Imagen (Componente simple)
El componente IMAGEN, nos permite añadir una imagen independiente o dentro de otros componentes como CAJA, ENVOLTORIO, CARRUSEL, entre otros.

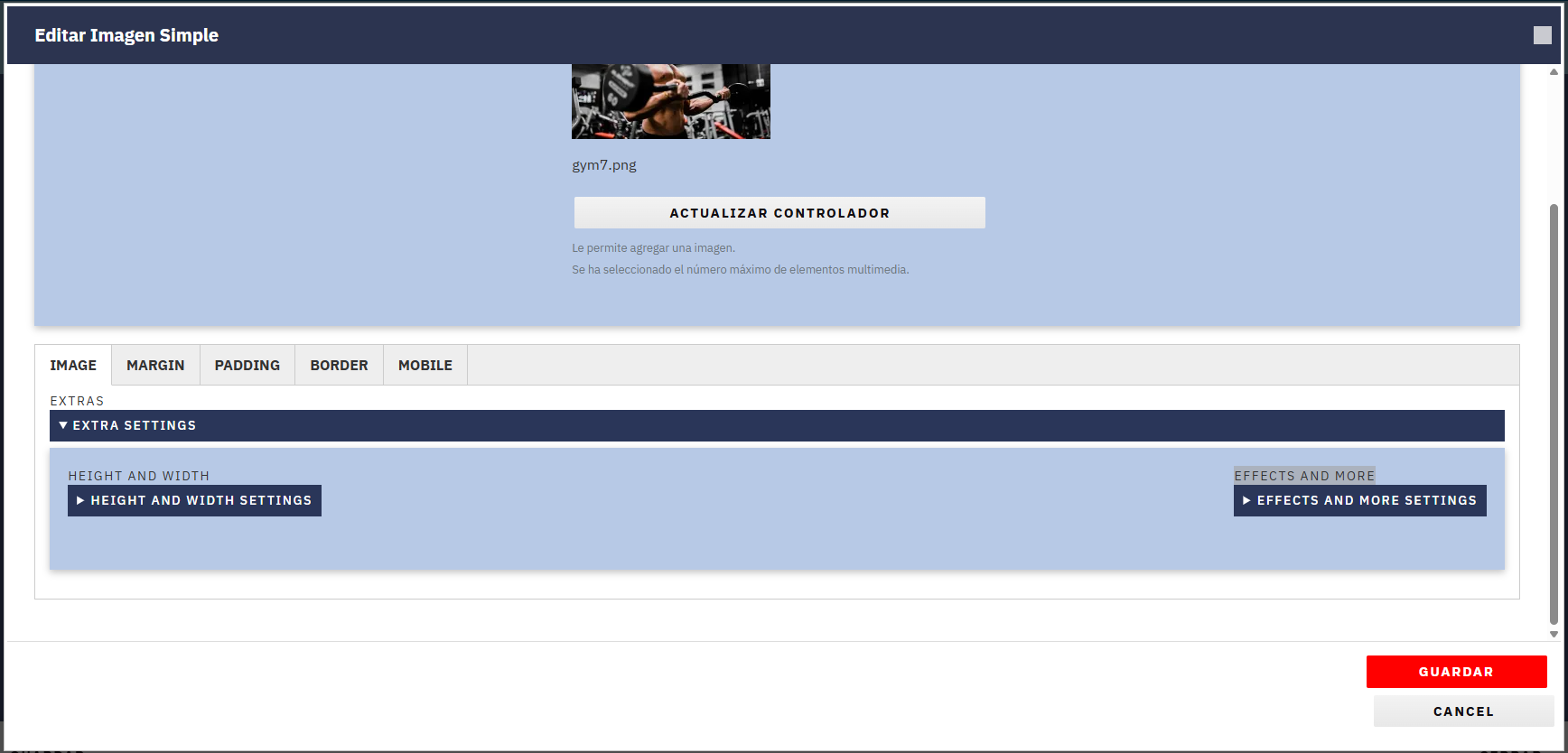
Si accedemos a la edición del componente IMAGEN, encontraremos los botones para añadir o eliminar la imagen en la parte superior y, en la parte inferior, el resto de opciones disponibles, divididas en varias pestañas que veremos en detalle a continuación.

En la primera pestaña, llamada EXTRAS o ADICIONALES, encontraremos las opciones agrupadas en dos pestañas, para facilitar su implementación, éstas son:
- ANCHO Y ALTO (Height and Width)
- EFECTOS Y MÁS (Effects and More)

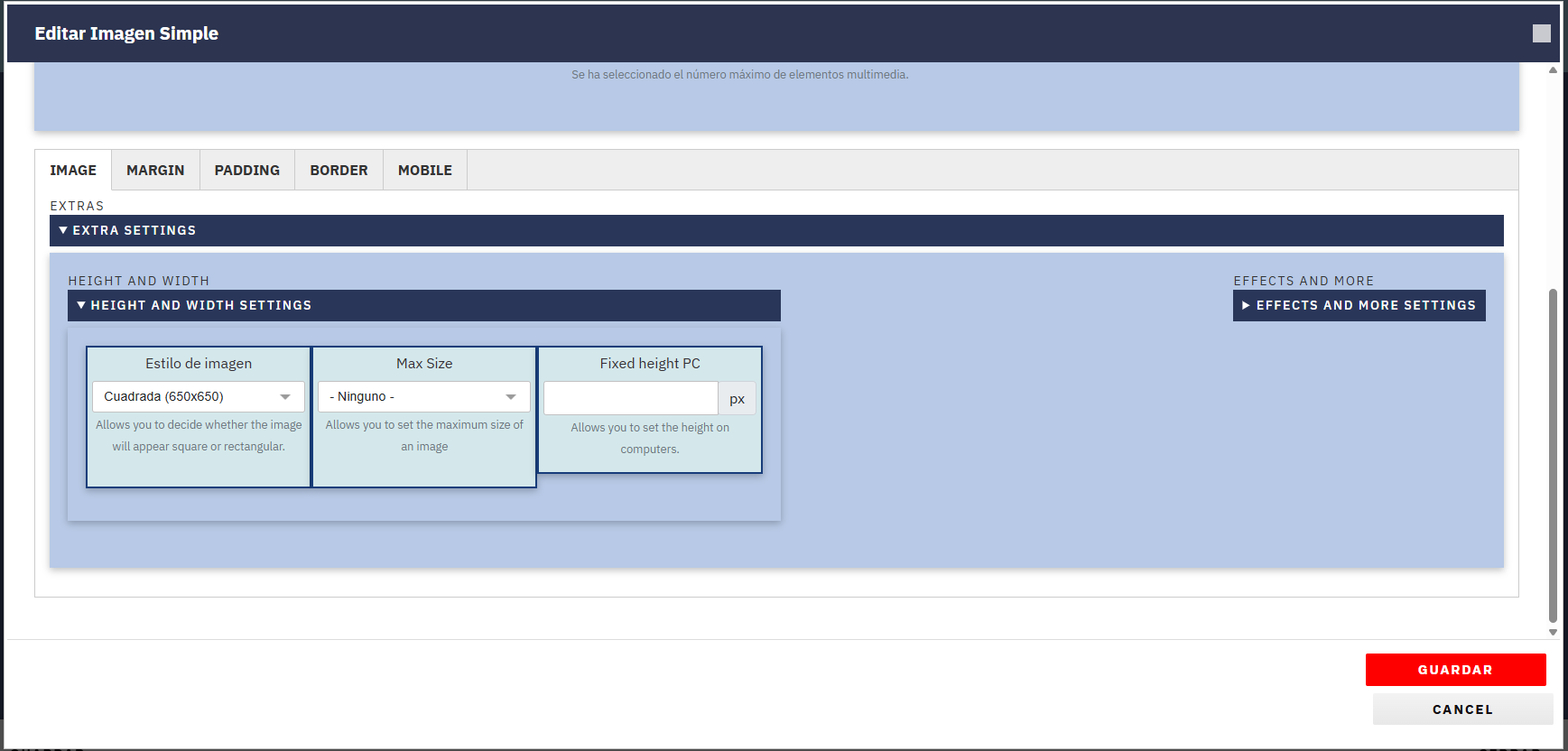
Dentro de la pestaña ALTURA Y ANCHO, tenemos la posiblidad de personalizar lo siguiente:
- Un selector, que nos permite escoger entre varios formatos de tamaño para la imagen (Estilo de imagen)
- Un selector para limitar el tamaño máximo de la imagen en ordenadores (Max Size)
- Un campo numérico para establecer un tamaño fijo para la imagen en ordenadores (Fixed height PC)

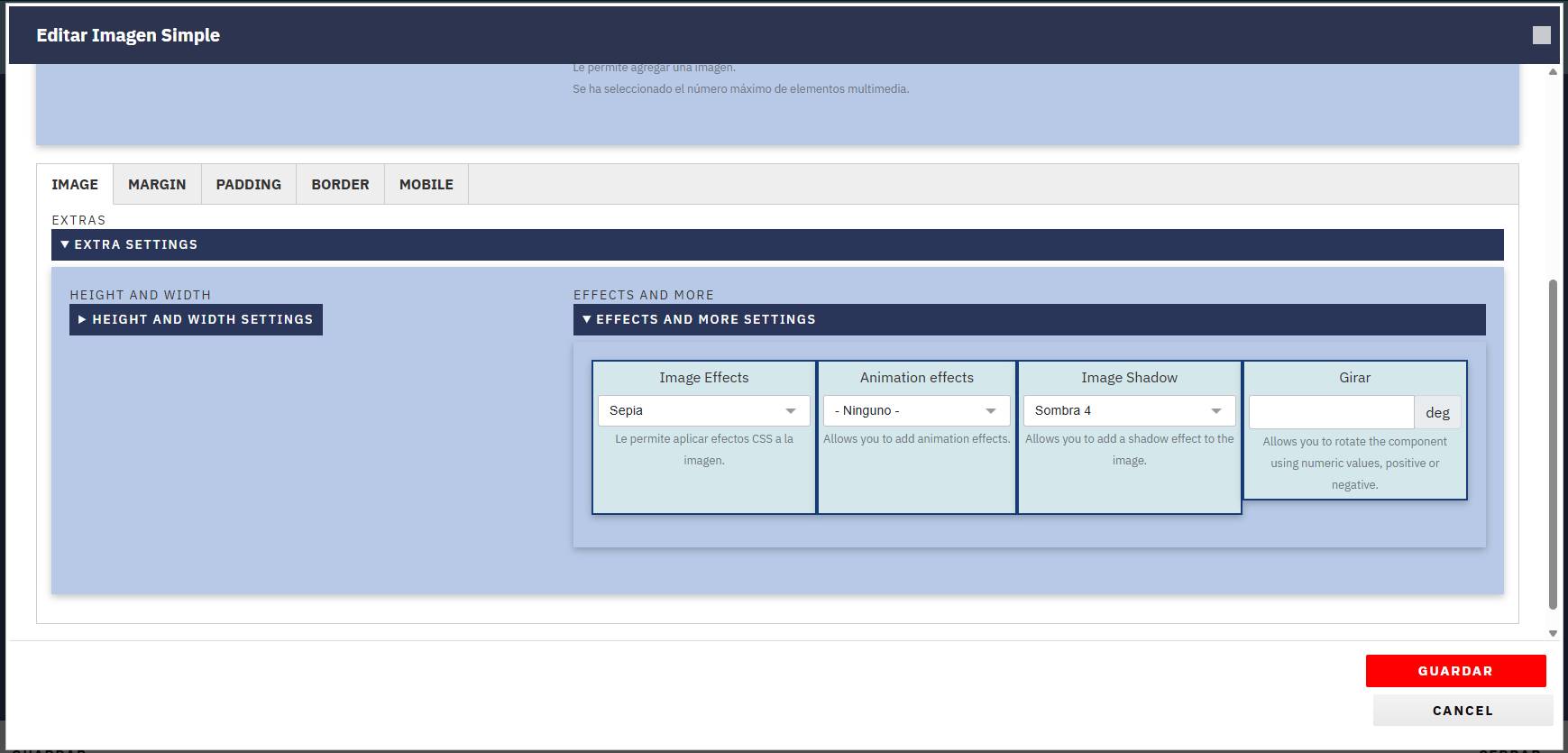
La pestaña EFECTOS Y MÁS, agrupa el siguiente grupo de configuraciones disponibles:
- Un selector que permite aplicar varios efectos CSS sobre la imagen para cambiar su color ( Image Effects).
- Un selector con las opciones de animación para aplicar a la imagen (Animation effects).
- Un selector para elegir entre los efectos de sombra que podremos aplicar a la imagen (Image Shadow)
- Un campo numérico que nos permite girar la posición de la imagen y que permite valores positivos y negativos. (Girar)

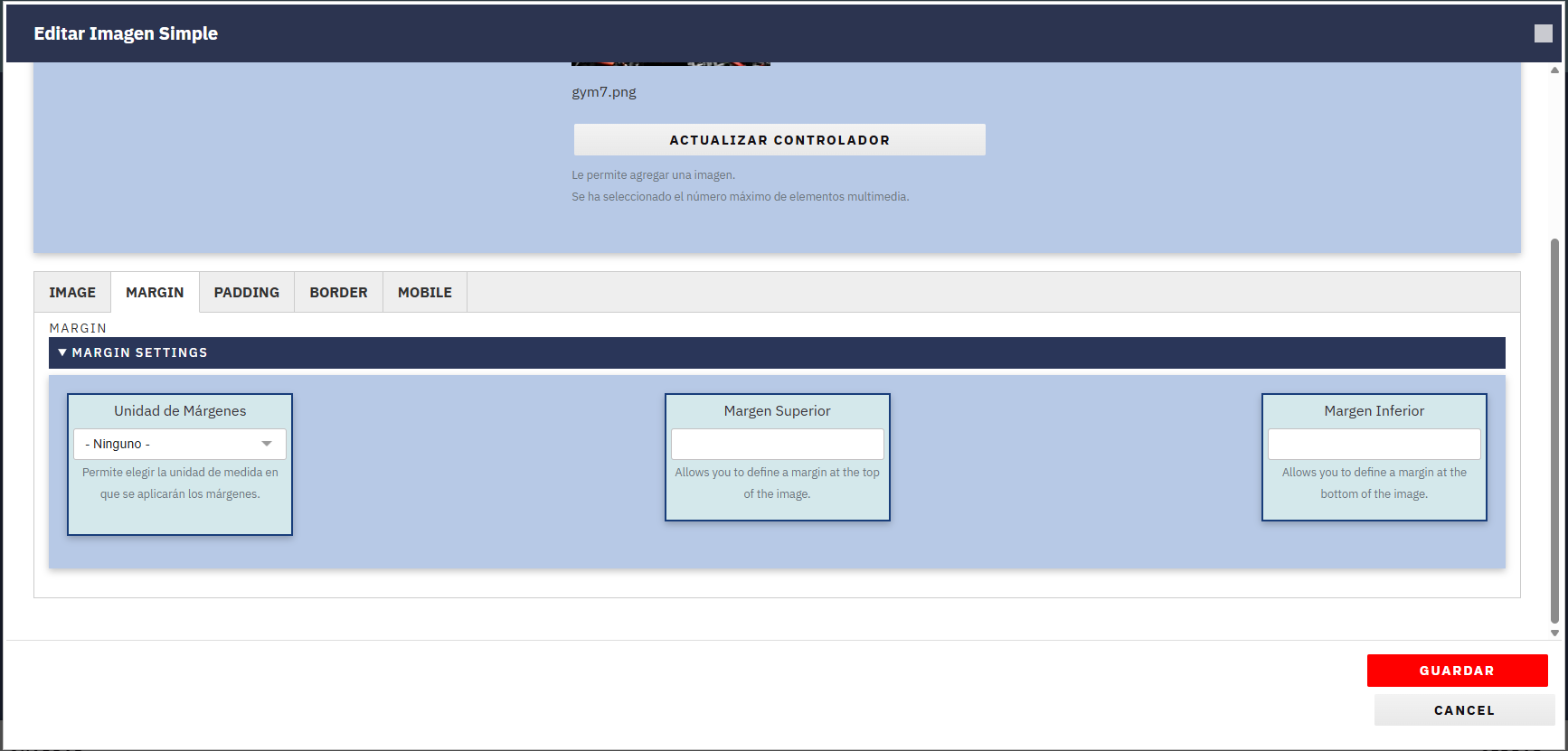
En la pestaña MARGEN, encontramos las siguientes opciones de personzalización:
- Un selector para escoger la unidad de medida que aplicaremos a los márgenes para ordenadores.
- Un campo numérico para establecer el margen superior.
- Un campo numérico para establecer el margen inferior.

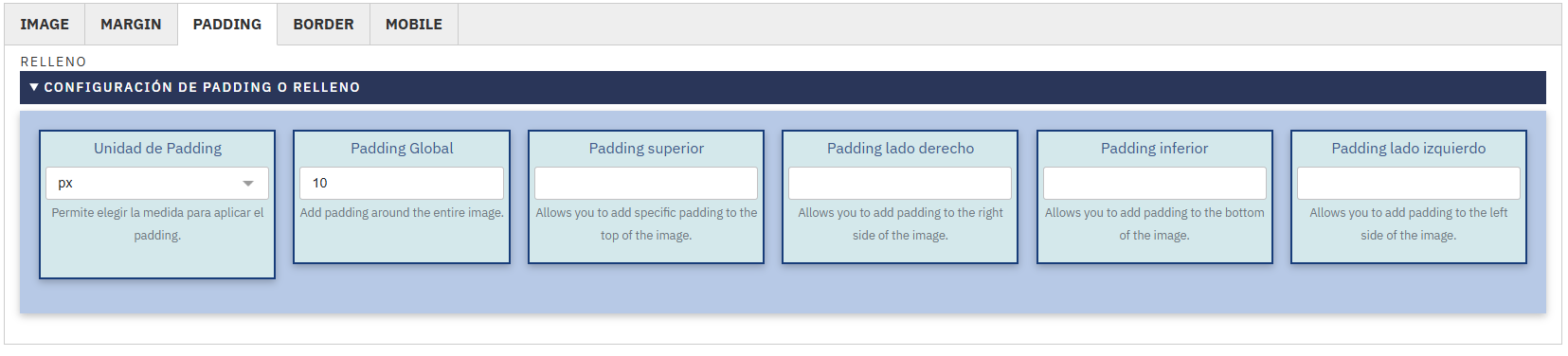
La próxima de las pestañas de configuración es PADDING, en la que encontraremos las siguientes opciones de personalización:
- Un selector para escoger la unidad de medida que se aplicará al relleno o padding en ordenadores.
- Un campo numérico para el padding alrededor de toda la imagen. (Padding Global)
- Un campo numérico para el padding superior de la imagen.
- Un campo numérico para el padding derecho de la imagen.
- Un campo numérico para el padding inferior de la imagen.
- Un campo numérico para el padding izquierdo de la imagen.

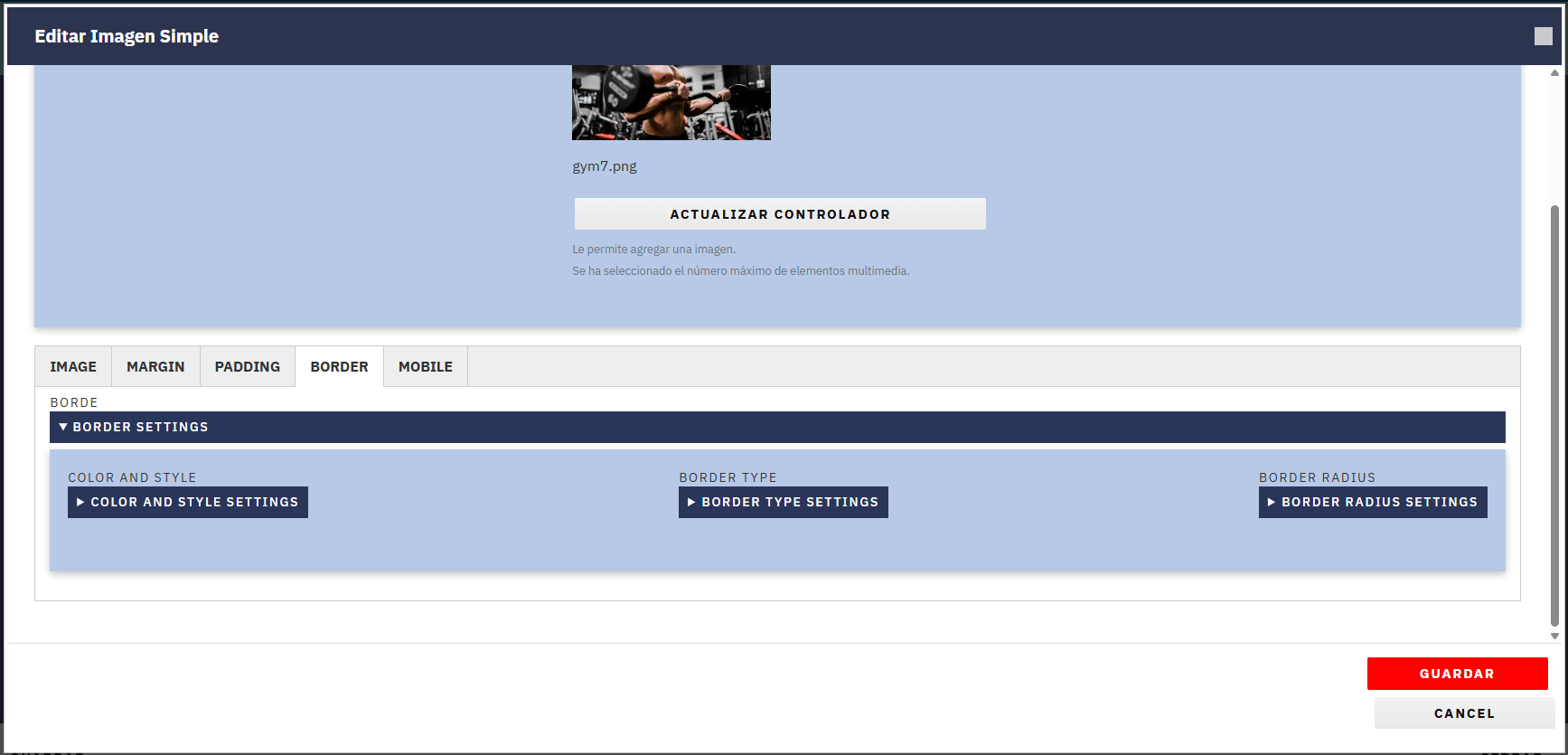
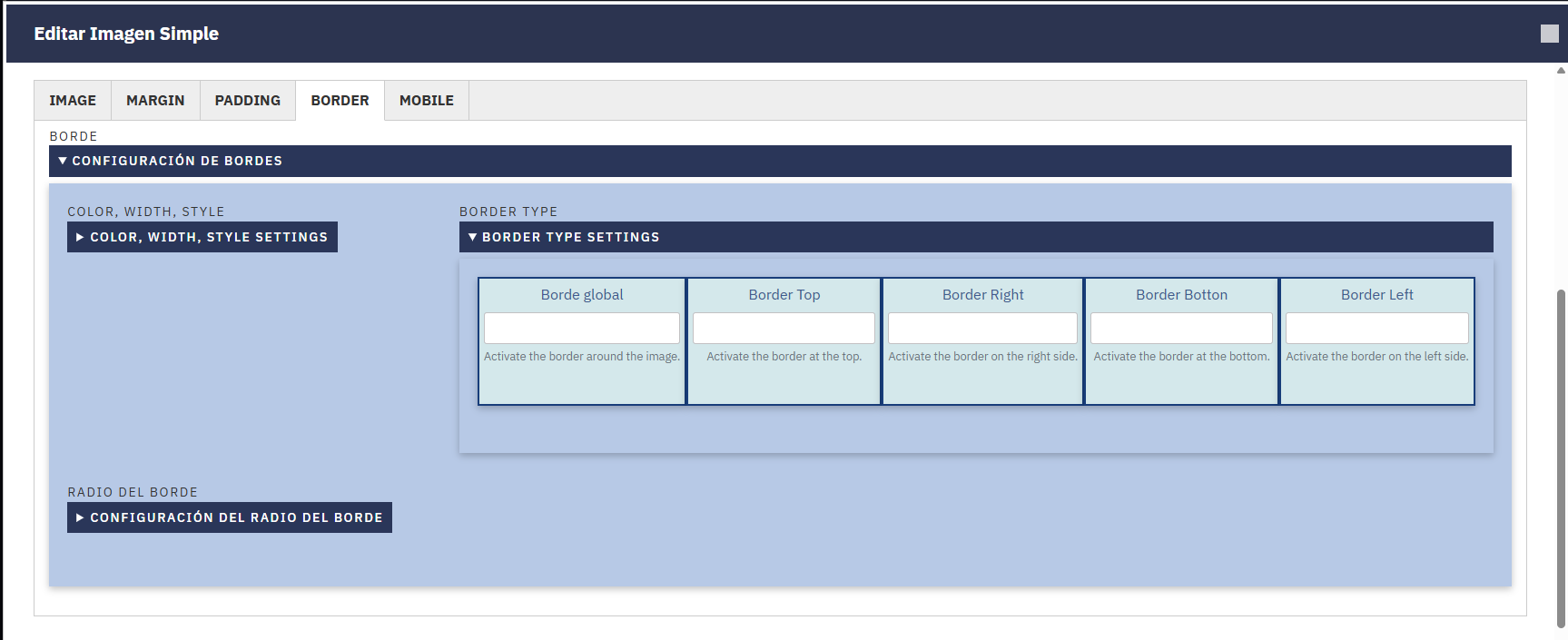
La siguiente de las pestañas es BORDE, y para facilitar su implementación, agrupa en tres pestañas todos los campos, éstas son:
- COLOR Y ESTILO DEL BORDE (Color and Style)
- TIPO DE BORDE (Border Type)
- RADIO O CURVATURA DEL BORDE (Border Radius)

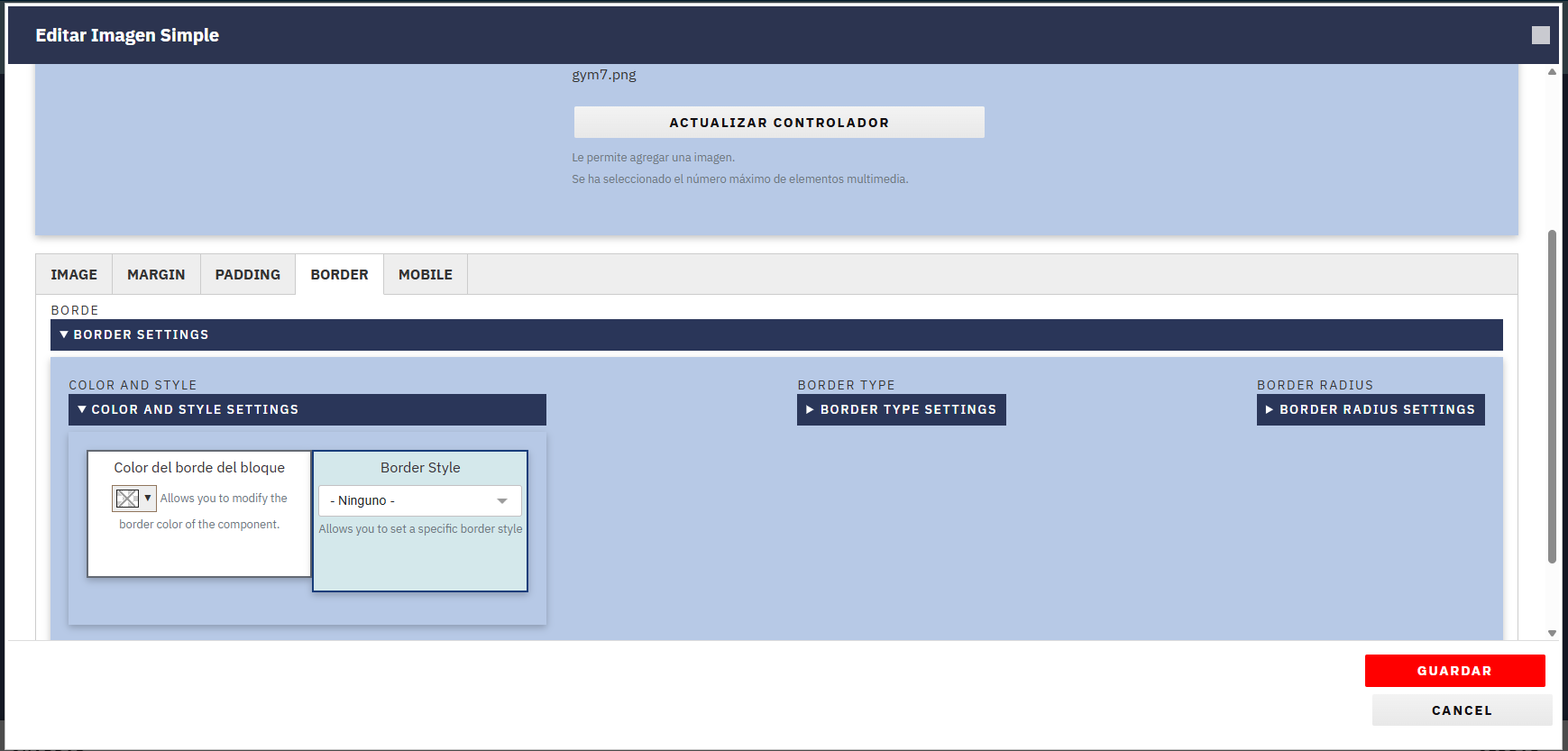
Al desplegar el primer grupo de opciones del borde, dentro de la pestaña COLOR Y ESTILO, encontraremos lo siguiente:
- Un selector de color, para elegir el Color del borde del bloque.
- Un selector para escoger el estilo del borde (Border Style).

En la pestaña TIPO DE BORDE, tenemos estas opciones de personalización:
- Un selector para escoger la unidad de medida que aplicaremos al borde (Border unit)
- Un campo numérico para añadir el borde alrededor de todo el bloque ( Borde global)
- Un campo numérico para añadir el borde superior del bloque ( Border Top)
- Un campo numérico para añadir el borde derecho del bloque ( Border Right)
- Un campo numérico para añadir el borde inferior del bloque ( Border Botton)
- Un campo numérico para añadir el borde izquierdo del bloque ( Border Left)

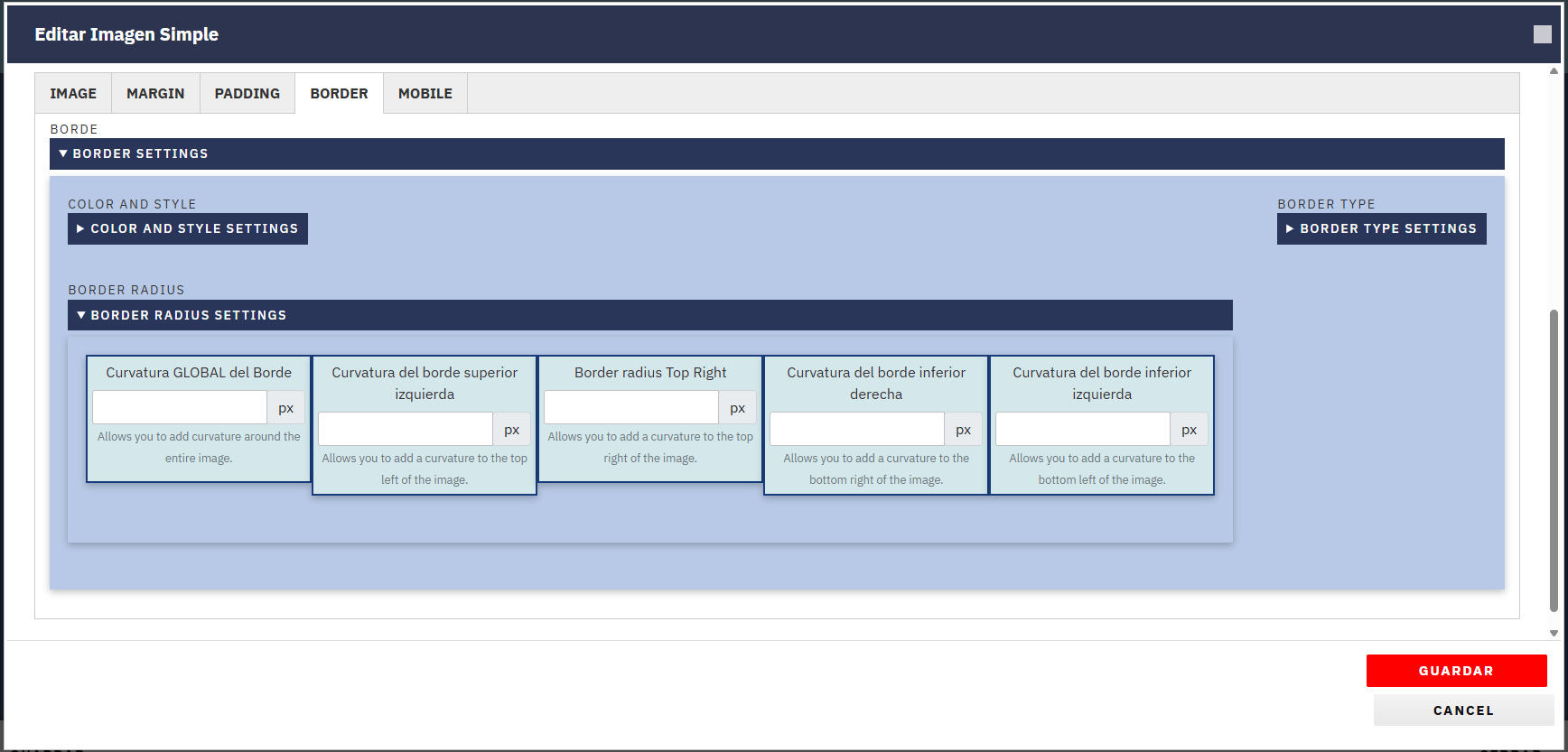
En la pestaña RADIO DEL BORDE, tenemos estas opciones de personalización:
- Un campo numérico para añadir la Curvatura GLOBAL del Borde.
- Un campo numérico para añadir la Curvatura del borde superior izquierda.
- Un campo numérico para añadir la curvatura superior derecha del borde (Border radius Top Right).
- Un campo numérico para añadir la Curvatura del borde inferior derecha.
- Un campo numérico para añadir la Curvatura del borde inferior izquierda.

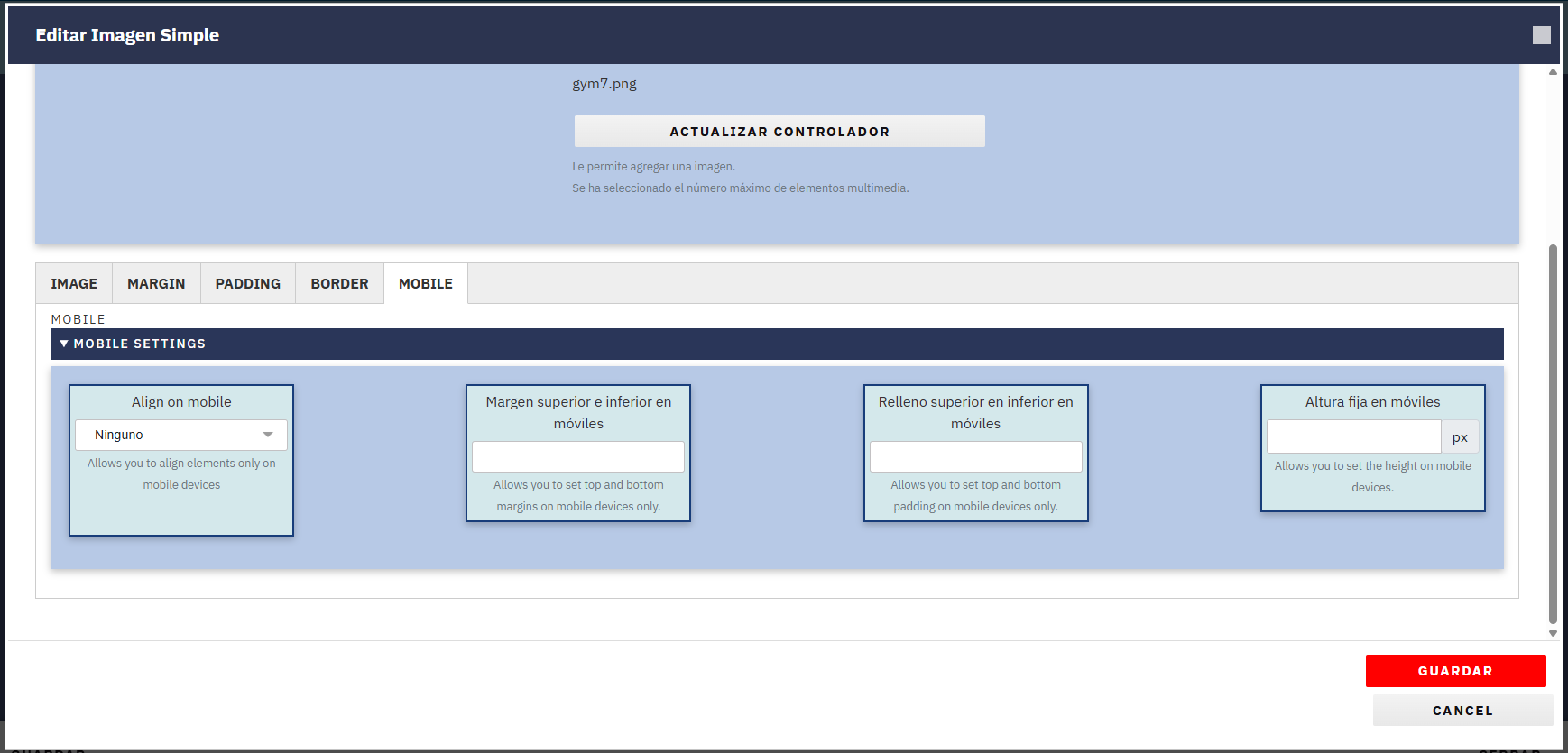
La última de las pestañas, con el nombre MOBILE, nos permite añadir configuraciones específicas para dispositivos móviles, éstas son:
- Un selector para alinear la imagen dentro del bloque. (Align on mobile)
- Un campo numérico para el Margen superior e inferior en móviles.
- Un campo numérico para el Relleno superior en inferior en móviles.
- Un campo numérico para la Altura fija en móviles.