es decir:
- Un selector para la unidad de medida que aplicaremos a las opciones de padding. (Unidad de Padding)
- Un campo numérico para el padding alrededor del bloque (Padding Global)
- Un campo numérico para el padding superior (Padding superior)
- Un campo numérico para el padding derecho (Padding lado derecho)
- Un campo numérico para el padding inferior (Padding inferior)
- Un campo numérico para el padding izquierdo (Padding lado izquierdo)

La última de las pestañas es BORDE y agrupa varias opciones de personalización, que están divididas en tres pestañas para facilitar su implementación, éstas son:
- Estilo, color y ancho del borde (Style, Color and Width)
- Tipo de borde (Border type)
- Radio del borde (Border Radius)

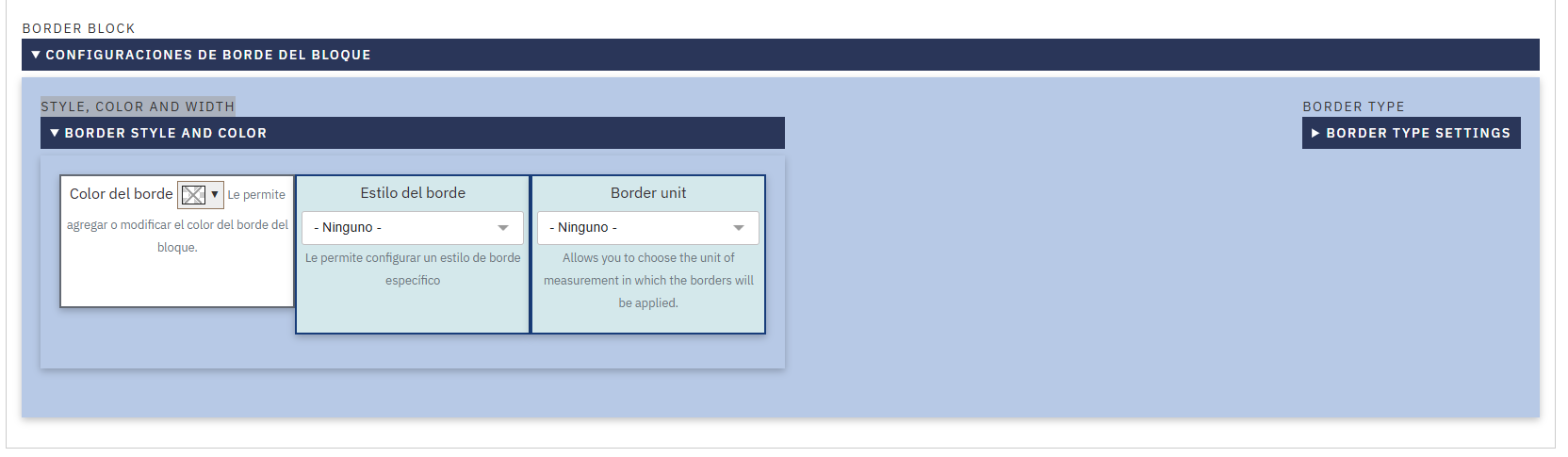
Si desplegamos la pestaña COLOR, ANCHO Y ESTILO DEL BORDE, encontramos las siguientes opciones:
- Un selector para el color del borde.
- Un selector para escoger la unidad de medida para el ancho del borde.
- Un selector para estilo de borde que vamos a utilizar.

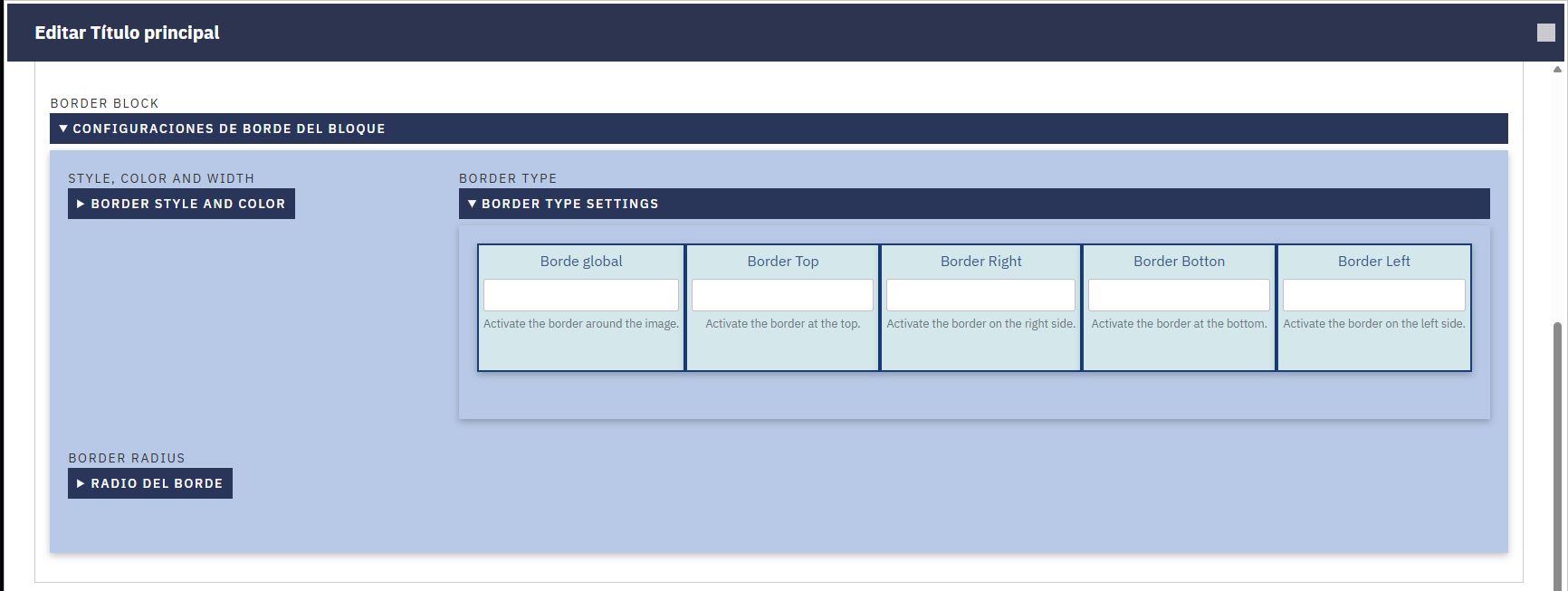
Si desplegamos la pestaña TIPO DE BORDE, veremos las siguientes configuraciones:
- Un campo numérico para el borde alrededor del bloque (Borde global)
- Un campo numérico para el borde superior del bloque (Border Top)
- Un campo numérico para el borde derecho del bloque (Border Right)
- Un campo numérico para el borde inferior (Border Botton)
- Un campo numérico para el borde izquierdo (Border Left)

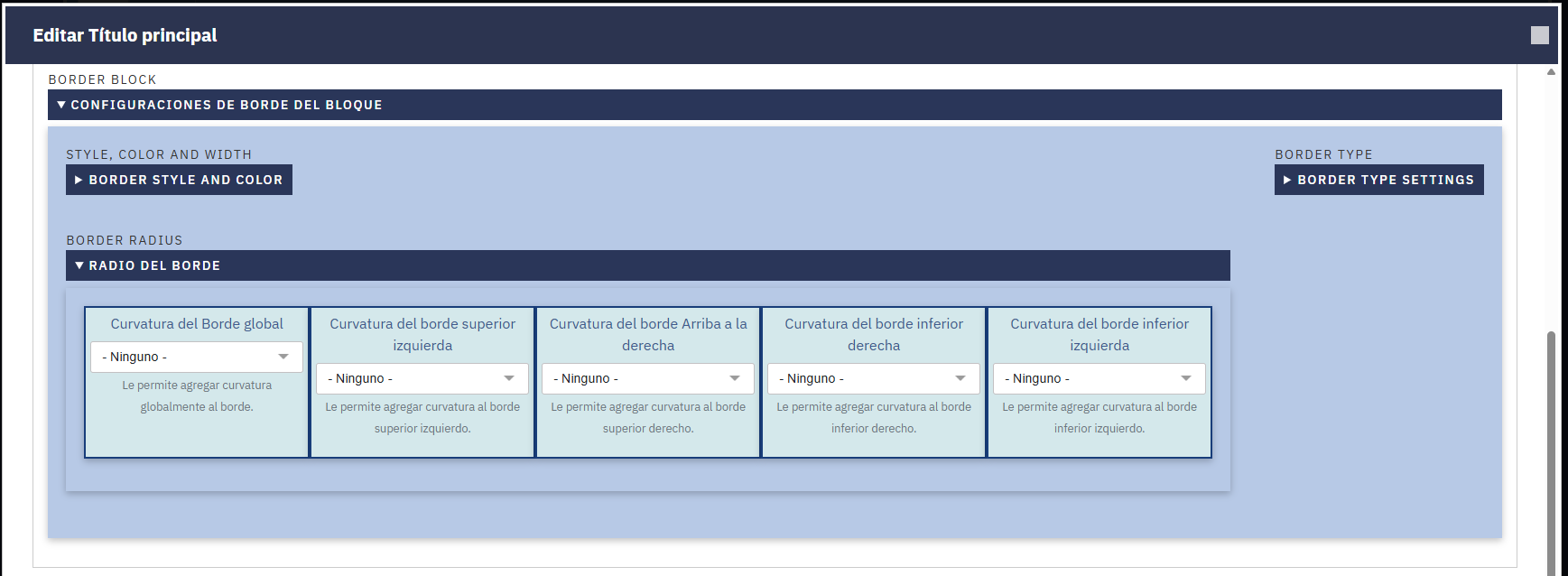
En la última de las pestañas para el borde, con el nombre RADIO DEL BORDE, veremos las siguientes configuraciones:
- Un selector para el radio alrededor de todo el bloque (Curvatura del Borde global)
- Un selector para (Curvatura del borde Arriba a la izquierda)
- Un selector para (Curvatura del borde Arriba a la derecha)
- Un selector para (Curvatura del borde inferior derecha)
- Un selector para (Curvatura del borde inferior izquierda)

Además del resto de configuraciones para el COMPONENTE TÍTULO PRINCIPAL, específica para mostrar la web al visitarla desde ordenadores, podremos añadir otras específicas para dispositivos móviles.
El nombre de la pestaña es MOBILE y dentro de ella encontraremos las configuraciones agrupadas en tres pestañas, para facilitar su implementación, éstas son:
- Configuraciones adicionales (Extras)
- Margen (Mobile Margin)
- Padding (Padding global móvil)

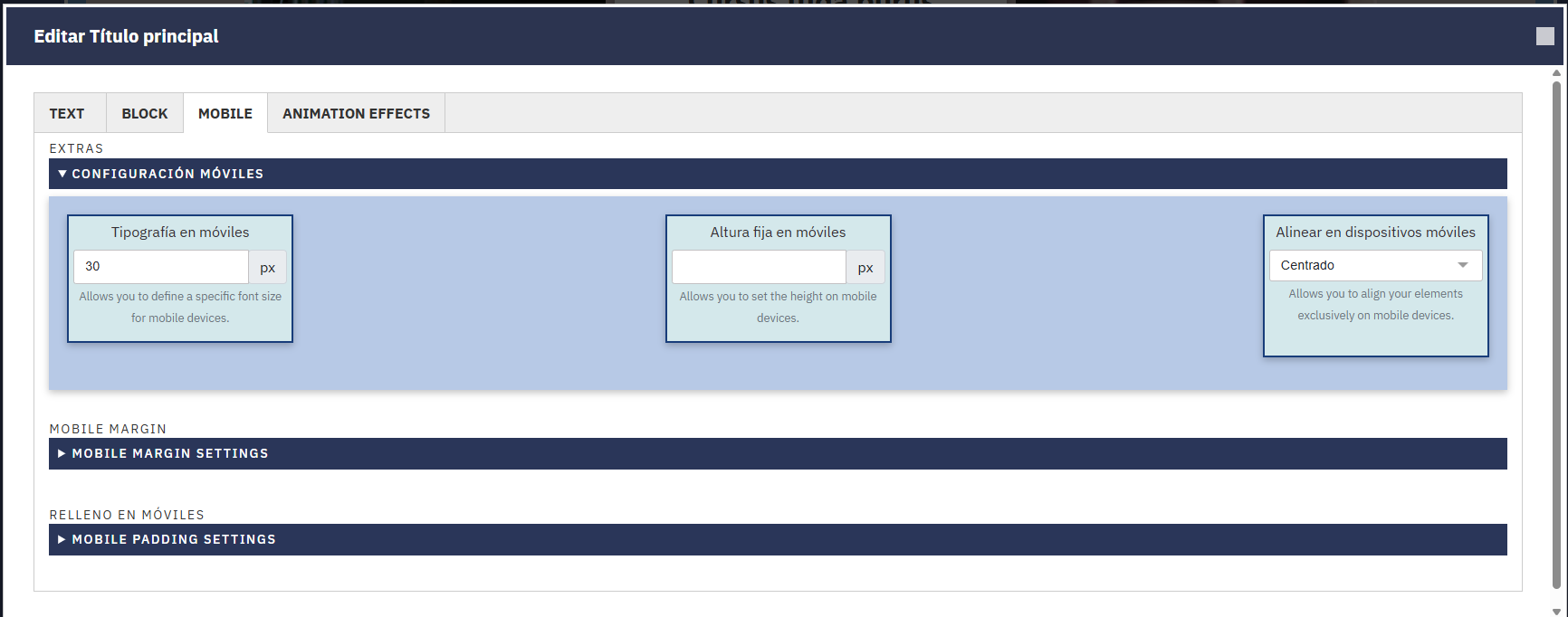
En la pestaña EXTRAS, dentro de MOBILE encontraremos las siguientes opciones de configuración:
- Un campo numérico para añadir el tamaño del texto (Tipografía en móviles)
- Un campo numérico para añadir Altura fija en móviles
- Un selector para Alinear en dispositivos móviles

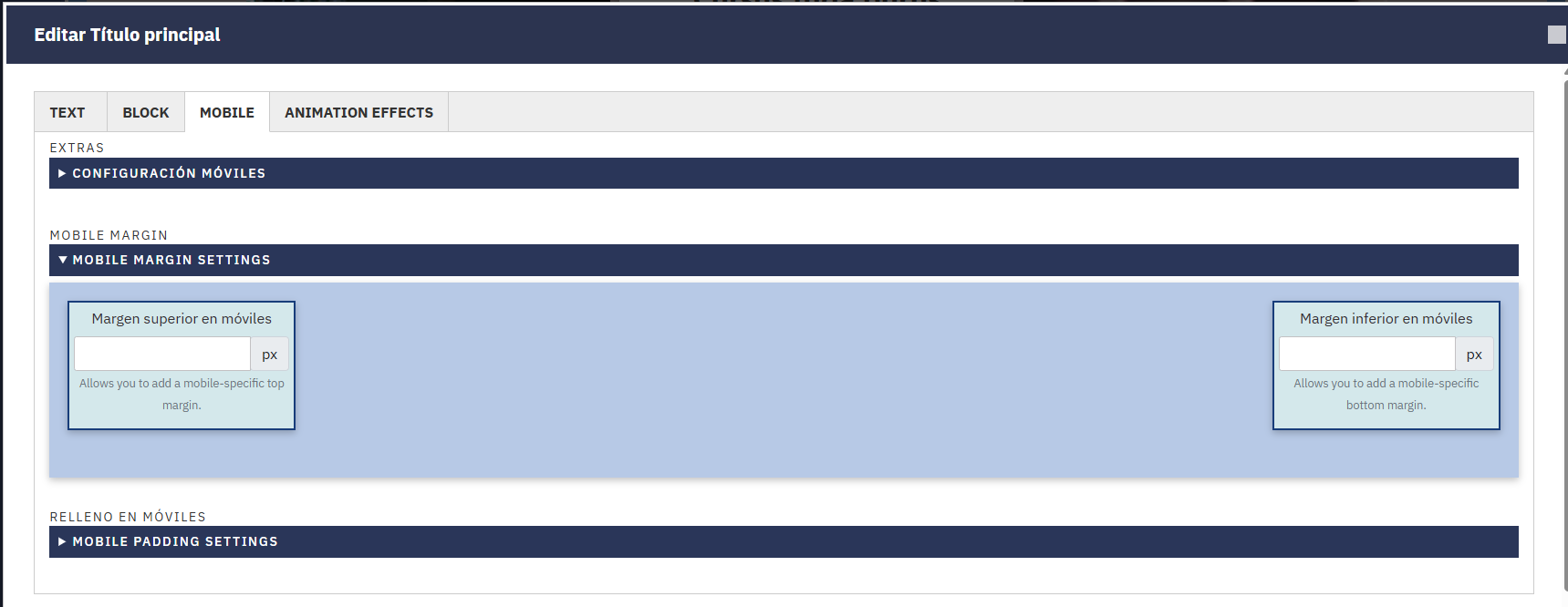
La siguiente de las pestañas dentro de MOBILE corresponde a MARGENES y nos permite definir los márgenes superior e inferior específicos para dispostivos móviles e independiente de los mismos valores que hayamos elegido para ordenadores.

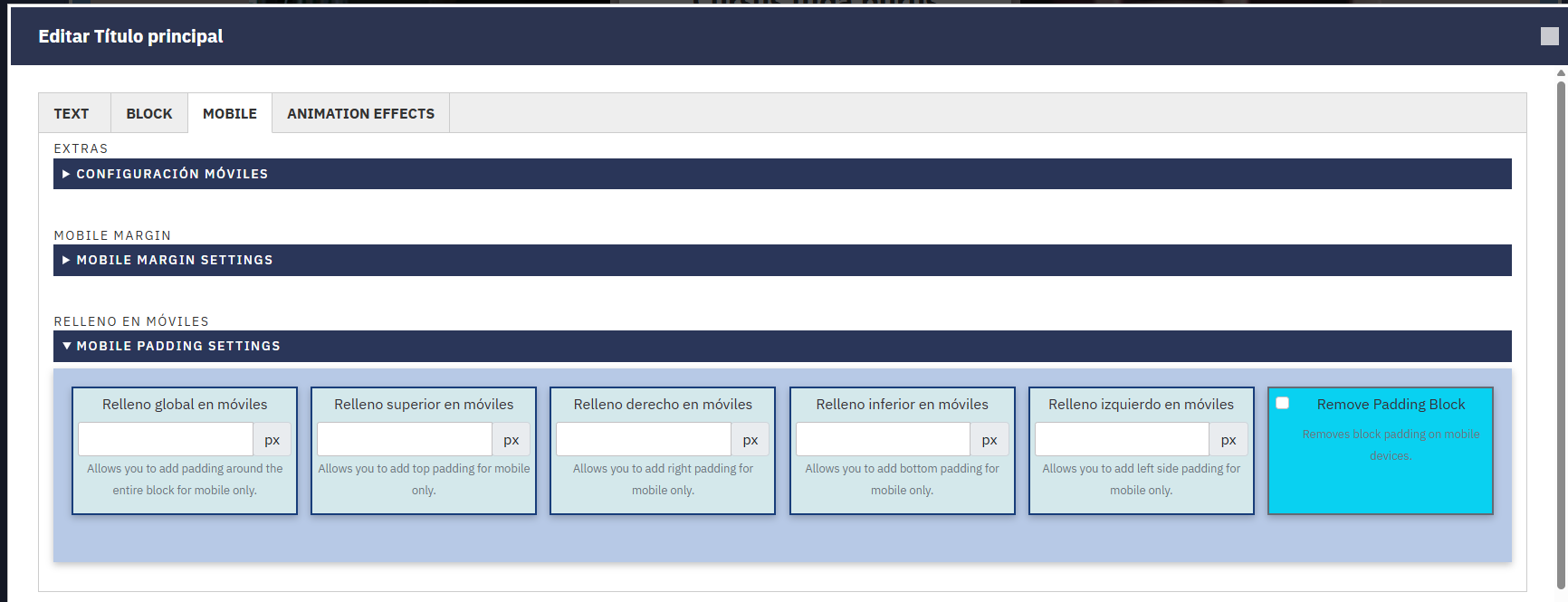
La última de las pestañas, dentro de MOBILE corresponde al PADDING O RELLENO y nos permite definir los valores específicos para los dispositivos, estos son:
- Un campo numérico para (Relleno o Padding global en móviles)
- Un campo numérico para Relleno o Padding superior en móviles
- Un campo numérico para Relleno derecho en móviles
- Un campo numérico para Relleno inferior en móviles
- Un campo numérico para Relleno izquierdo en móviles
- Una casilla para anular el padding definido y dejarlo a cero en dispositivos móviles (Remove Padding Block)

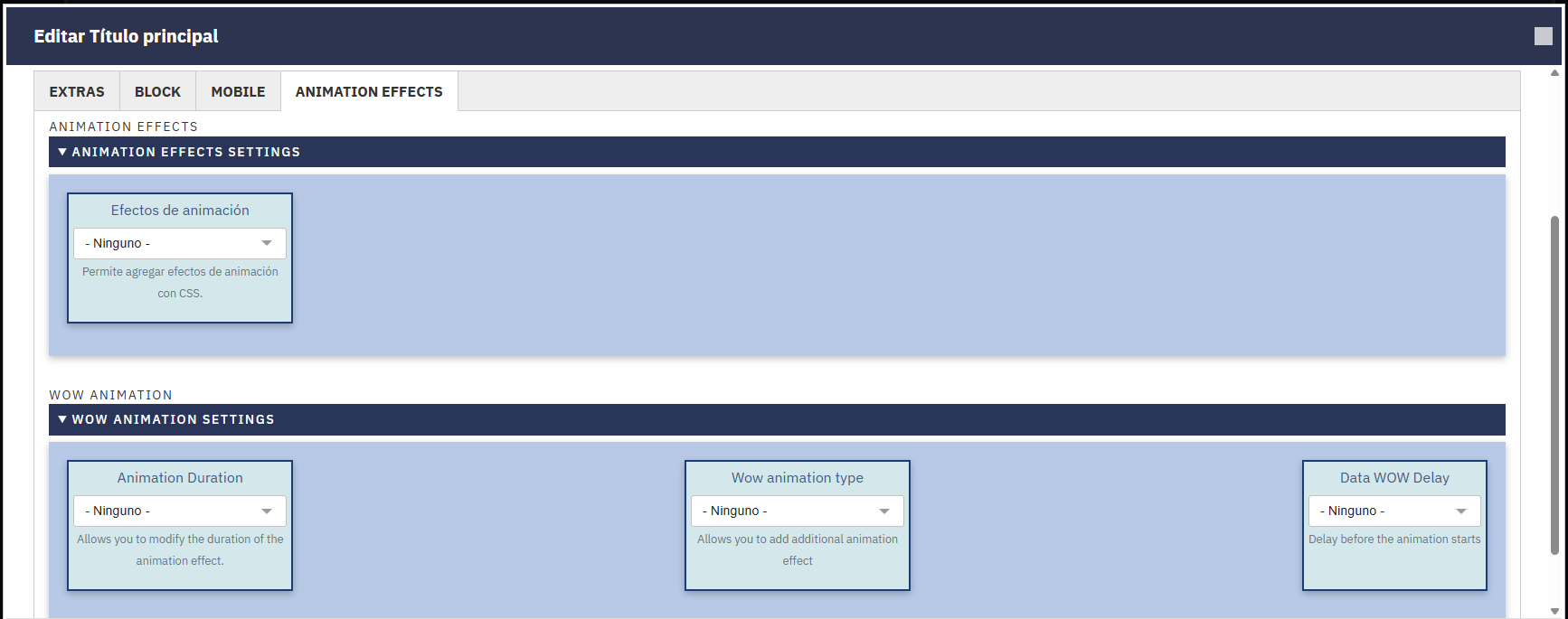
En la última de las pestañas disponibles para personalizar el componente TÍTULO PRINCIPAL, encontramos varias opciones de efectos de animación disponibles para aplicar directamente al texto.