Video (Componente simple)
El COMPONENTE VIDEO, nos permite añadir la url de un video alojado en Youtube, que se desplegará dentro de una ventana emergente al hacer clic sobre el botón de Play, con varias opciones de personalización que veremos en este tutorial.

En cuanto accedemos a la edición del COMPONENTE VIDEO, descubriremos que esté dividio en varias pestañas para facilitar su implementación, estas son:
- VIDEO
- IMAGEN DE PORTADA (Cover image)
- BOTON REPRODUCTOR (PLAYER)
- BLOCK
La primera de ellas es donde añadiremos la url de nuestro video que podremos compiar desde el botón COMPARTIR presente en los videos de Youtube.

En la segunda pestaña, llamada IMAGEN DE PORTADA o COVER IMAGE, cargaremos la imagen que se muestra como portada de nustro video con el botón de Play en el centro, para captar la atencion de los usuarios antes de que lo reproduzcan.
Dentro de esta pestaña encontraremos las siguientes opciones:
- Boton para cargar o subir la imagen.
- Selector con los estilos de imagen (Cuadrada o Rectangular)
- Efectos visuales de CSS para la imagen.

El botón Play del video se presenta con un efecto de animación predeterminado, al que podemos personalizar sus dos colores, esto lo haremos desde la pestaña PLAYER, desde la que prodremos elegir :
- Color botón Play
- Color del efecto degradado, con animación (Color gradient effect Play button)

En la última pestaña, dentro del COMPONENTE VIDEO, tiene el nombre de BLOCK, y al igual que en otros componentes, nos permite añadir algunas personalizaciones en el bloque alrededor del video.
Para facilitar su implementación, al acceder encontraremos agrupadas en tres pestañas estas opciones, que son:
- EXTRAS o Configuraciones adicionales del bloque.
- PADDING o Relleno del bloque
- BORDE del bloque

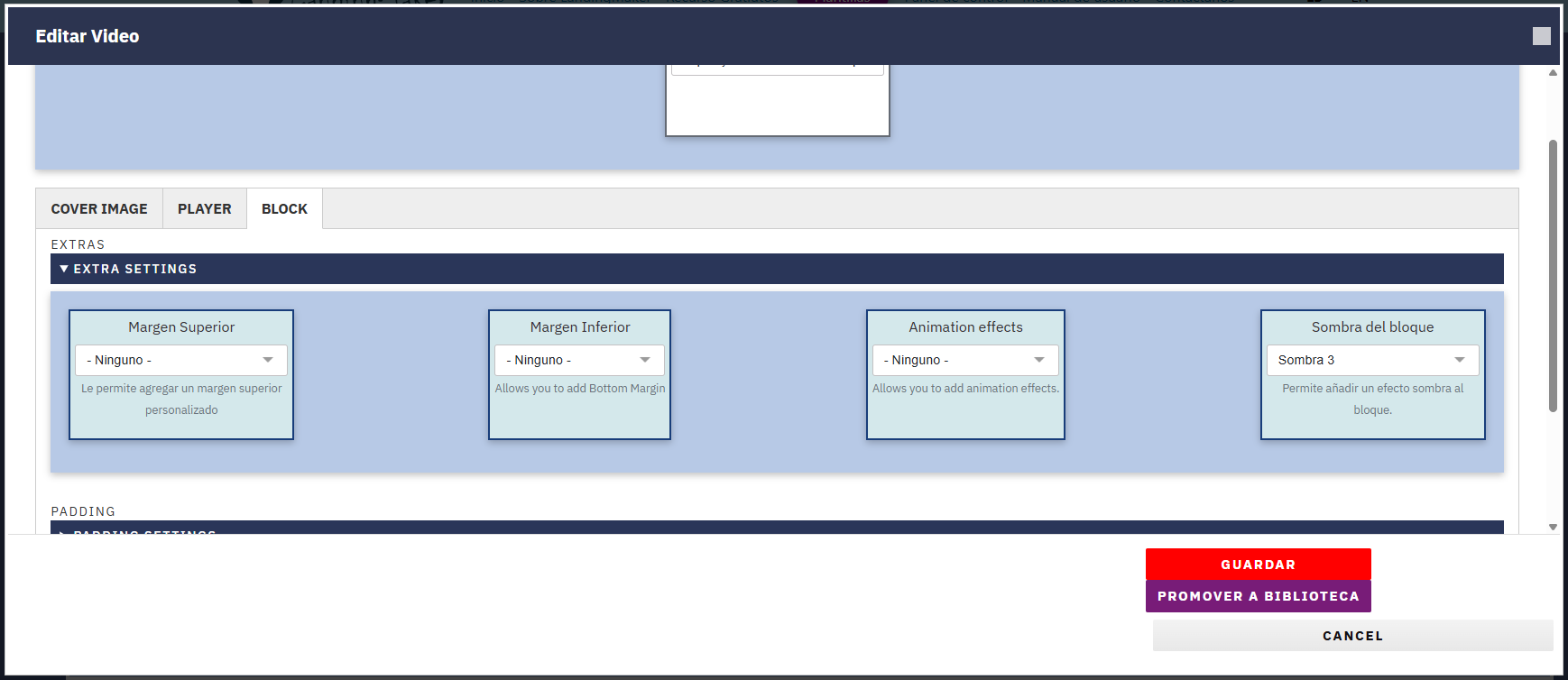
Si desplegamos el primer grupo de opciones para el bloque, con el nombre EXTRAS, podremos configurar lo siguiente:
- Margen Superior
- Margen Inferior
- Efectos de animación (Animation effects)
- Sombra del bloque

El próximo grupo de opciones del bloque, con el nombre PADDING, nos permitirá varias personalizaciones sobre el relleno o padding del bloque, éstas son:
- Padding Global
- Padding Superior (Padding Top)
- Padding Derecho (Padding Right)
- Padding Inferior (Padding Bottom)
- Padding Izquierdo (Padding Left)

La última de las pestañas para configurar dentro de la pestaña BLOCK, corresponde con las personalizaciones para el BORDE, para facilitar su implementacion, al acceder a su edición, encontraremos tres pestañas, que son:
- Color, ancho y estilo del borde (Color, width, Style)
- Activación del borde (Border Activate)
- Radio o curvatura el borde (Border Radius)

En el primer grupo de configuraciones veremos lo siguiente:
- Un selector para escoger el Color del borde
- Un selector para elegir el Estilo del borde
- Un selector donde definiremos el ancho en píxelews que se aplicará al borde.

La siguente pestaña de configuración para el borde, nos permite activar la zona en la que se mostrará éste:
- Borde Global
- Borde Superior (Activate top border)
- Borde Inferior (Activate bottom border)

El tercer grupo de configuraciones para el borde del bloque, nos permite definir la curvatura o radio, estos valores son:
- Radio del borde Global
- Radio del brode Superior izquierda
- Radio del borde Superior derecha
- Radio del borde Inferior derecha
- Radio del borde Inferior izquierda

