Imagen cabecera (Componente Mixto)

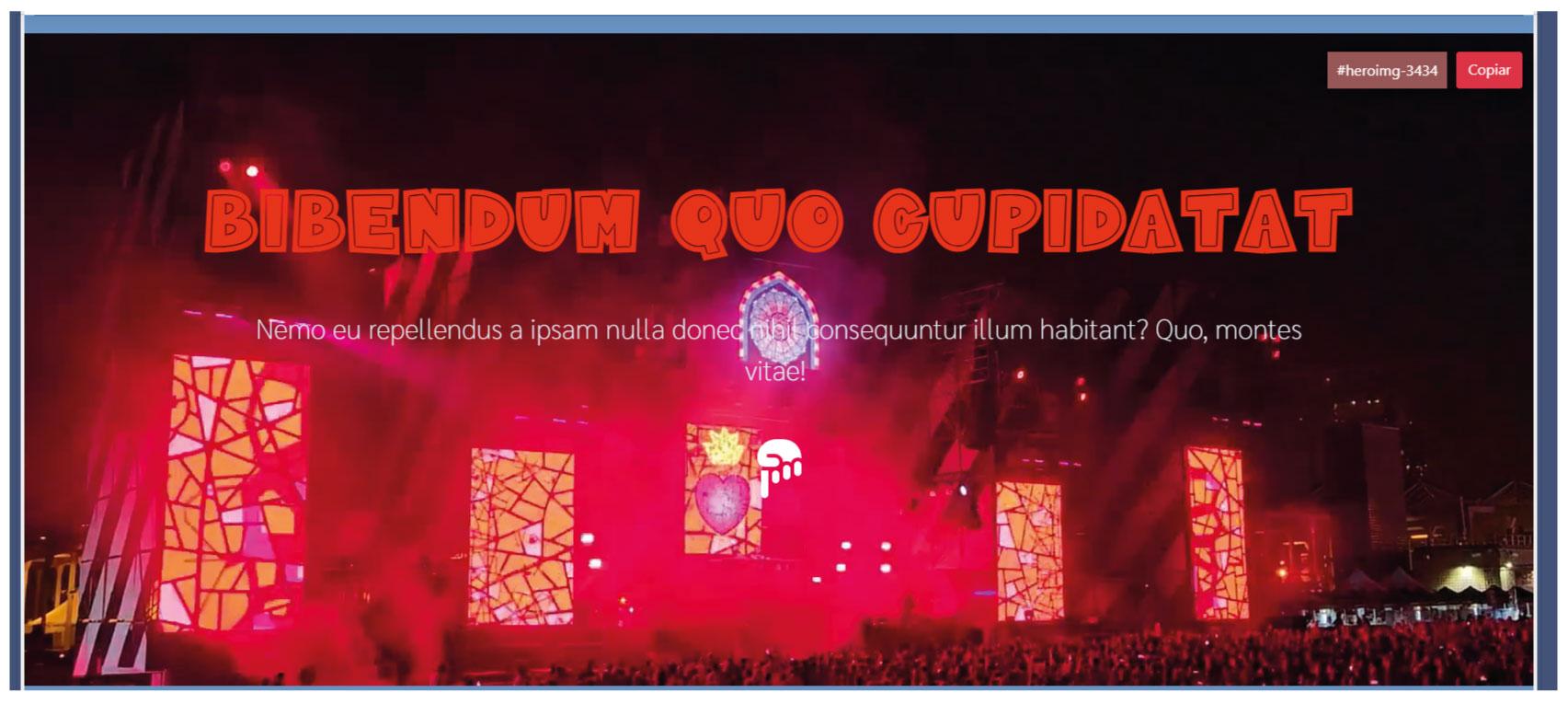
Aunque podremos elegir el orden en que presentamos las secciones de nuestra web, una buena estrategia es que en la primera parte utilicemos una imagen llamativa o un carrusel, que capte la atención de los usuarios y despierte el interés por saber un poco más y explorar el resto de contenidos.
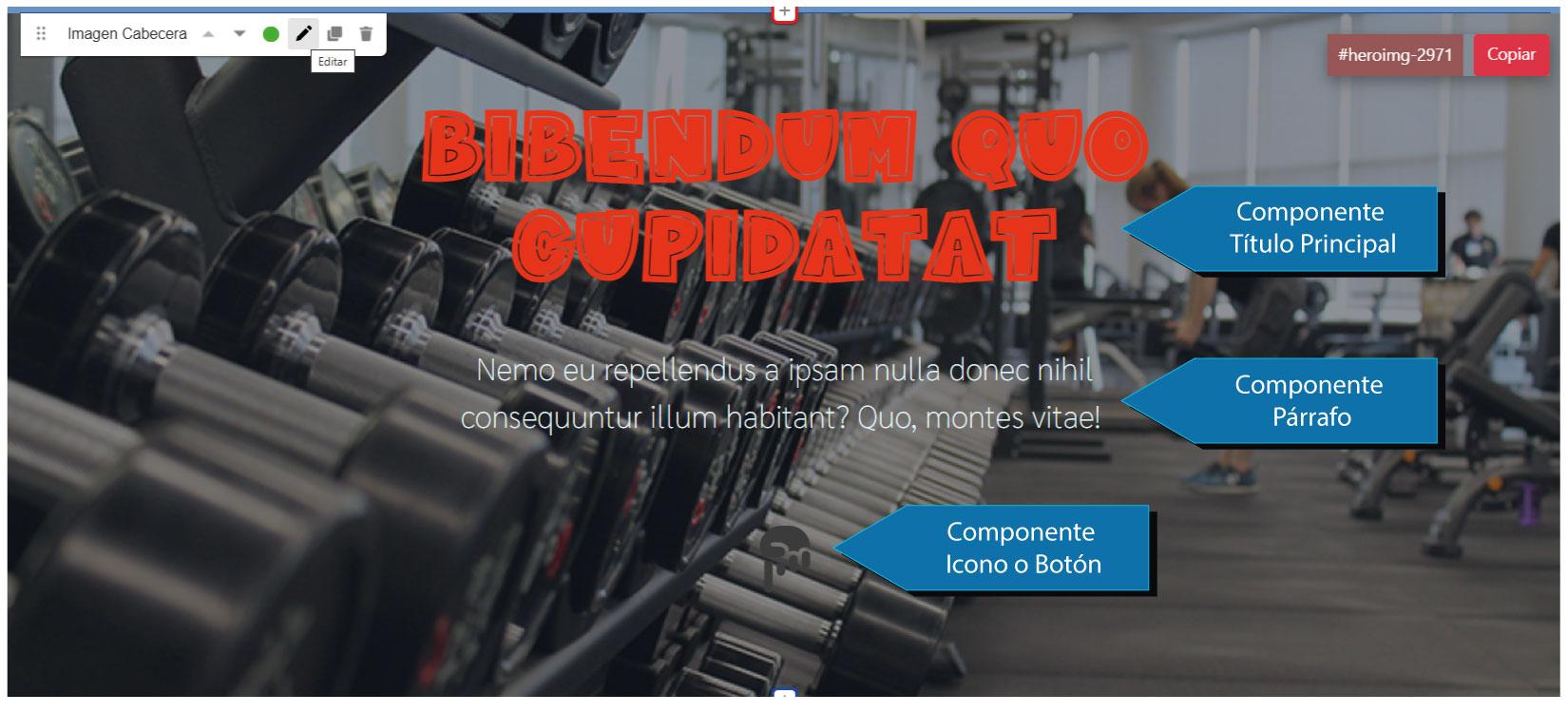
El COMPONENTE IMAGEN CABECERA, es un componente mixto, porque ofrece la posibilidad de añadir otros componentes con este propósito, entre los que están:
- Imagen reutilizable
- Video Externo
- Tïtulo principal (Componente título principal)
- Texto secundario (Componente Párrafo)
- Efectos visuales
- Bordes
- Enlaces (Componente Icono simple, Botón Contacta, Botón Personalizable y Botón Descargar)

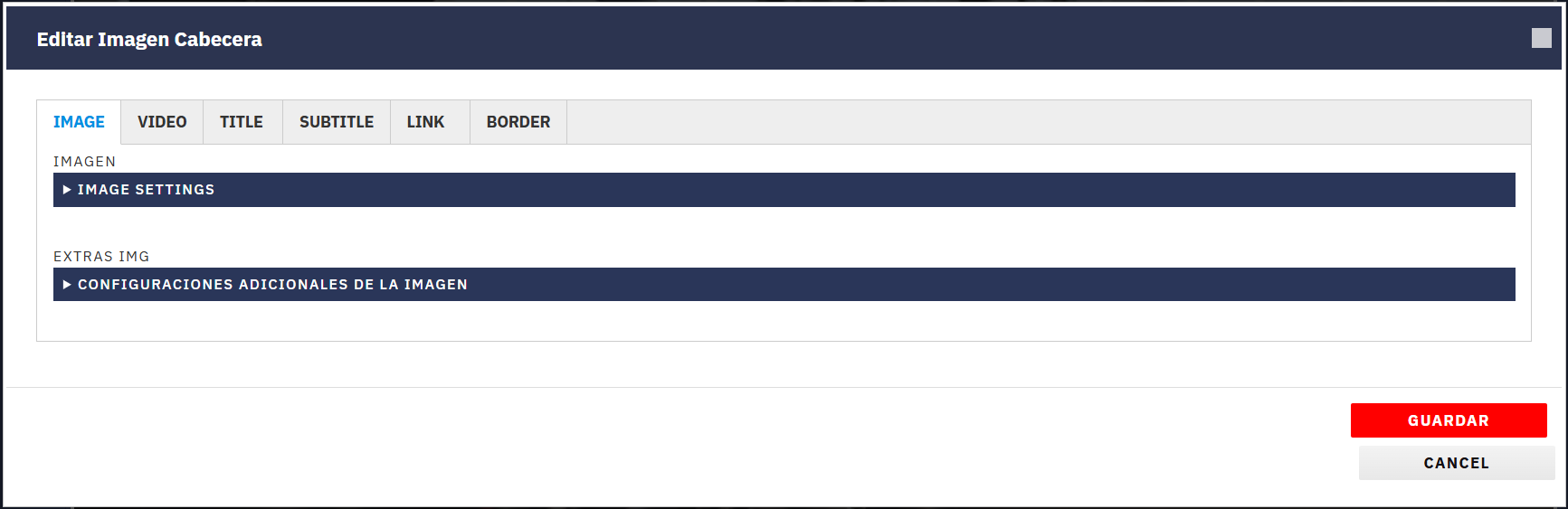
Al acceder al interior de la edición para el componente Imagen Cabecera, encontraremos varias pestañas correspondientes con cada uno de los componentes y otras opciones disponibles.

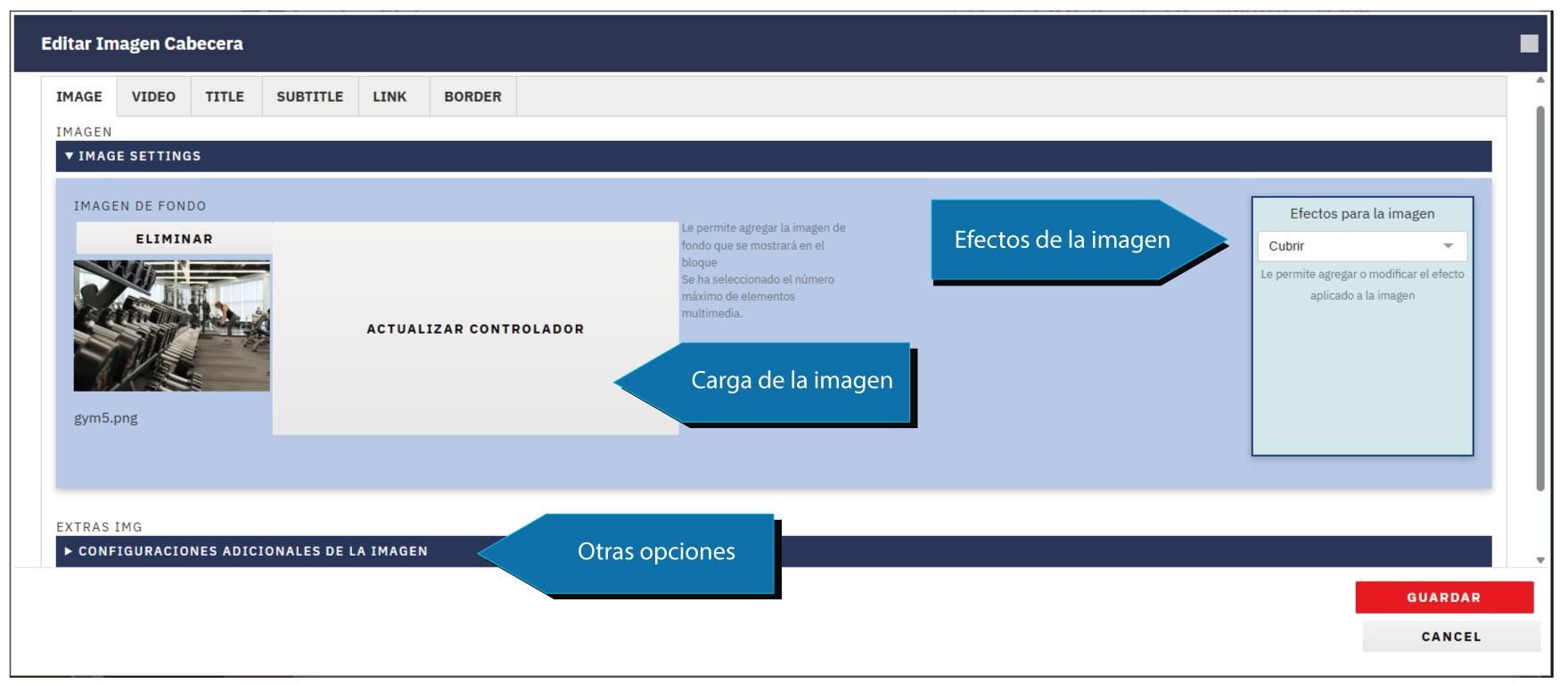
Si desplegamos la pestaña de la Imagen encontraremos tres partes, que son el botón que nos permite cargar una imagen nueva o eliminar la existente, los efectos disponibles para aplicar a la imagen una vez cargada y por último, otra pestaña con las opciones adicionales para la misma imagen.

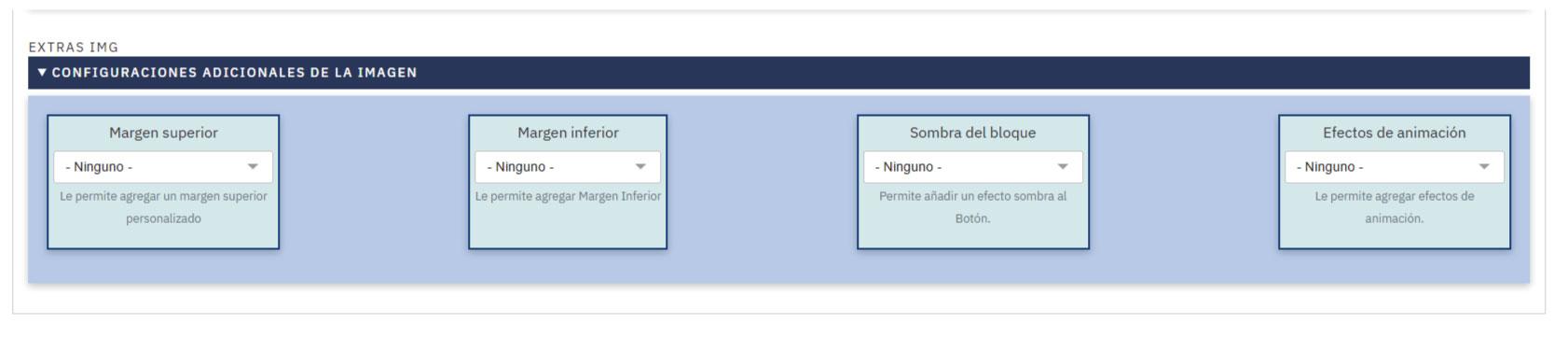
Al desplegar la pestaña de opciones adicionales dentro de la pestaña Imagen, podremos añadir los márgenes superior e inferior, aplicar un efecto sombra a la imagen y elegir entre varios efectos de animación

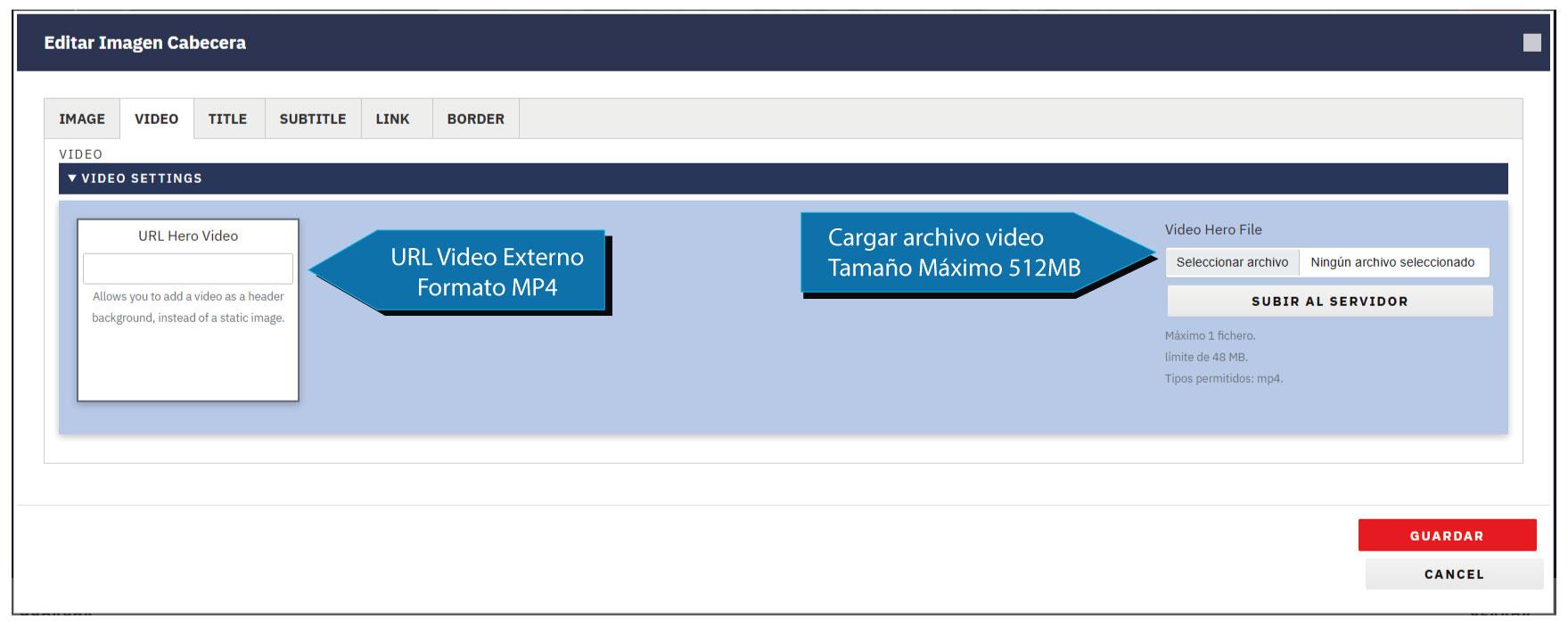
Si nos movemos a la pestaña video, podremos añadir la url de un video en formato mp4 alojado en cualquier lugar, que se reproducirá automáticamente como fondo del bloque en lugar de una imagen o en su lugar, cargar un archivo de video con un tamaño máximo de 512 MB con el mismo comportamiento.


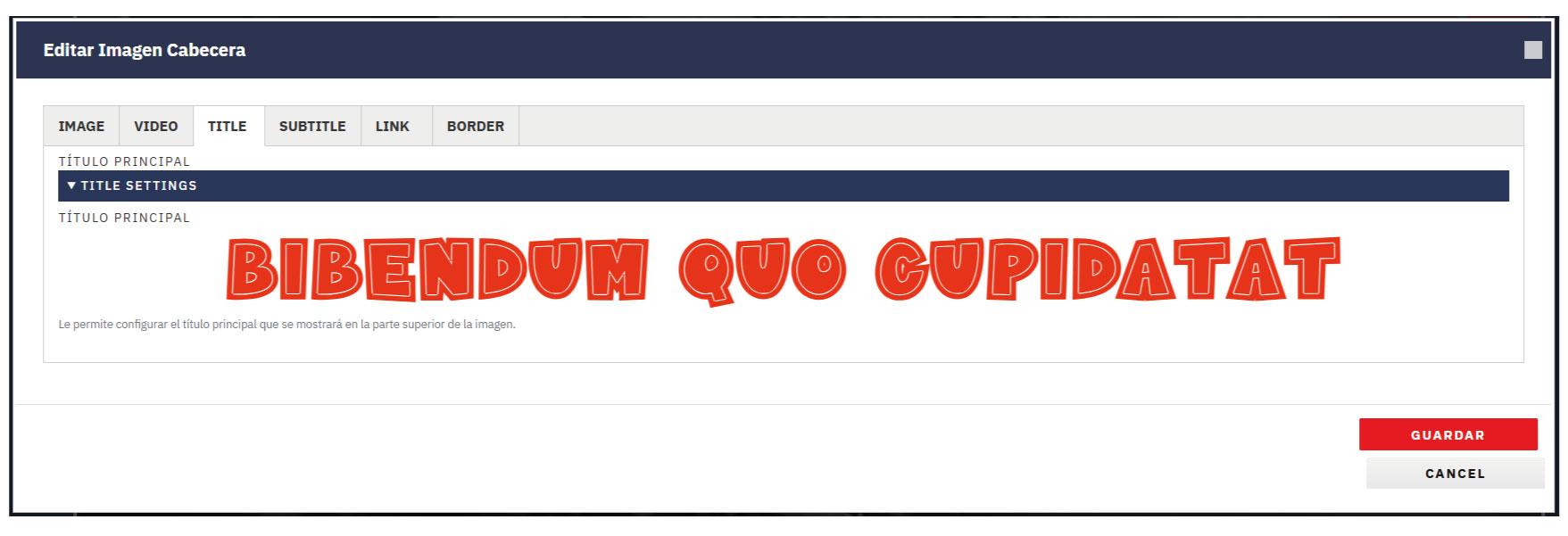
Desde la pestaña Título, podremos agregar el componente TÍTULO PRINCIPAL con todas sus características. Puedes encontrar todos los detalles en su propio video tutorial.

La pestaña subtítulo nos ofrece la posibilidad de añadir el COMPONENTE PARRAFO con todas sus opciones. Puedes consultarlo en detalle en su propio video tutorial.

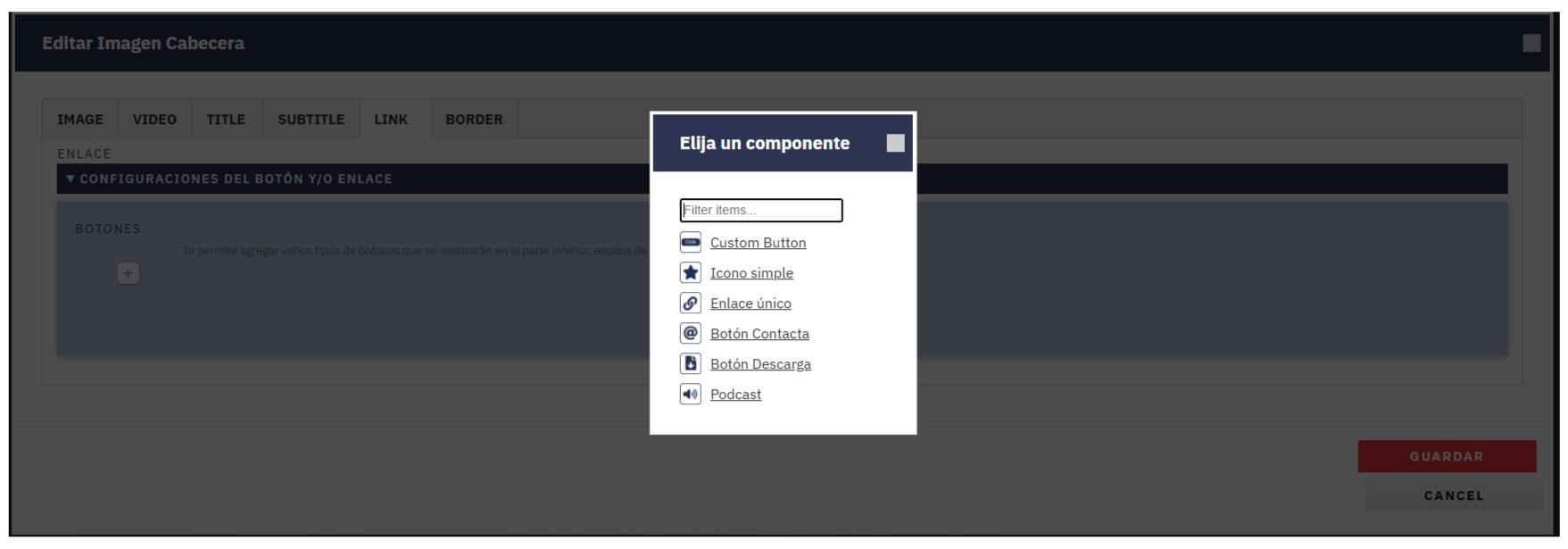
A diferencia de las dos pestañas anteriores, desde aquí podremos elegir entre cuatro componentes distintos para acompañar al resto de componentes dentro de la imagen cabecera. Específicamente, tenemos disponibles los componentes:

La última de las pestañas disponibles en la edición del componente IMAGEN CABECERA, es la que contiene las configuraciones relacionadas con el BORDE que podremos aplicar a la imagen. Una vez en su interior, descubriremos que está dividida en tres pestañas para facilitar su implementación, éstas son:
- Color, ancho y estilo del borde (Color, width, Style)
- Tipo de borde (Border type)
- Radio o curvatura del borde (Border Radius)

Si desplegamos la primera pestaña dentro de BORDE, encontraremos:
- Un selector para el color del borde
- Un selector con el que elegiremos la unidad de medida para el ancho del borde.
- Un selector que no permite elegir entre varios estilos para el borde.

Si nos movemos a la siguiente pestaña dentro de BORDE, con el nombre TIPO DE BORDE o BORDER TYPE, veremos varios campos numéricos donde podremos definir el valor para:
- Borde global
- Borde Superior (Border Top)
- Borde Derecho (Border Right)
- Border Inferior (Border Botton)
- Borde Izquierdo (Border Left)

La última de las personalizaciones del borde, corresponde con su curvatura, que al igual que en la anterior pestaña, podremos escoger entre una curvatura alrededor de toda la imagen o por separado.

