Icono (Componente simple)
El componente ICONO, nos permite añadir un icono en formato SVG que podremos personalizar, añadiendo múltiples configuraciones que explicaremos en este tutorial.
Tenemos disponibles para agregar Iconos gratuitos preconfigurados, utilizando el selector disponible en el componente, o copiando el código correspondiente, desde las webs de Fontawewsome y Bootstrap Icons.
Si accedemos a la edición del componente ICONO, veremos que está dividida en dos partes:
En la parte superior, veremos las dos alternativas para añadir nuestros iconos, ya sea desde el listado o pegando el código que hemos copiado.
En la parte inferior, están el resto de configuraciones disponibles, divididas en varias pestañas que veremos en este tutorial.
En la primera pestaña, con el nombre EXTRAS, encontraremos configuraciones adicionales para aplicar en el icono, que son:
- Un selector, con el que podremos modificar el tamaño del icono.
- Un campo numérico con el que tendremos la posibilidad de Girar la posición del icono; que admite valores positivos y negativos.
- Un selector para aplicar varios efectos de animación utilizando CSS.
- Un campo del tipo enlace, que podremos utilizar para llevar al usuario a cualquier otro contenido o dirección haciendo clic en él.
La siguiente pestaña, con el nombre COLOR, ofrece las siguientes alternativas de personalización:
- Un selector para aplicar un color al icono.
- Un selector que permite añadir un color de fondo al bloque en el que se encuentra el icono.
En la próxima pestaña, con el nombre BLOCK, encontraremos varias opciones de personalización específicas del bloque dentro del que se encuentra el icono, para facilitar su implementación, están agrupadas en cuatro pestañas, que son:
- Extras
- Margen
- Padding o Relleno
- Borde
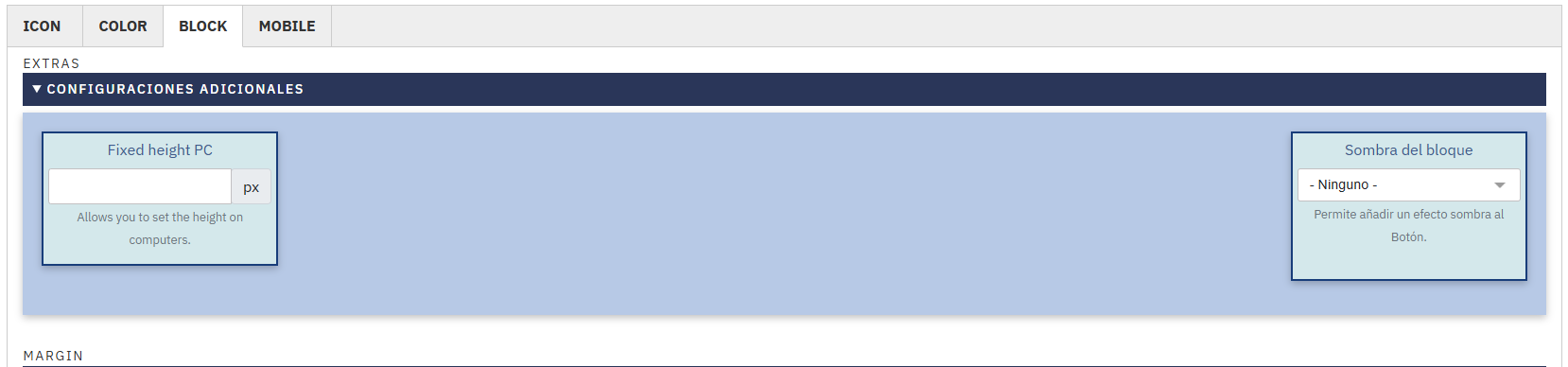
Si desplegamos la pestaña EXTRAS, dentro de BLOCK, veremos lo siguiente:
- Un campo numérico, que nos permite fijar la altura del bloque para ordenadores (Fixed height PC)
- Un selector para elegir entre varios efectos de sombra, disponibles para el bloque.

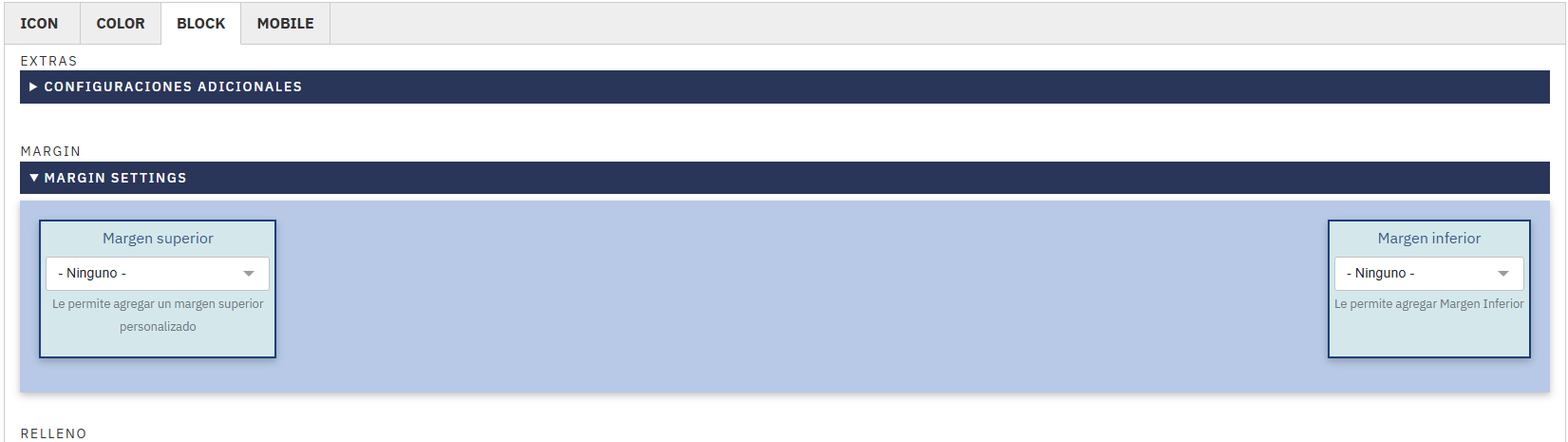
En la pestaña con el nombre MARGEN, dentro de BLOCK, tendremos las siguientes opciones:
- Un selector, para establecer el margen superior del bloque en ordenadores.
- Un selector, para establecer el margen inferior del bloque en ordenadores.

En la pestaña PADDING, dentro de BLOCK, encontraremos lo siguiente:
- Un selector, para escoger la unidad de medida que aplicaremos al Padding o Relleno del bloque.
- Un campo numérico para establecer un padding alrededor de todo el bloque. (Padding Global)
- Un campo numérico para establecer el Padding superior del bloque.
- Un campo numérico para establecer el Padding lado derecho del bloque.
- Un campo numérico para establecer el Padding inferior del bloque.
- Un campo numérico para establecer el Padding lado izquierdo del bloque.

Por último, dentro de la pestaña BLOCK, encontramos las configuraciones relacionadas con el BORDE del bloque, éstas a su vez, están agrupadas en tres pestañas para facilitar su implementación, que son:
- Color, ancho y estilo del borde (Color and Style)
- Tipo de borde (Border type)
- Radio o curvatura del borde (Radio del borde)
En el primer grupo de configuraciones, con el nombre COLOR Y ESTILO del borde, encontramos:
- Un selector, para aplicar al borde.
- Un selector con el que podremos configurar el estilo del borde.
En el segundo grupo de configuraciones, dentro de TIPO DE BORDE, encontramos:
- Un selector para escoger la unidad de medida que aplicaremos al ancho del borde (Border unit).
- Un campo numérico para agregar un borde alrededor de todo el bloque (Borde global)
- Un campo numérico que añade el borde superior del bloque (Border Top)
- Un campo numérico para agregar el borde derecho del bloque (Border Right)
- Un campo numérico que añade el borde inferior del bloque (Border Botton)
- Un campo numérico para agregar el borde izquierdo del bloque (Border Left)
En el último grupo de configuraciones del borde, con el nombre RADIO DEL BORDE, encontramos:
- Un selector para la Curvatura del Borde global.
- Un selector para la Curvatura del borde Arriba a la derecha.
- Un selector para la Curvatura del borde inferior derecha.
- Un selector para la Curvatura del borde superior izquierda.
- Un selector para la Curvatura del borde inferior izquierda.
La última de las pestañas de configuración globales del componente ICONO, se llama MOBILE y nos permite definir varias configuraciones específicas para estos dispositivos; éstas son:
- Un campo numérico para definir la Altura fija en móviles.
- Un campo numérico para añadir Relleno superior en móviles.
- Un campo numérico para especificar Relleno inferior en móviles.